Хотите создать свой интернет-магазин на WooCommerce? Если да, то вы на верном пути! Однако вам может понадобиться помощь с запуском и настройкой WooCommerce. В данной статье мы расскажем вам, как начать работу с этим плагином.
По каким причинам выбирают именно WooCommerce?
Как показывает статистика BuiltWith, WooCommerce является самой популярной платформой электронной коммерции среди 10 тыс. самых посещаемых веб-сайтов в мире. Плагин занимает долю, равную 11% рынка. Если вы расширите поиск на весь интернет, то вы получите, что WooCommerce охватывает доминантную рыночную долю, равную 42%.
Существует множество магазинов, основанных на WooCommerce. По каким же причинам этот плагин настолько популярен? Вот несколько основных причин, почему пользователи выбирают именно эту платформу:
- Функционирует на WordPress. Это означает, что вы получаете доступ к широкой экосистеме плагинов и тем, которые доступны для WordPress сайтов.
- Гибкость. Вы всегда сможете найти такой плагин, который позволит вам решить любые задачи.
- Автономность. Вы имеете полный контроль над вашим магазином и всеми его данными.
- Легко получить помощь. Вследствие высокой популярности WordPress и WooCommerce, вы всегда можете найти форумы поддержки и получить помощь от талантливых разработчиков.
Итак, давайте теперь приступим к запуску нашего интернет-магазина на WooCommerce!
Шаг 1. Выбираем надежный хостинг.
Хостинг – важный фактор, напрямую влияющий на успешность вашего интернет-магазина WooCommerce. Во-первых, время загрузки всегда замечается пользователями. Если оно слишком большое, то люди вряд ли купят что-то у вас в интернет-магазине.
Во-вторых, сайты WooCommerce более ресурсоемкие, нежели обычные WordPress сайты, особенно если вы планируете продавать большое количество продуктов. В результате этого вам придется отказаться от бюджетных хостингов.
Шаг 2. Выбираем совместимую с WooCommerce тему
Прежде чем приступать к установке и настройке WooCommerce, вам нужно будет выбрать подходящую тему, обладающую совместимостью с данным плагином.
Хотя большинство тем в настоящее время поставляются со встроенной поддержкой WooCommerce, по-прежнему остаются некоторые темы, которые не работают с этим плагином. Если установить такие темы, то ваш интернет-магазин:
- Будет выглядеть уродливо
- Его будет тяжело использовать
- Он будет иметь сотню багов
Конечно же, это критически важно, особенно если вы решили продавать свои продукты. Мы предлагаем вам подыскать для себя темы в следующих локациях:
- В списке тем для WooCommerce на официальном сайте
- В каталоге WordPress.org по запросу eCommerce
- На популярных рынках тем по запросу WooCommerce
Как только вы найдете понравившуюся WooCommerce тему, вы можете установить и активировать ее, как и любую другую WordPress тему.
Шаг 3. Устанавливаем и активируем WooCommerce
После выбора темы нам нужно будет установить сам плагин WooCommerce. Плагин поставляется вместе с мастером установки. В процессе установки вы можете задать базовые настройки.
WooCommerce – бесплатный плагин, его можно установить из официального каталога WordPress.org.
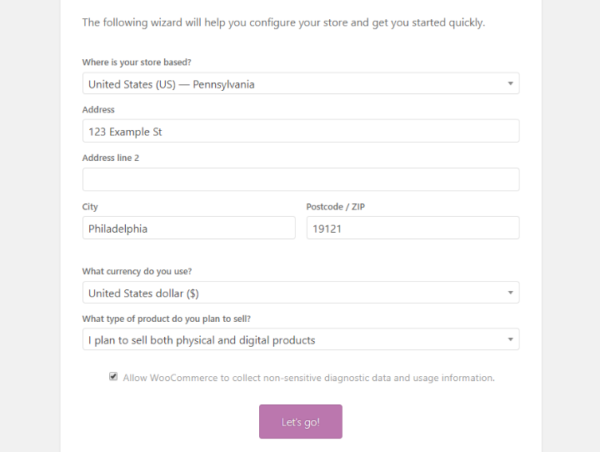
Во вкладке Store setup мастера установки вы можете задать некоторую базовую информацию. Среди такой информации:
- Адрес вашего интернет-магазина
- Ваша предпочтительная валюта
- Что именно вы предпочитаете продавать – цифровые или физические продукты (или сразу оба варианта)
Как только вы заполните эти данные, щелкните по Let’s go!
