Shortcode API был введен в 2008 году, когда был выпущен WordPress 2.5. За прошедшие шесть лет пользовательский интерфейс для добавления шорткодов практически не менялся, невзирая на то, что шорткоды остаются значимой частью организации комплексного контента.
Shortcake — новый проект, созданный людьми из Fusion для обновления интерфейса шорткодов. Название плагина Shortcake переводится как «торт с фруктами», что очень точно отражает его суть, ведь он позволяет пользователям «отведать кусок торта», т.е. облегчить себе жизнь (выражение «piece of cake», кусок торта, имеет и другое значение в английском языке — «плевое дело», «пара пустяков»).
Shortcake позволяет разработчикам легко зарегистрировать пользовательский интерфейс для своих шорткодов, используя изменения в TinyMCE, которые появились в версии WordPress 4.0. Разработчики могут использовать плагин Shortcake вместе с add_shortcode для создания дружественного к пользователям интерфейса, позволяющего добавлять контент шорткода и атрибуты к записям/страницам.
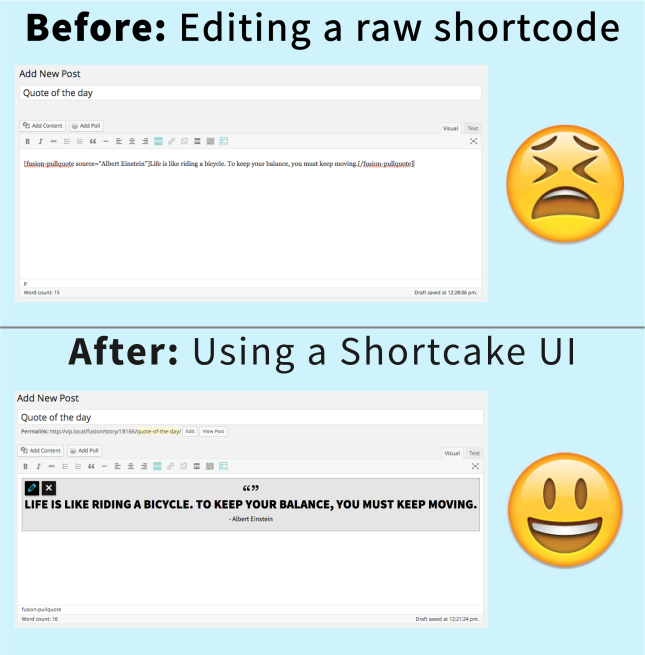
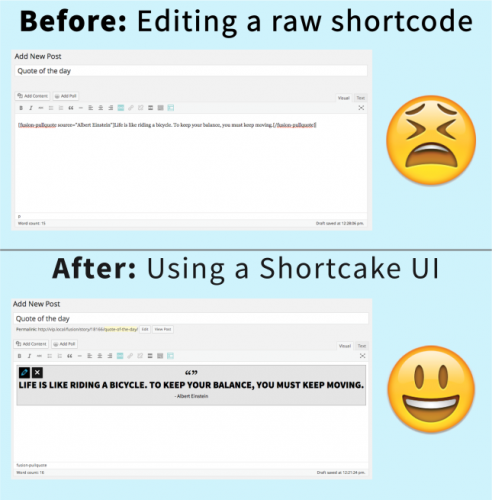
Команда Fusion опубликовала пример «до и после», связанный с редактированием шорткода для цитат; есть также файл примера, показывающий, как использовать плагин:
В данный момент плагин поддерживает следующие типы инпутов: text, checkbox, textarea, radio, select, email, url, number и date. Команда планирует улучшать плагин, добавив в будущем поддержку источников данных, а также опубликовав больше документации и примеров использования.
VIP команда Automattic оценила этот плагин по достоинству, сделав его доступным для всех WordPress.com VIP-пользователей, что является подтверждением его качества. Команда Fusion планирует презентовать проект на следующей Big Media & Enterprise WordPress встрече в Нью-Йорке.
Прошли те дни, когда вы пытали своих пользователей сложными шорткодами. Shortcake – новый инструмент, позволяющий вам предлагать своим клиентам/пользователям более интуитивный интерфейс. Посмотрите проект на GitHub, узнайте, что можно создать с его помощью, а также изучите улучшения, планируемые в ближайшем будущем.
Источник: wptavern.com

 club762.ru
club762.ru