В январе 2014 года мобильный трафик впервые обогнал трафик с настольных ПК в США, составив 55% использования Интернета. Поскольку мобильный трафик растет, разработка в браузере становится все более популярной, так как она предлагает лучшие средства для тестирования сайтов в различных устройствах.
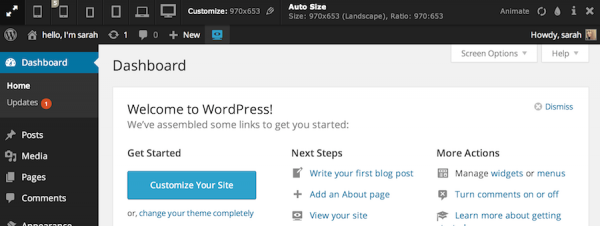
Responsible – плагин, добавляющий возможность изменения размеров области просмотра к админ-бару WordPress. Всего поддерживается шесть разных размеров устройств. Если вы раньше пользовались браузерным букмарклетом для тестирования того, как будет выглядеть сайт на разных устройствах, то вам будет легко работать с плагином Responsible, поскольку он, по сути, реализует тот же самый опыт в пределах панели администратора WordPress. В админ-бар добавляются небольшие иконки, которые подгоняют страницу под нужный размер устройства.
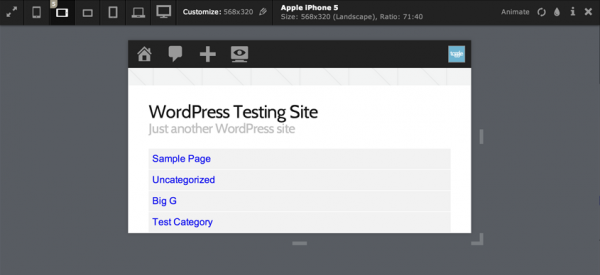
Щелчок по иконкам устройств будет автоматически приводить к изменению размеров сайта, как в панели администратора, так и во фронтэнде. Вот как выглядит сайт при просмотре на iPhone:
Responsible включает в себя следующие размеры области просмотра для тестирования (наряду с произвольными размерами):
- Mobile: 320x480 (Portrait), Ratio: 2:3
- Apple iPhone 5: 320x568 (Portrait), Ratio: 40:71
- Small Tablet: 600x800 (Portrait), Ratio: 3:4
- Tablet (e.g. Apple iPad 2-3rd, mini): 768x1024 (Portrait), Ratio: 3:4
- Widescreen: 1280x800 (Landscape), Ratio: 8:5
- HDTV 1080p: 1920x1080 (Landscape), Ratio: 16:9
Если вы предпочитаете использовать инструмент в качестве букмарклета, то в таком случае вам будет полезно знать, что плагин поставляется вместе с фильтром, который позволяет вам регистрировать произвольный букмарклет. Вы можете сгенерировать свой собственный букмарклет с помощью инструмента Viewport Resizer.
Responsible – идеальный плагин для разработки в браузере под WordPress, а также для некоторого быстрого тестирования адаптивности, когда у вас нет доступа к многочисленным устройствам. Скачайте его с WordPress.org или установите в консоли.
Источник: wptavern.com

 club762.ru
club762.ru