Вне зависимости от того, разрабатываете ли вы сайты для своих клиентов или исключительно для своего использования, возможность проверки, как будет выглядеть сайт на мобильных устройствах, становится все более важной.
Использование смартфонов в 2012 году, по данным Cisco, составило 81%, потому есть хороший шанс увеличить количество посетителей вашего сайта за счет реализации его мобильной версии.
Однако как проверить работоспособность сайта не только на телефонах с Android, но и на устройствах iOS Ipad, на десктопах и ноутбуках? Возможно, некоторых из этих устройств имеются у вас под рукой – в таком случае вы можете самостоятельно вбить адрес своего сайта в браузер и посмотреть, как будет выглядеть ваш сайт. Однако как протестировать сайты для широкого спектра различных устройств? Ведь не каждый обладает сразу всеми возможными девайсами в своем распоряжении. Не стоит переживать, поскольку выход есть: достаточно воспользоваться эмуляторами мобильных устройств.
Сервисы, позволяющие посмотреть, как будет выглядеть ваш WordPress-сайт на мобильных устройствах
Все эти эмуляторы различных размеров экрана и мобильных устройств позволяют увидеть, как будет работать ваш веб-сайт на разных платформах. Вы можете протестировать скорость отклика, юзабилити вашего сайта, чтобы потом внести все необходимые изменения, не теряя растущую с каждым годом долю интернет-пользователей, сидящих со смартфонов и планшетов.
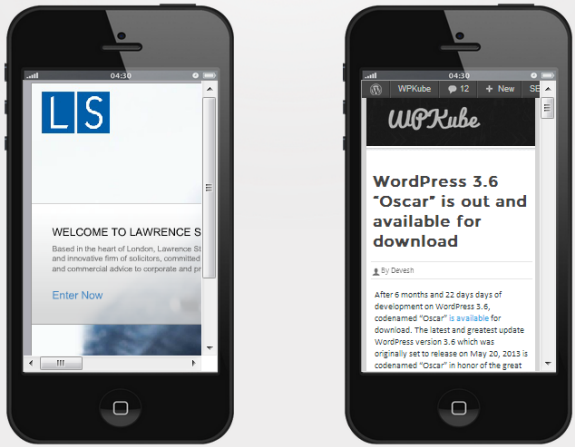
Просмотр сайта с iPad и iPhone
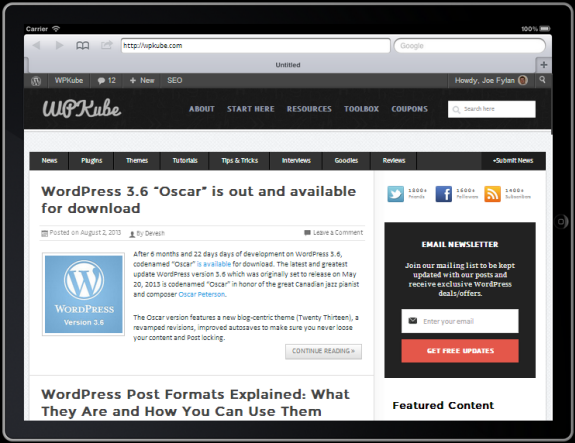
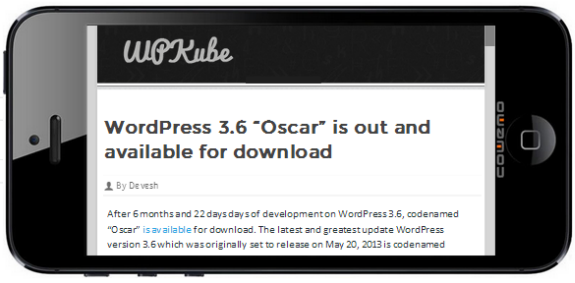
iPad Peek – прекрасный ресурс, позволяющий посмотреть, как будет выглядеть ваш сайт на небольшом экране популярного планшетного устройства от Apple. Также вы можете оценить, как будет работать ваш сайт на iPhone с текущей поддержкой версий 4 и 5.
