Royal Slider на протяжении длительного времени оставался одним из самых известных платных плагинов, позволяющих реализовать красочный масштабный слайдер. Не так давно вышла его новая версия, которая вобрала в себя все самые полезные и приятные нововведения. Какими функциями и возможностями обладает слайдер? Он полностью адаптивен, позволяет добавлять несколько анимированных HTML-блоков, включает в себя дюжину шаблонов для реализации разнообразных вещей, таких как навигация по миниатюрам, глубокая линковка, вставка видеороликов и т.д.
Добавление слайдов с помощью Royal Slider
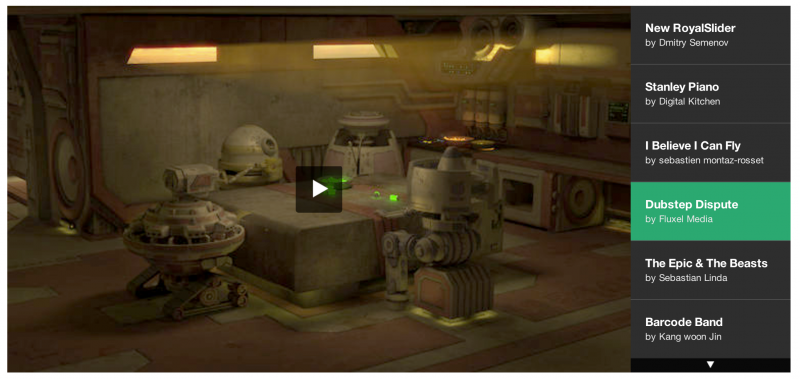
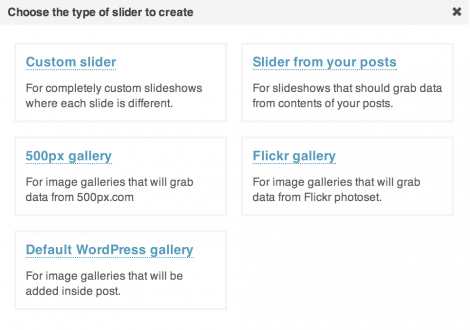
Как только вы начнете работать с плагином, вы увидите приятную панель настроек, которая предлагает на выбор пять различных слайдеров, начиная от слайдеров для главной страницы и заканчивая слайдерами для отдельных записей. Есть возможность настроить слайдер так, чтобы он выводил контент вашего сайта.
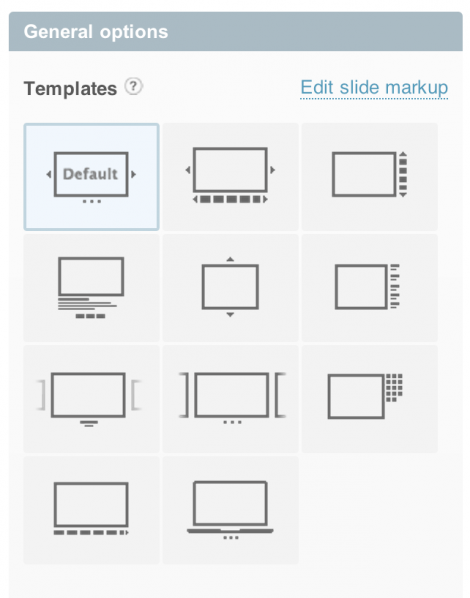
После выбора типа слайдера вам будет показан список различных шаблонов, которые позволяют задать стиль и функционирование слайдера – начиная от стандартного слайдера с навигационными стрелочками и заканчивая слайдерами с навигацией по миниатюрам изображений. Также можно выбирать слайдер, который по своему виду напоминает дисплей ноутбука (чаще всего используется для продажи продуктов).
Панель настроек слайдера
Панель настроек слайдера достаточно аккуратна и красива, позволяет управлять многочисленными важными настройками с помощью пары щелчков.
