Последние несколько недель я экспериментировал с плагином GenerateBlocks в своей тестовой среде. Я создал с его помощью несколько макетов. Плагин, на мой взгляд, имеет огромный потенциал, а потому я решил поделиться им в данной статье.
GenerateBlocks был создан Томом Усборном. Он был разработан для функционирования с темой GeneratePress. Тем не менее, автор плагина заявляет, что GenerateBlocks можно использовать с любой темой.
Миссия плагина заключается в том, чтобы взять все лучшие элементы от конструкторов страниц и свести их к набору блоков. Плагин предназначен для упрощения построения сложных макетов без необходимости поиска массивных решений. Но встает вопрос: справится ли он с такой задачей?
В целом плагин работает хорошо, особенно в плане предоставления свободы при построении макета. В ближайшее время он вряд ли сможет «оттяпать» рыночную долю у конструкторов страниц. Однако он может привлечь к редактору блоков новых людей, особенно тех, которые не привязаны к текущим решениям и ищут что-то легковесное.
Вы можете посмотреть видео о том, как работает GenerateBlocks:
Блоки плагина
Основа основ GenerateBlocks – это его блок Container. Он представляет собой связку двух блоков — Cover и Group – объединенных в один контейнер с огромным количеством дополнительных опций, которые покрывают почти все потребности пользователей.
Одна из крупных проблем с блоком Container связана с обработкой полноширинных секций. Вместо использования стандартной опции выравнивания по всей ширине в блоке, Container предлагает кастомное решение. Оно состоит в следующем: выводится уведомление о том, что в теме пользователя должна быть опция вывода полноширинного контента (к примеру, через шаблон страниц). В итоге большинство тем, включая те, которые имеют стилизацию блоков, не будут поддерживать блок Container, у которого задана полная ширина.
Есть несколько способов обойти этот момент в темах, поддерживающих стандартное полноширинное выравнивание блоков. Первое решение – добавление alignfull в поле CSS Classes во вкладке Advanced block options. Второе решение – обертывание блока Container в блок Group, после чего уже можно ставить выравнивание по всей ширине. Какое решение сработает и как именно, будет зависеть от реализации этих элементов в теме.
Даже с учетом гибкости GenerateBlocks я бы не рекомендовал этот плагин пользователям, которые хотят использовать полноширинные макеты. Применение нескольких обходных путей – не самый лучший опыт взаимодействия. В дизайне главное, чтобы пользователя не заставляли думать. Предложенное решение просто должно работать.
Все остальное в плагине работает прекрасно.
Четыре блока плагина могут заменить собой несколько других блоков. Вместо создания библиотеки из десятков одноразовых блоков, GenerateBlocks идет путем универсальности, не нагромождая чего-то непонятного и хаотичного. Легко понять, почему пользователи ставят этому плагину исключительно пятерки (на момент написания статьи).
Плагин добавляет к редактору четыре блока:
- Container
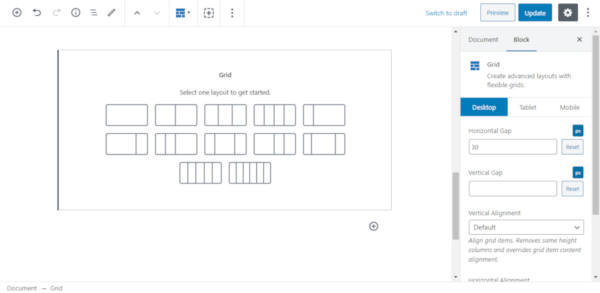
- Grid
- Headline
- Buttons
Как я уже отмечал ранее, мне очень нравится плагин Layout Grid от Automattic, который позволяет реализовать визуализацию grid-разметки. Однако блок Grid в GenerateBlocks более гибкий, он дает больше вариантов разметки «из коробки» и предлагает детальный контроль над выводом материалов. Если вы хотите управлять шириной столбцов, параметрами цвета, типографики, фона, отступов, GenerateBlocks вам отлично подойдет.
Блоки Headline и Buttons являются аналогами базовых блоков Heading и Buttons с разными опциями. Блоки имеют дополнительную опцию иконки, которая позволяет вводить произвольный SVG-код или выбирать изображение из уже заготовленного списка иконок. Это достаточно приятный штрих, который мне хотелось бы видеть в ядре WordPress.
Гибкость четырех блоков обеспечивается наличием множества опций. Для каждого блока вы найдете вкладки со следующими полями:
- Typography
- Spacing
- Colors
- Background Image
- Background Gradient
- Advanced (дополнительные опции)
- Icon
Плагин также предлагает опции для десктопов, планшетов и мобильных устройств. Пользователи могут вносить изменения в макет в зависимости от размера экрана посетителя веб-сайта.
Резюме
Порекомендовал бы я плагин? Да!
Не сомневаюсь, что в ближайшее время в нем будут устранены все проблемы и он станет полноценным решением для создания полноширинных макетов.
Источник: wptavern.com

 club762.ru
club762.ru