Команда разработчиков Automattic упорно трудилась над тем, чтобы предложить общественности впечатляющий плагин Jetpack. Благодаря указанному плагину, вы можете использовать на своем сайте все возможности блогов, создаваемых на хостинге wordpress.com. Плагин включает в себя 24 свободных модуля, предназначенных для разных целей. Невзирая на внушительное многообразие, встает разумный вопрос — все ли эти возможности необходимы простому веб-мастеру? Или же некоторые из них являются лишними? Давайте постараемся это выяснить!
Первое, что я подумал, когда впервые столкнулся с плагином еще в 2011 году: «Зашибись, целая гора всякой ерунды, которая будет тормозить сайт». С тех пор плагин стал только шире, к нему добавились многие интересные возможности, которые, пусть и не являются такими уж необходимыми, но все-таки помогают существенно облегчить управление сайтом.
Из 24 модулей я отмечу 7, в которых вы реально можете нуждаться:
- Publicize
- WordPress Stats
- Sharing
- Contact Form
- Shortcode Embeds
- Extra Sidebar Widgets
- Enhanced Distribution
Как показал мой опыт создания сайтов, эти модули оказываются полезными на том или ином этапе разработки. Вам всегда может потребоваться плагин для синхронизации социальных сервисов, плагин для распределения контента и т.д. Jetpack решает все эти задачи. Более того, плагин написан самими создателями WordPress!
Следующие компоненты также полезно иметь под рукой. Они не являются обязательными, но помогают заметно улучшить блог WordPress:
- Jetpack Comments
- Carousel
- Mobile Theme
- Infinite Scroll
- Photon
Мой самый любимый модуль — JSON API.
В данной статье я хочу показать вам, почему я выбрал именно эти тринадцать модулей, чем они выделяются среди остальных, а также как они могут помочь вам с вашим сайтом.
Необходимые модули
Ниже представлены модули, которые я рекомендую к использованию в плагине Jetpack.
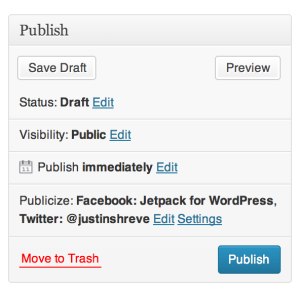
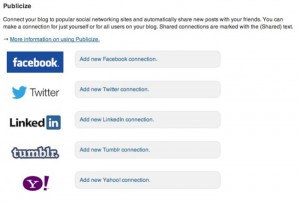
Publicize
Классный модуль, который автоматически связывается с вашими социальными сервисами (Facebook, Twitter и т.д.) и публикует новый контент на вашей странице. По моему мнению, этот модуль является очень полезным, поскольку позволяет автоматизировать действия по привлечению трафика с разных сервисов.

Есть только один конкурент этому модулю – Social от MailChimp. Однако учитывая, что есть «родная» альтернатива, которая поддерживает гораздо больше сервисов, я думаю, что окончательно откажусь от Social в пользу Jetpack.
Мне очень нравится в Jetpack его удобный и интуитивно понятный интерфейс, который, к слову говоря, присущ всем модулям данного плагина. Компания Automattic тщательно работает над любой, даже самой незначительной деталью в интерфейсе, чтобы использование компонентов плагина было максимально удобным. Publicize на данный момент поддерживает соединение с Facebook, Twitter, LinkedIn, Tumblr и Yahoo.
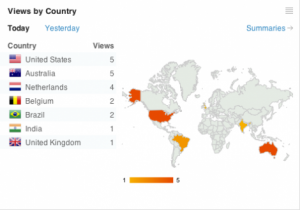
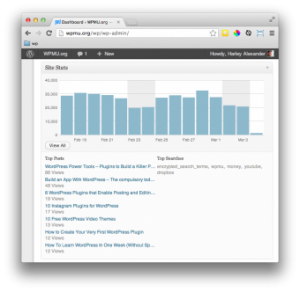
WordPress Stats
Да, для этого есть Google Analytics. Но если вы регулярно заходите в панель администратора, или это делают ваши клиенты, которые не знают, как получить доступ к аналитике, им может пригодиться данный модуль. Он позволяет значительно сэкономить время.
Вы можете видеть количество просмотров сайта за сегодня. Это очень удобно для клиентов, ведь они понимают, что их сайт развивается.

Также плагин предлагает неплохой набор различной статистики — географические данные, просмотры страниц, информация о комментариях, пользователях и т.д. Очевидно, что этот модуль является прямым конкурентом Google Analytics, поэтому он прилагает все усилия, чтобы не остаться позади.
Google Analytics – для продвинутых пользователей, WordPress.com Stats – для тех, кто хочет просто получить обзор трафика.