Какие настройки предлагает Royal Slider:
- Полный контроль над разрешением изображений, их обрезкой и масштабированием
- Управление миниатюрами изображений без каких-либо прямых изменений в CSS
- Более 20 настроек для миниатюр, маркеров, стрелок и вкладок
- Полноэкранные настройки слайдера
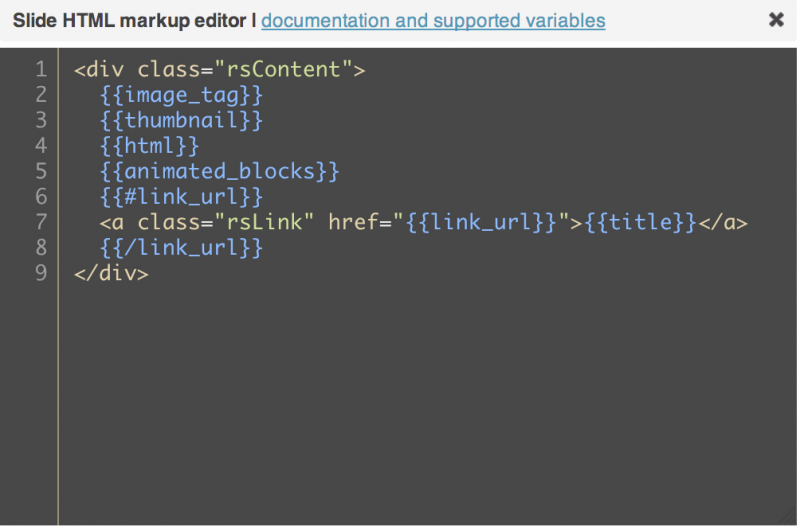
- Редактор HTML-разметки для точной настройки
Некоторые слайдеры значительно упрощают процесс редактирования настроек с помощью CSS, однако почему-то забывают о легком добавлении слайдов. Панель добавления слайдов Royal Slider в данном плане может похвастаться заметной простотой и удобством.
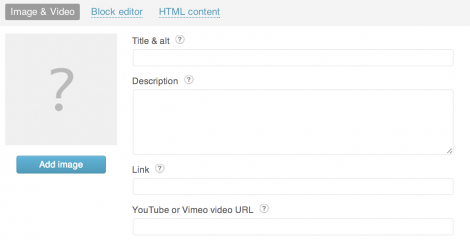
Выбираете изображение, заголовок, описание, настраиваете ссылки – все это делается очень быстро. Ничего лишнего, «только факты», как сказал бы Джо Фридей.
Редактирование отдельных слайдов
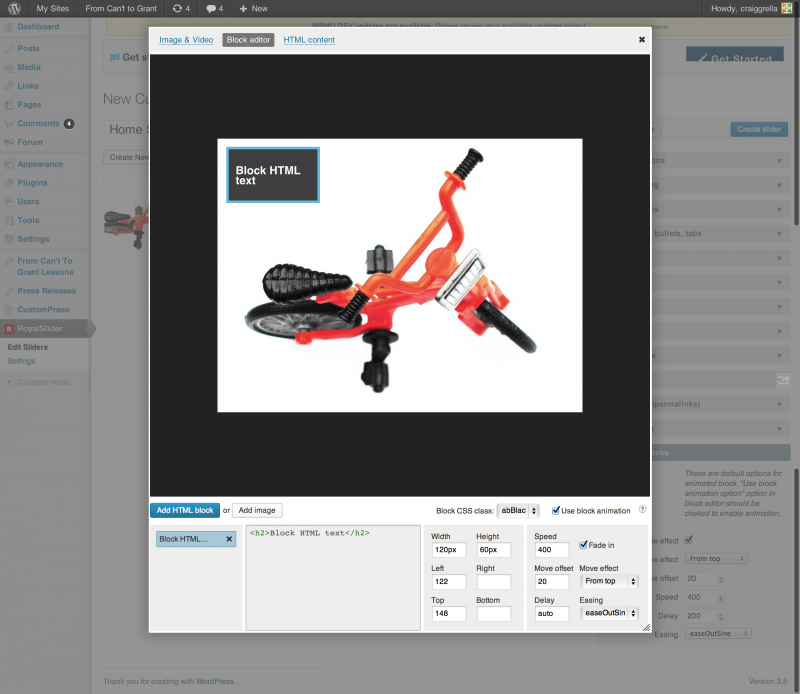
Когда вы будете готовы к тому, чтобы добавить заголовки и HTML-блоки, просто щелкните по соответствующей вкладке в панели добавления слайдов. Панель добавления HTML-блоков выдаст вам крупную версию слайдового изображения, чтобы вы могли быстро и точно расположить на нем HTML-блок.