Сайт очень простой в использовании. Введите адрес сайта, который вы хотите просмотреть, в строку поиска, после чего вы получите итоговый результат. Виртуальные устройства можно вращать, выбирая как книжный, так и альбомный режим.
Эмулятор разных устройств
Mobile Phone Emulator – еще один бесплатный сервис, позволяющий просматривать и тестировать свой сайт на различных устройствах. У этого эмулятора мобильных устройств в настоящее время имеется поддержка широкого спектра смартфонов от Apple, Samsung, BlackBerry и HTC. Данный сайт – прекрасный выбор для тестирования своего сайта в различных браузерах разных мобильных устройств.
Вы можете менять экранную ориентацию, воспользовавшись этим сервисом, который к тому же предлагает многочисленные настройки для просмотра сайтов.
Устанавливаем свой собственный размер экрана
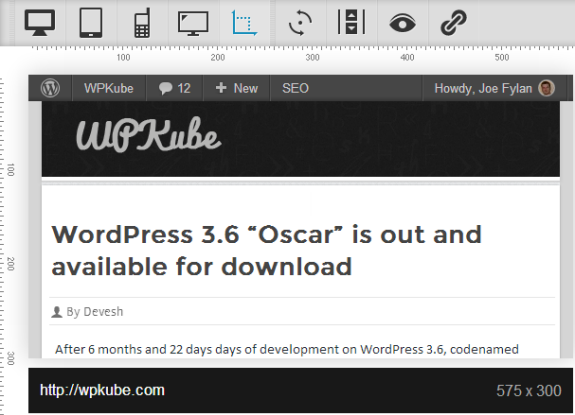
Онлайн-сервис Screenfly от Quirk Tools позволяет просматривать свои сайты на разнообразных размерах экрана. В списке доступных устройств значатся не только планшеты и смартфоны, но и также телевизоры, нетбуки и настольные компьютеры с любыми размерами экрана.
Несмотря на то что этот сервис не отображает контур или корпус устройства, он предлагает гораздо больше в плане различных возможностей и размеров экрана. Сервис поддерживает значительное количество разных устройств, включая даже Kindle Fire и Motorola Razr. Самая интересная возможность – ввод своих собственных разрешений экрана для проверки совместимости с некоторым диапазоном экранных размеров.
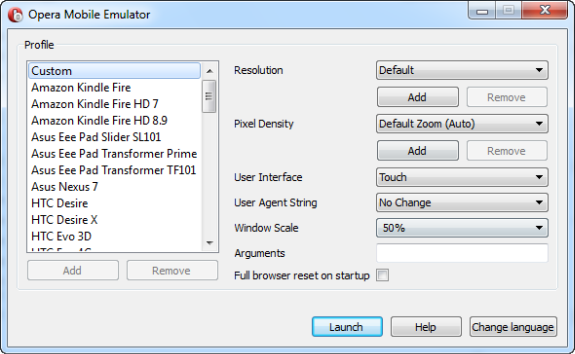
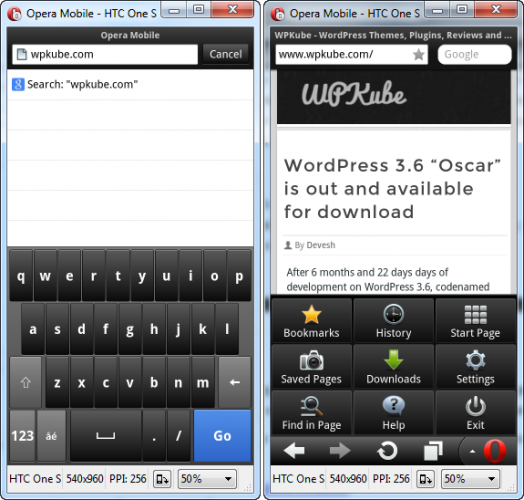
Opera Mobile Emulator
Это бесплатное десктопное приложение для разработчиков, которые желают проверить работу сайтов в браузере Opera, используемом в многочисленных современных мобильных устройствах.