Sharing
Все мы любим размещать красивые кнопочки на своем сайте для того, чтобы люди могли делиться понравившимся контентом. Эти кнопки должны отличаться единой гаммой и стилем. Специально для реализации данной цели в плагине Jetpack есть модуль Sharing, который позволяет вашим читателям делиться материалами в разных социальных сетях.

Несмотря на то что Sharing не предлагает таких значительных масштабов, как, к примеру, плагин AddThis (300+ сервисов), он охватывает все самые важные социальные сервисы, которые могут потребоваться обычным пользователям. Лично для меня предложенных им сервисов вполне достаточно. AddThis – решение для хардкорного пользователя сети.
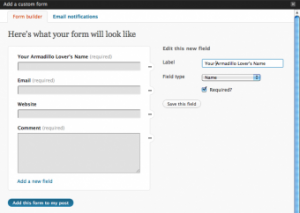
Contact Forms
Контактные формы были страшным сном для многих девелоперов еще с самого зарождения веб-разработки. Вне зависимости от того, пишете ли вы свою собственную форму или используете для этого отдельный плагин, работа с пользовательской верификацией и валидацией всегда вызывала определенные сложности.
В наше время существует целый набор разных плагинов, которые помогают создавать произвольные веб-формы через (чаще всего отпугивающий) интерфейс. Если вам нужна простая контактная форма, этот плагин идеально подойдет вам. Я осмелюсь даже сказать, что с помощью Contact Forms вы можете создать неплохую форму для отправки статей.

Интерфейс довольно хорош (thickbox), к тому же в модуле используются любимые разработчиками шорткоды. +1 в копилку Jetpack Contact Forms перед всеми аналогичными решениями.
Единственное ограничение – плагин предназначен для email-форм. Если вам нужны другие формы, то лучше создать их своими силами.
Shortcode Embeds
Не совсем обязательная, но очень ценная возможность. Я сбился со счета, сколько раз меня просили добавить видео с Youtube на сайт WordPress. В этом случае шорткоды помогали мне быстро выполнить указанную задачу. Очень удобная штука.
И не просто удобная, но и поддерживающая огромное число сервисов — как популярные видео-сайты (Youtube, Vimeo, DailyMotion и т.д.), так и Google Maps, Slideshow, изображения, документы и даже опросы.
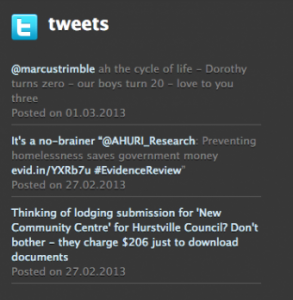
Extra Sidebar Widgets
Акцентирование внимания на данном плагине вызвано тем, что он позволяет добавить Twitter-фид. Серьезно, это, пожалуй, единственное, почему я его использую. Я мог бы иногда использовать виджеты с изображениями для рекламных целей, однако это с легкостью делается специальными рекламными сервисами (к примеру, Google’s DFP).
В общем, при создании клиентских сайтов меня часто просят прикрутить Twitter-фид. Поэтому я и использую указанный модуль. Он помогает упростить сам процесс привязки фида, а также предлагает широкие возможности по CSS-настройке вывода твитов.
Enhanced Distribution
Ключ к онлайн-рекламе и продаже вашего контента или продукта – широкий охват аудитории. Вы должны убедиться в том, что ваш материал представлен во всех популярных поисковых системах.
SEO-плагины – хороший вариант для продвижения страниц (к примеру, Infinity SEO). Однако еще лучше, когда поисковые системы сразу же уведомляются о том, что у вас появился новый контент.
Enhanced Distribution автоматически уведомляет Google, Bing и другие сторонние сервисы о том, что у вас появился новый контент, готовый к индексации. Вы можете расслабиться и просто наблюдать, как ваш контент появляется в Google. Замечательно!
Прикольные вещи
Следующие модули, не являющиеся обязательными, оказываются незаменимыми в некоторых ситуациях.
Jetpack Comments
Раньше я работал с SitePoint, однако впоследствии перед нашей командой возник выбор – придерживаться стандартных комментариев WordPress, использовать разработанное нами решение Podling, либо пользоваться проверенным средством Disqus.
Мы должны были остановиться на Jetpack Comments. В таком случае мы бы получили связь с социальными сервисами (комментирование через Twitter или Facebook), управляли бы комментариями через панель администратора и имели бы привлекательную форму.
Я не так часто разрабатываю дизайн блогов (обычно создаю портфолио или обычные веб-сайты), однако если бы я этим занимался, я бы точно выбрал для себя Jetpack Comments, чтобы решить многочисленные проблемы.
Carousel
Мне нравится, что модуль Carousel может использоваться на мобильных устройствах. Он адаптивен, имеет приятный вид и хорошо работает. У вас есть разные опции, которые вы можете выводить на экран (заголовок, подпись, EXIF-данные фотографий).
