Несомненно, мир после развития Интернета очень сильно поменялся в разных направлениях, однако некоторые вещи перешли в своем неизменном виде и в цифровую среду. Возьмем для примера купоны. Даже учитывая тот факт, что их физически нельзя было вырезать из веб-сайта, многие все равно стараются вывести вокруг них пунктирную линию, словно это можно осуществить. Пунктирная линия вызывает интерес к соответствующему предложению или скидке.
Визитные карточки, как и купоны, являлись частью нашей обычной жизни так долго, что было бы странно, если бы они отсутствовали и в онлайн-варианте. Благодаря специальному плагину, мы можем создавать визитки и добавлять их к своему сайту.
Плагин Business Card
Новый плагин Business Card позволяет создавать собственную цифровую визитку прямо в панели администратора. Ниже представлена визитка, которую я создал буквально за пару минут.
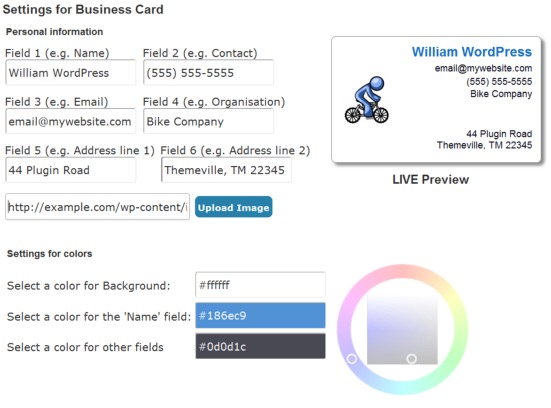
Вы можете управлять видом своей карты. Как только плагин будет установлен и активирован, перейдите к странице его настроек и установите те значения, которые вам требуются. Вы можете выбирать цвет фона и текста визитки, загружать логотип или свою фотографию.
Вывод визитки на экран
Как только вы закончите с настройкой визитки, вы можете вывести ее в любом месте своего сайта, используя специальный шорткод:
[ visiting_card ]
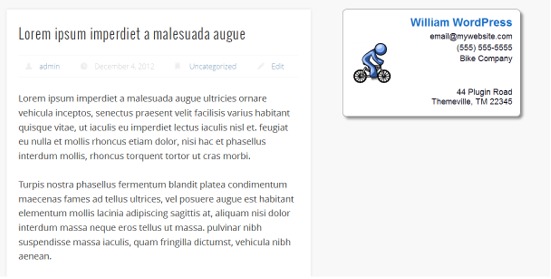
Если ваш сайдбар достаточно широкий, вы можете вставить этот шорткод в текстовый виджет, как показано в следующем примере:
Также вы можете вставить визитку в любое место файла шаблонов – для этого достаточно добавить к нему следующий код:
<?php echo do_shortcode(‘[visiting_card]'); ?>
Источник: wpmu.org

 club762.ru
club762.ru










Зачем это делать таким сложным способом, если можно просто графическую картинку нарисовать
Полный отстой. По 5 буковок на поле.