Здесь же вы можете добавить HTML-фрагменты и заголовки, установить настройки CSS, меняющие стиль блоков, задать эффекты анимации, которые будут определять появление и исчезновение блоков на слайдах.
Существует удобная кнопка, которая позволяет добавлять свои собственные CSS-классы и блоки, чтобы идеально соответствовать стилям сайта. «Drag-and-drop» функциональность помогает более точно расположить изображения и блоки в пределах своих слайдов.
Чем особенно примечателен Royal Slider
Возможно, самая лучшая функция Royal Slider – это обработка видео. Не важно, что вы используете – полноэкранный слайдер, миниатюры или же снабженную вкладками текстовую навигацию, — Royal Slider всегда поможет установить необходимые размеры видеоролика и расположить его в подходящем контейнере для просмотра. Также он прекрасно обрабатывает функции остановки, запуска и паузы ролика в слайд-шоу – дополнительная возможность, которую не поддерживают многие слайдеры.
Разработчикам обязательно понравится функция редактирования разметки, которая позволяет вам редактировать HTML-структуру слайдера. Эта опция является очень удобной для разработчиков произвольных тем, которые любят играться с различными настройками. Также опция редактирования разметки понравится тем, кто использует фреймворки, такие как Genesis или Thesis, или кто использует темы Bootstrap – требующие специальной разметки для работоспособности некоторых функций.
Адаптивность сглаженная, не использует контрольные точки, добавляемые в опции или код. По этой причине слайдер быстро адаптируется к любому размеру экрана.
Небольшой минус слайдера
Редактор HTML-блоков обладает прекрасной функциональностью, однако я предпочитаю использовать все-таки полноэкранный просмотр слайдов для размещения заголовков, поскольку такой размер позволяет быстрее понять, как будет выглядеть законченный слайд, а значит, не нужно обращаться к предварительному просмотру слайда на странице. В данном контексте Slider Revolution работает несколько лучше.
Подводим итоги
В общем и целом, Royal Slider является прекрасным дополнением к списку платных адаптивных плагинов. Простота, с которой вы можете создавать слайды и добавлять их к своему контенту, а также упрощенная панель настроек слайдера позволяют использовать его любому кругу пользователей. Посмотреть, как он работает, можно на демонстрационной странице плагина Royal Slider.
Источник: wpmu.org.

 club762.ru
club762.ru













САМОЕ ОГРОМНОЕ СПАСИБО!!!! очень сильно выручили!)_ Лучших успехов вашему сайту!!!)
Прошу прощения за вопрос не по теме, но очень прошу о помощи.
Сайт создан на wordpress тема HealthWP с встроенным slider Что бы я не делал слайдер все равно дублируется с главной на остальные страницы. Тэга я так и не нашел. Подскажите как сделать? (желательно подробно)
Если у вас тема HealthWP 1.0, которую можно скачать отсюда в free-версии: http://newwpthemes.com/downloads/?theme=healthwp, то там слайдер ставится в разделе админки:
Внешний вид — HealthWP Theme Options — Featured Posts.
На этой странице уже в самом верху есть меню: Featured Posts. В нем ставьте галочку ТОЛЬКО рядом с пунктом Homepage. Все остальные пункты выключите, если они включены.
Если у вас эта же тема, только загруженная с сомнительных русских сайтов и криво локализованная, в которой куча скрытых ссылок и всякой вирусной хрени, то тогда ничем помочь не могу.