Модуль основан на встроенных галереях WordPress, что позволяет создавать превосходные карусели изображений, которые можно легко добавлять в записи или на страницы.
Mobile Theme
Не поймите меня превратно, я всегда выступал за адаптивный дизайн. Я люблю его. Видеть, как страница сжимается при изменении размеров браузера – одна из самых прекрасных вещей в современной сети.
Но есть одно «но». Адаптивный дизайн нуждается в серьезном труде и планировании, поэтому иногда он может оказаться слишком трудоемким.
Модуль Mobile Theme адресован тем людям, которые хотят мгновенно получить красивую и приятную мобильную тему. Она прекрасно выглядит и предлагает многочисленные настройки, позволяющие изменить внешнее представление. В сочетании с модулем Custom CSS вы можете быстро создать готовую мобильную тему.
Единственный минус – у этого модуля имеется небольшая реклама, которая стоит в нижней части страницы и предлагает загрузить WordPress для iOS.
Infinite Scroll
Должен ли я подтолкнуть вас к использованию этой возможности? Бесконечная прокрутка – достаточно новая возможность, однако я являюсь ее поклонником по ряду причин. Люди чертовски ленивы — они не станут изучать ваш сайт, если им придется постоянно переходить на следующую страницу в поисках контента. В свою очередь, это приведет к тому, что вы покажете им меньше рекламы (если вы состоите в таком бизнесе).
Единственный недостаток бесконечной прокрутки – число просмотренных страниц несколько упадет. Люди больше не смогут посетить 5 страниц, чтобы увидеть 50 статей – они будут оставаться на той же самой странице.
Photon
Последний, однако не менее важный модуль – Photon. Он позволяет ускорить работу вашего блога. Все ваши изображения будут загружаться в CDN-сеть, размещенную в WordPress. Это означает, что браузер сможет загрузить больше изображений, вследствие чего страница появится на экран очень быстро, оказав неизгладимое впечатление на пользователей.
Приз моих симпатий
Я – большой фанат данных. Сырых данных. WordPress является прекрасной находкой, поскольку эта система позволяет дизайнерам легко создавать привлекательные веб-сайты.
Однако если смотреть с позиций разработчиков, обработка контента на сервере является слишком медленным процессом – к тому же, разработчик лишен какого бы то ни было контроля над ним.
Обращение к JSON API
Да. Мне это нравится. Если вы создаете что-то уникальное, API JSON – очень удобный инструмент, который вам обязательно понадобится. JSON API позволяет создавать веб-сайты, ориентированные на данные, дает возможность разрабатывать самобытные, оригинальные решения. JSON API можно расширить с помощью PHP, что позволяет добавлять данные в БД WordPress в формате JSON.
Если вы не знаете, что такое JSON, я вам коротко объясню: JSON – это структура данных, которая не содержит в себе HTML, только данные. Представьте себе огромный массив PHP, однако предназначенный для Javascript и других языков программирования. Чтобы отправить данные, вам потребуется меньшая пропускная способность (это – необработанные данные, а не тысячи строк HTML). Если вы используете Javascript, то вы знаете, почему данный инструмент является очень удобным.
Отлично… Так стоит или нет использовать Jetpack?
Я считаю – стоит. Плагин предлагает очень много функций и инструментов, что почти нереально встретить в одном пакете. Он создан людьми, которые разрабатывали WordPress, а следовательно он надежен. У всех модулей имеется прекрасный интерфейс, который значительно упрощает использование плагина.
Если говорить откровенно — мне надоело биться со сторонними плагинами, чтобы получить то, что мне требуется. Jetpack справляется с поставленными задачами, и это прекрасно!
Чтобы увидеть список всех модулей, посетите сайт Jetpack.
Источник: wpmu.org

 club762.ru
club762.ru











Привет, спасибо за очень интересный обзор, не подскажете, как можно отредактировать плагин «мобильная версия сайта» установленный с помощью Jetpack?
Вообще, надо открыть путь:
public_html/wp-content/plugins/jetpack/modules/minileven/theme/pub/minileven
и там уже возиться с мобильной темой.
Здравствуйте!
Дмитрий, у меня то же самое, с открытым доступом. Вам ведь видно адрес моего сайта? Это рабочий сайт онлайн?у меня из плагинов Clef и Contact form 7. они конфликтуют? мне собственно этот плагин нужен для защиты. только сделала сайт, а у меня 2 пользователя. кто такие? По е-майл не понятно, но , кажется, боты. помогите, чем можете. сами мы не местные, а просто чайники.
Плагин работает только с открытыми сайтами. Если ваш сайт находится на локальном сервере, вы должны перенести его на рабочий хостинг.