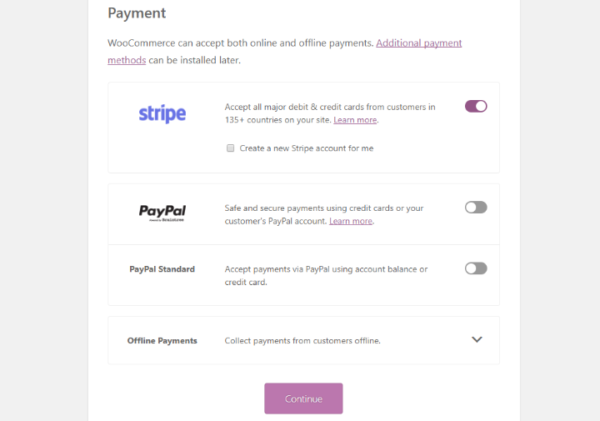
Во вкладке Payment вы можете активировать базовые платежные шлюзы:
- Stripe – позволяет вам принимать к оплате кредитные карты и дебетовые карты
- PayPal – позволяет вам получать платежи с помощью любого метода PayPal
В данный момент этот этап не слишком важен, поскольку:
- Вы можете легко сменить эти настройки позднее
- Вы можете впоследствии выбрать из более 100 других платежных шлюзов
- Вам все равно придется задавать дополнительные опции, чтобы платежные шлюзы заработали
Таким образом, вы можете пока не заморачиваться с этими опциями. Если вы не знаете, какой платежный шлюз использовать, просто оставьте Stripe.
Выберите Continue.
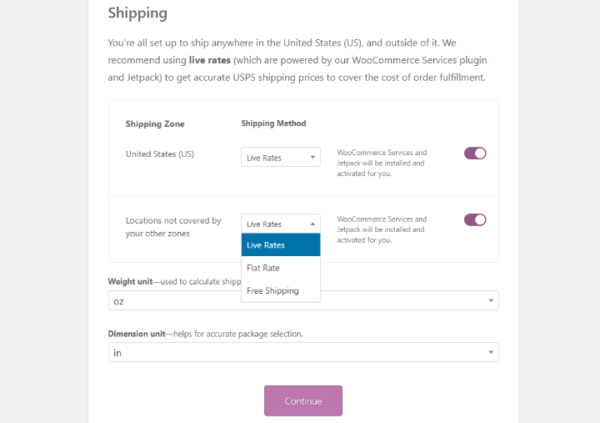
Во вкладке Shipping вы можете задать:
- Как будет рассчитываться стоимость доставки
- Какие весовые и размерные единицы использовать
Чаще всего эти данные оставляют по умолчанию. Однако если вы не хотите рассчитывать тарифы на доставку в реальном времени, вы можете также выбрать пункты:
- Фиксированная ставка
- Бесплатная доставка
Щелкните Continue.
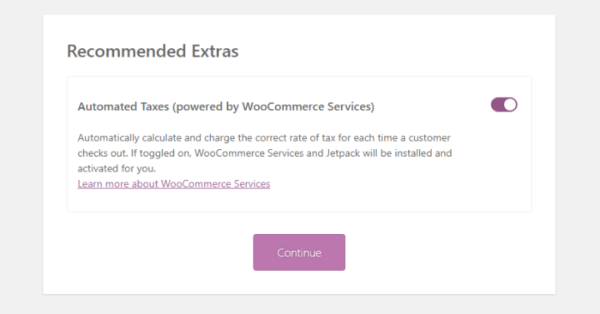
Вкладка Extras позволяет вам активировать автоматический расчет налогов. Для этого достаточно включить пункт Automated Taxes.
При этом WooCommerce автоматически установит плагин WooCommerce Services, чтобы он мог автоматически взимать корректный налог в процессе клиентской покупки.
Вам не обязательно его использовать, но он достаточно полезен, а потому я включил его:
Щелкаем Continue.
Будем предполагать, что вы выбрали пункты:
- Рассчитывать стоимость доставки в реальном времени
- Автоматически вычислять налоговые ставки
Далее вам нужно будет подключить ваш сайт к плагину Jetpack. Этот плагин создан Automattic, той же самой компанией, которая стоит за WooCommerce.
Щелкаем по Connect with Jetpack.