После установки приложения вы можете выбирать, для каких устройств вы желаете протестировать свой сайт. После того, как вы выбрали устройство, в браузере появится новое окно, эмулирующее интерфейс интересующего вас девайса. Вы увидите, как будет выглядеть ваш сайт на данном устройстве.
Пожалуй, это самый продвинутый инструмент из всех, представленных в статье, определенно стоящий того, чтобы его установить себе на компьютер.
Плагин MobiLead Magnet
Этот премиум-плагин для WordPress не только позволяет просматривать сайт на небольших экранах iPhone, но также дает возможность сравнить два разных сайта, и затем показать клиентам результаты предполагаемого веб-дизайна.
Эта возможность идеальна при общении с клиентами. Вы можете показать две версии одного сайта – одну дружественную к мобильным устройствам, а вторую обычную, чтобы люди могли сравнить их и увидеть разницу. Когда клиент увидит, как будет выглядеть его сайт на смартфонах, ему будет очень трудно отказаться от вашего предложения по созданию адаптивного дизайна.
С помощью плагина MobiLead Magnet вы можете создавать бесчисленное количество страниц сравнения – для каждого потенциального клиента, к которому вы обращаетесь. Плагин также предлагает возможность отправки по почте своих предложений (лидов) с произвольным сообщением и ссылкой на страницу сравнения, которая покажет людям, как будет выглядеть веб-сайт на мобильном устройстве.
Правда, ценник этого плагина вряд ли придется по нраву тем, кто просто хочет проверить свой сайт на совместимость с мобильными устройствами. Однако если вы занимаетесь бизнесом, связанным с созданием веб-сайтов, дружественных к мобильным устройствам, этот плагин окажется идеальным приобретением.
Другие тесты совместимости с мобильными устройствами
Изучение того, как будет выглядеть ваш сайт на мобильных устройствах – это лишь один из способов тестирования сайта на предмет мобильной совместимости. Существуют и другие тесты, позволяющие произвести мобильный аудит вашего WP-сайта. Вот лишь некоторые из них:
Mobi Ready: получите подробную информацию о том, как ваш сайт выполняется на мобильном устройстве.
Google PageSpeed Insights: определите показатель PageSpeed — метрику, которую использует Google для ранжирования сайтов.
Chrome Dev Tools: выполните мобильную эмуляцию, включая сенсорные действия, в браузере Chrome.
Источник: www.wpkube.com

 club762.ru
club762.ru













Первыми двумя пользуюсь уже какое-то время. Оба не без недостатков.
1. iPad Peek, если я правильно все понимаю, вообще не эмулятор — тупо открывает ваш сайт во фрейме и все, юзер-агент от вашего браузера, ессесно.
2. MPE уже похож на эмулятор, но присутствуют странности — редиректы, краши, список поддерживаемых версий Андроида заканчивается на 2.х и т.д.
Вообщем, покамест вердикт неутешителен, бесплатной альтернативы монстрам типа SauceLabs или Browserstack — не видно на горизонте.
Буду рад ошибиться :)
Ipad Peek только для просмотра. Он ничего не эмулирует. С крешами в MPE не сталкивался — открывает только все медленно. Но поскольку это бесплатный инструмент, то приходится довольствоваться им, не покупать же платные программы, чтобы просто посмотреть, как будет работать сайт.
Хорошая подборка. Нашел для себя интересными Mobile Phone Emulator и Screenfly. Теперь осталось найти себе тестовый стенд, чтобы накрапать Meta Viewport Tag и отдельную CSSку для мобило-планшетов. Думаю, буду сюда еще разглядывать — приятный блог.
Спасибо, но тут немного не об этом.