спасибо, Дмитрий.Только я не нашла в поисковике определения открытый сайт. объясняют как открыть сайт — то есть создать. много советов как перевести с хостинга на локальный сервер, в частности, на Денвер.Нет ли у вас статей по обратному переводу?
Статьи есть. Пример: https://club762.ru/wordpress-2/stati-wordpress/perenos-sajta-s-lokalnogo-kompyutera-na-onlajn-xosting.html
И + советы в комментариях к той статье.
не могу подключиться, помогите разобраться.
Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack: site_requires_authorization
Подробности ошибки: Jetpack requires your site to be publicly accessible.
Если вы используете плагин на локальном сервере, то в таком случае все понятно, он не работает в такой среде. Если же он у вас на рабочем сайте онлайн, то тогда нужно уже смотреть — бывает, что проблема с вашим хостингом. Возможно, что конфликтуют плагины. Известный конфликт: с плагином Anticipate, который блокирует доступ к xmlrpc.php.
спасибо, Дмитрий! но опять не в коня корм.Я создавала блог не на Денвере, а сразу на IHС c помощью WordPress. почему же он не в открытом доступе?
У Вас платный или бесплатный хостинг?
И у меня тоже самое: Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack: site_requires_authorization
Сайт на хостинге, Anticipate — не установлен. НЕ могу найти как запустить плагин :-(
Спасибо. платный. Достала хостеров, всё поставили.
Добрый день. Огромное вам спасибо за такую четкую и подробную статью по поводу данного плагина. С помощью вашего видео смогла отредактировать многие функции.
Но при редакции мобильной версии в меню сайта появились две кнопки *WP Mobile Edition (Blog Index) и *WP Mobile Edition (Contact). Для чего они нужны и можно их как-то удалить?
Я сам с ними не работал, но думаю, что это просто обычные страницы, которые можно отредактировать в админке. Удалить их или убрать.
А какими плагинами у Вас реализованы функции «Поделиться» и «Подписаться на комментарии». Спасибо.
Social Share Buttons и Subscribe to Comments Reloaded
Да, приятная и простая в установке контактная форма, но…
Как можно изменить ее размер? А то по умолчанию она шириной на всю страницу, смотрится ух как страшно.
Правой кнопкой щелкаете по странице — Проинспектировать элемент. Находите нужные вам классы стилей для формы и применяете к ним произвольную стилизацию через CSS. Можно для этого поставить плагин https://wordpress.org/plugins/simple-custom-css/
Если JatPack выдает ошибку: Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack: site_inaccessible
Подробности ошибки: The Jetpack server was unable to communicate with your site [HTTP 403]. Ask your web host if they allow connections from WordPress.com. If you need further assistance, contact Jetpack Support: http://jetpack.me/support/
Это лечится простым подключением файла .htaccess с содержанием:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Allow from all
# END WordPress
Спасибо за совет!
Не помогает. Всё-равно пишет «Не помогает. Всё-равно «Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack: site_requires_authorization»»
Алексей, у вас другая проблема, попробуйте обратиться в техподдержку хостинга
Allow from all
это добавите и все откроиться
Это не всегда помогает. Просто плагин порой не работает с некоторыми видами хостингов. Пользователи жалуются на проблемы.
Добрый день!
Я уже все перепробовала, так же проблема. та же надпись
Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack: site_inaccessible
Подробности ошибки: The Jetpack server was unable to communicate with your site [HTTP 503]. Ask your web host if they allow connections from WordPress.com. If you need further assistance, contact Jetpack Support:
Меняла тему, редактировала файл .htaccess, он у меня есть и все соответствует.
Сайт на хостере Оверхост, осталось только эту причину рассмотреть. НО я уже вступала с ними в переписку, они утверждают, что с их стороны все нормально.
Да сразу замечу, что хостинг платный и купила сразу годовой доступ.
Кто еще знает как можно устранить проблему с установкой плагина, буду признательна.
Эта проблема возникает из-за закрытого доступа к xmlrpc.php. Узнайте у провайдера, открыт ли доступ к этому файлу. Если на стороне сервера все ОК, то смотрите установленные плагины. ВОзможно, какой-то из плагинов блокирует доступ к XMLRPC. Обычно этим славится плагин Anticipate. Но могут и другие блокировать.
Дмитрий благодарю за ответ!
Сайт совсем молодой, и плагинов установлено пока мало, я их все отключала, и проверяла возможность активации с отключенными плагинами. Результат тот же.
Значит надо выяснять отношения с хостером.
Файл должен быть доступен по адресу:
http:// ваш_адрес_сайта.ru/xmlrpc.php
А мне вот интересно, после того как ты связываешь свой сайт с джетпаком, какие данные плагин передает на сервера WordPress? не передает ли он например пароль от админки самого сайта или еще что.
Пароли не синхронизируются.
Можете почитать детально тут, что именно передается на серверы WP:
https://jetpack.com/support/what-data-does-jetpack-sync/