Задавались ли вы когда-нибудь вопросом, как некоторые WordPress-сайты выводят буквицы? Недавно один из наших пользователей спросил у нас, есть ли какой-нибудь простой способ добавления буквиц в WordPress. В этой статье мы покажем вам, как добавить буквицы в WordPress, не трогая CSS-кода.
Буквицы – это метод стилизации, используемый в печатных книгах и журналах, которые публикуют лонгриды. В первом абзаце каждой статьи первая буква идет в большом размере шрифта.
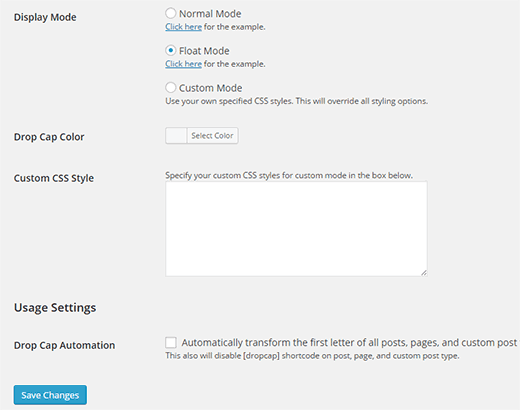
Первое, что вам нужно сделать – это установить и активировать плагин Simple Drop Cap. После активации перейдите в параметры плагина, чтобы настроить его.
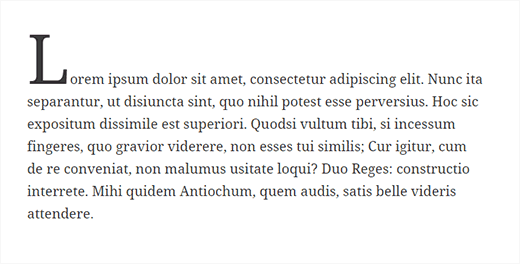
Плагин идет вместе с тремя вариантами стилизации. Первый вариант – это нормальный вывод. Вот как выглядят буквицы в нормальном выводе.
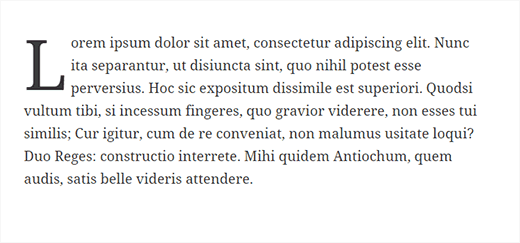
Второй вариант – плавающий вывод. Вот как выглядят буквицы в таком выводе:
Последний вариант – вывод буквиц при помощи своих CSS-стилей. Если вы выбрали эту опцию, вам понадобится создать свои собственные правила стилизации в панели CSS.
Плагин также позволяет вам менять цвет буквицы.
Наконец, в параметрах использования вы можете поставить галочку напротив автоматического добавления буквиц. В итоге буквицы будут добавлены ко всем вашим записям.
Альтернативный вариант: вы можете обернуть первую букву вашей записи шорткодом [ dropcap ][ /dropcap ] (без пробелов). Мы рекомендуем использовать автоматический метод, поскольку он самый простой в использовании.
Готово. Сохраните настройки и посмотрите, как выглядит ваш сайт.
Источник: wpbeginner.com

 club762.ru
club762.ru










Хороший плагин, пользовался им ранее. Сам его с в целом использую для смены цвета.