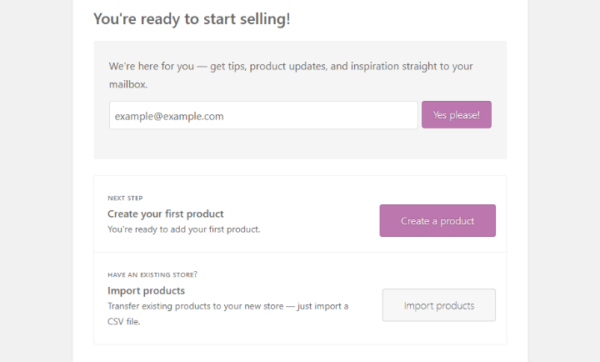
Отлично! Теперь вы готовы вести свои продажи. Пришла пора создать некоторые продукты.
Шаг 4. Создаем свой первый продукт в WooCommerce
На данный момент у вас уже есть функционирующий интернет-магазин, куда вы можете добавлять свои товары.
Чтобы создать новый продукт WooCommerce:
- Перейдите в консоль WordPress
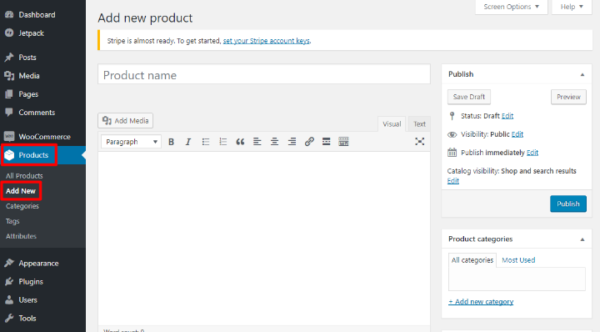
- Щелкните по Products -> Add New
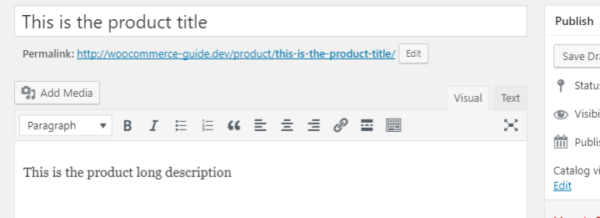
Вы должны увидеть что-то подобное обычному редактору WordPress:
Вы можете задать:
- Название продукта
- Длинное описание продукта (в отличие от отдельного краткого описания).
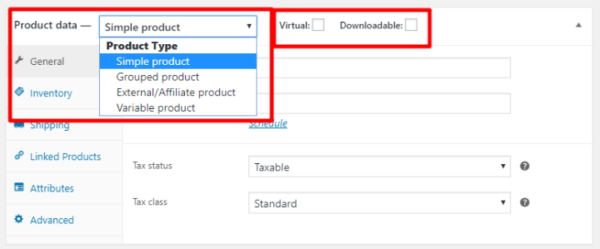
Если вы прокрутите страницу вниз, вы найдете информацию о продукте (Product data):
Выберите тип продукта, а также то, является ли он виртуальным и/или скачиваемым. Чаще всего достаточно выбрать вариант Simple product.
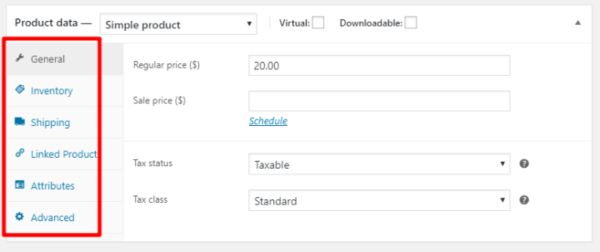
Далее вы можете использовать вкладки сайдбара, чтобы указать все сведения о своем продукте.
У вас будут различные вкладки в зависимости от того, какой тип продукта вы выбрали. Вот какие вкладки будут при выборе Simple product:
- General – в этой вкладке содержатся цены (обычные и скидки), а также налоговая информация.
- Inventory – позволяет вам добавлять SKU (идентификатор товарной позиции), а также управлять состоянием запасов.
- Shipping – позволяет вам указывать объемы доставки, а также произвольный класс доставки (для группируемых продуктов).
- Linked Products – здесь вы привязываете к продукту похожие и дополняющие продукты для апсейла и кросс-сейла.
- Attributes – позволяет вам добавлять произвольную информацию, которая является уникальной для продукта
- Advanced – позволяет добавлять произвольные примечания для клиентов, а также включать/отключать пользовательские отзывы
Ниже вы можете задавать краткое описание продукта.