У меня та же проблема была — мне интересно — а есть бесплатная версия плагина — и работает ли он в виджет адаптированной теме ?
Если и найдете бесплатную версию, то вряд ли она будет «чистой» в плане отсутствия дополнительных ссылок. Потому лучше заплатить 20 долларов, не такая уж и большая сумма за качественный плагин.
Плагин работает в виджетизированных темах безо всяких проблем.
А можете посоветовать какой-нибудь слайдер, желательно бесплатный для вывода последних постов из всех рубрик, с заголовками и выдержками?
Я использую бесплатную тему, навроде этой http://newwpthemes.com/demo/Capia/ и там уже есть слайдшоу, которое по виду красивое и не тормозное, проблема в том, что оно может выводить только последние посты из одной рубрики, а не из всех.
Я искал и пробовал разные плагины для создания на главной странице похожего слайдшоу из последних постов. Но ничего удобного или работающего как надо не нашел. Либо они требуют чтобы посты имели формат или рубрику featured, slide и т.д., либо не обрезают картинки, либо не отображают выдержки из постов и так далее.
А в Royal Slider как-то нет выдержек и статей, их можно как-то туда добавить и написать свой код через их редактор, но как-то не хочется этим заморачиваться ради такой простой функции, учитывая что плагин платный, и странно, что такого распространенного шаблона там нет по дефолту.
Есть вот такой слайдер (правда, имеющий минимальную стилизацию), полностью справляющийся со всеми приведенными вами задачами:
http://slidervilla.com/smooth-slider/
Причем он бесплатный. На страничке представлен пример его работы. Правда, не знаю, обрезает он картинки или нет. В его возможностях сказано лишь, что для него можно задавать различные размеры изображений.
К сожалению он не выводит на лету последние записи, нужно вручную редактировать каждую запись и добавлять её в слайдер, т.е. чем и грешат многие слайдеры, что просто неудобно. Кроме того он не выводит картинки во весь экран, как в моём примере.
Вот еще советуют адаптивный слайдер от Mark Jaquith, разработчика WP.
http://wordpress.org/plugins/soliloquy-lite/
Правда, его основной плюс — это, скорее, адаптивность, нежели вывод постов в автоматическом режиме. Сам я не сталкивался с авто-выводом последних постов, и даже поискав в google, ничего похожего не нашел.
Ну это неудобно, согласитесь, для каждого поста указывать дополнительное поле и т.д. Единственный более менее работающий плагин, который я нашел, это http://wordpress.org/plugins/dynamic-content-gallery-plugin/
Но он почему-то не ужимает картинки, а берет их как есть в оригинале.
Да, согласен, постоянно щелкать не слишком удобно. Это, скорее, подойдет тем, у кого в слайдере крутятся самые популярные записи, потому менять их часто не нужно. Один раз поставил и забыл)
В общем потратив время и создав свой код и CSS, мне удалось таки от Royal Slider добиться нужного эффекта. Теперь единственный вопрос — как сделать, чтобы он кешировал уменьшенные картинки для слайдера?
Ведь он тоже для всех своих слайдов по умолчанию выводит большое изображение, тупо ужимая его средствами CSS в браузере. Т.е. создаёт излишний трафик к хостингу. Скажем в слайдере 6 больших картинок по 200 килобайт, вот уже 1 мегабайт просто от посещения страницы со слайдером. Не комильфо.
Если же в настройках задать размер меньше, то он будет всё равно всю картинку уменьшать без обрезания и потом как-то странно её масштабировать по центру (даже если отключена опция выравнивая по центру) и тогда верх картинки (например если это человек, то у него голова наверху) не отображается.
Такое странное масштабирование происходит и в самом WordPress, если брать слишком крупные изображения для миниатюр или изображения, вытянутые по одному краю. Обрезает так, как ему захочется. А ручной обрезкой у меня так и не удавалось никогда довести дело до логического конца. Приходилось просто брать другую миниатюру.
Со слайдерами видел проблему, что при установке кэширующего плагина, такого как W3 Total Cache, слайдер вообще переставал работать.