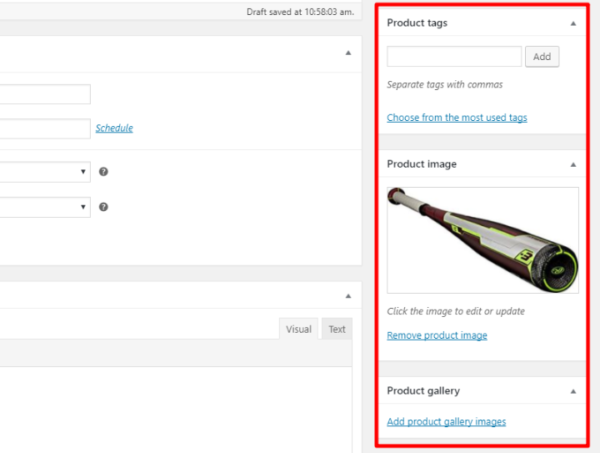
В сайдбаре вы можете:
- Добавлять рубрики и метки для вашего продукта
- Добавлять основное изображение продукта
- Добавлять галерею изображений продукта
Как только вы заполните данную информацию, вы можете опубликовать свой продукт.
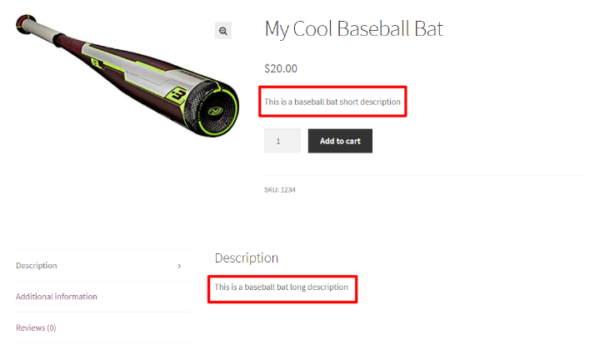
Если объединить все это вместе, вы получите что-то подобное во фронтэнде:
Обратите внимание на отличие между длинным и коротким описанием.
Теперь вы можете повторить данный процесс для всех своих продуктов.
Шаг 5. Настраиваем платежные шлюзы в WooCommerce
Отлично, на 99% ваш интернет-магазин уже работает. У вас есть продукты, и люди могут добавлять эти продукты в свои корзины, оформлять заказ, однако фактически совершить покупку они не смогут, поскольку у вас не настроены платежные шлюзы.
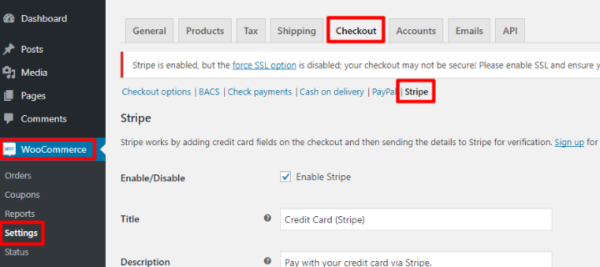
Для настройки платежного шлюза перейдите в консоль WordPress и выберите WooCommerce -> Settings, после чего перейдите на вкладку Checkout. Здесь вы можете выбрать подходящий платежный шлюз.
Я расскажу про Stripe, но вы можете выбрать любой другой платежный вариант.
Чтобы настроить Stripe для WooCommerce, вам нужно:
- Создать бесплатный аккаунт в Stripe
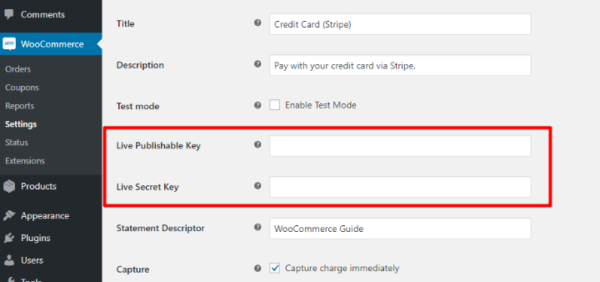
- Найти ключи Live Secret Key и Live Publishable Key в своем аккаунте Stripe
- Вставить значения этих ключей в WordPress
- Сконфигурировать оставшиеся опции
Обязательно кликните по Save Changes в самом низу страницы, и ваш платежный шлюз будет активирован!
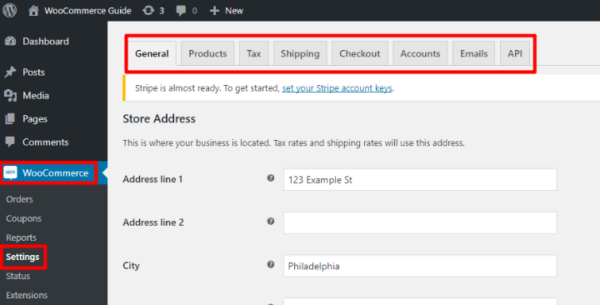
Шаг 6. Задаем остальные настройки магазина WooCommerce
На данном этапе ваш магазин уже полностью функционален. Однако вы, наверно, захотите узнать и про остальные опции WooCommerce, среди которых:
- Регистрация клиентов (вкладка Accounts)
- Автоматическая отправка email (вкладка Emails)
- Купоны (вкладка Checkout)
- И т.д.
Я рекомендую вам изучить всю область Settings, чтобы вы имели полное представление обо всех возможных опциях:
Как управлять заказами в WooCommerce
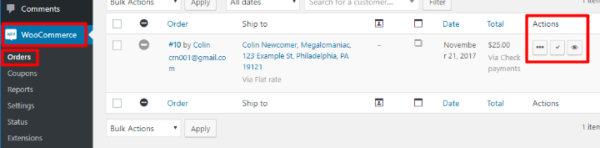
Как только ваш магазин начнет получать заказы, вы сможете управлять ими на странице WooCommerce -> Orders:
Вы также можете использовать столбец Actions, чтобы быстро:
- Менять статус заказа (с помощью иконок с точками и галочкой)
- Просматривать дополнительную информацию о заказе (иконка с глазом)
Как создать купоны в WooCommerce
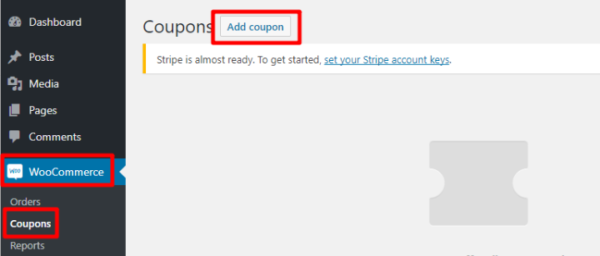
Будем исходить из предположения, что купоны у вас включены (это идет по умолчанию). Вы можете создать новые купоны, перейдя в WooCommerce -> Coupons -> Add coupon:
Вы сможете:
- Определить тип и размер скидки
- Задать дату окончания предложения
- Ограничить возможности использование купонов
- Задать другие лимиты использования
Как посмотреть отчеты WooCommerce
Отчеты WooCommerce помогут вам понять, как работает ваш магазин. Из отчетов вы узнаете:
- Общий объем продаж за период
- Количество заказов
- Количество проданных пунктов
- Объем используемых купонов
- Процент возвратов средств
- И многое другое
Доступ к отчетам можно получить по ссылке: WooCommerce -> Reports.
Сразу отметим, что встроенные отчеты WooCommerce не слишком хороши. Вы можете найти сторонние инструменты, которые предложат больше информации.
Дополнительные полезные плагины для WooCommerce
Как я уже отмечал во введении, одна из причин популярности WooCommerce состоит в том, что платформу можно легко расширять с помощью других плагинов.
Есть тысячи плагинов для WooCommerce. Найти их можно:
- В официальной библиотеке расширений WooCommerce
- По метке WooCommerce на org
- В категории WooCommerce на разных рынках плагинов
Некоторые персональные фавориты для меня:
- Jilt – крутой инструмент, позволяющий вам обрабатывать брошенные корзины товаров (ситуации, когда человек добавил элемент в корзину, но не совершил заказ).
- Metorik – крупное решение для аналитики и отчетов WooCommerce
- Booster for WooCommerce – плагин, напоминающий Он добавляет примерно 100 модульных настроек.
- Beeketing for WooCommerce – плагин, ориентированный на конверсии. Он зарекомендовал себя как «комплексное решение для автоматизации продаж и маркетинга в WooCommerce».
Источник: wpkube.com

Изящные лучшие путаны Благовещенск, желанные и восхитительные, они такие активные и чуткие, что тебе обязательно повезёт. Они ждут твоего звонка. Встретят у себя или приедут к тебе, лучшие путаны Благовещенск, выезд круглосуточно. Сайт oopsblagoveshchensk.ru предлагает вам воспользоваться самым надёжным и проверенным способом.
 club762.ru
club762.ru