Сколько разработчиков — столько и мнений, какие инструменты при создании сайта использовать в том или ином случае. Несомненно, рынок плагинов для WordPress уже давно устоялся, и, к примеру, большинство пользователей не будет устанавливать какой-то новый свежеиспеченный плагин для SEO от неизвестного автора, и отдаст предпочтение более популярному, с многомиллионными установками. В контексте редакторов страниц (пейдж билдеры) немного всё по-другому: каждый крупный разработчик продвигает именно свой продукт, и у каждого именно своё правильное видение, как должен выглядеть и работать идеальный редактор страниц. Кто-то добавляет всё новые и новые функции, внедряет передовые технологии, чтобы конечный пользователь мог редактировать контент по принципу “что видишь — то и получишь”, кто-то предпочитает олдскульные “метабоксы” в админ панели WordPress.
Начиная с версии 5.0, команда WordPress решила поставить точку в этой гонке, и выпустила свой собственный редактор в коробке с WP под названием Gutenberg, (который еще до релиза получил шквал негативных отзывов), но это нисколько не смутило разработчиков, и родной TinyMCE был успешно заменен новым редактором по-умолчанию. Волей-неволей, но, спустя почти год, пользователи начали привыкать и адаптироваться к нововведениям, благо — сейчас появилось достаточное количество дополнительных блоков к Gutenberg в виде сторонних плагинов, хотя, всё-же уступающих по функционалу продвинутым редакторам вроде Elementor, или, родному для пользователей премиум шаблонов с ThemeForest — WPBakery Page Builder (бывший Visual Composer).
Основная проблема всех существующих плагинов с “аддонами” для редакторов страниц — переизбыточность. Если вам нужно, допустим, несколько блоков — вы всё равно качаете супер пак со 100 элементами, и затем отключаете ненужные (если разработчики предусмотрели такой функционал), хотя они по-прежнему остаются лежать мертвым грузом на хостинге, и с каждым обновлением плагина обновляются и никогда неиспользуемые вами блоки.
Задумывались ли вы о том, что можно пойти от обратного, и не устанавливать все блоки сразу, а качать только необходимые из облака? А еще объединить такие сущности как “блок для Elementor”, “блок для Gutenberg” и т.д. в одно целое, ведь, по сути блок — это всего-лишь какой-то набор стилей и опций, а также файл конфигурации для определенного редактора? Уверен, что да! Разработчики плагина WP Blocks Hub пошли еще дальше, и воплотили эту идею в жизнь.
Что за плагин WP Blocks Hub?
Если вкратце — это коллекция блоков (а также классических шорткодов, и даже виджетов боковой панели) в облаке. Все блоки работают с любыми темами, и в любом из популярных конструкторов страниц (на данный момент поддерживаются следующие: Gutenberg, Elementor, WPBakery Page Builder, Beaver Builder) а также полностью русифицированы прямо из коробки.
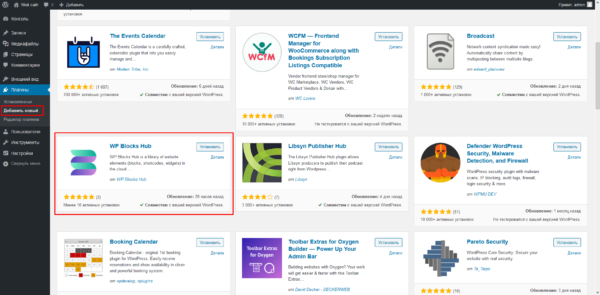
Плагин доступен прямо в вашей админ панели WordPress по запросу “WP Blocks Hub”, либо его можно скачать отдельно zip-архивом с официальной страницы.
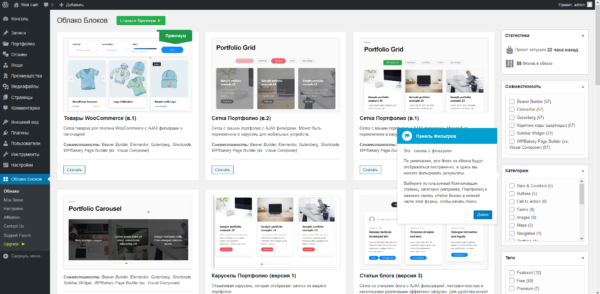
После активации плагина вы попадает на страницу поиска блоков, которая очень похожа на стандартную страницу поиска плагинов, либо тем.
Для удобства поиска, все блоки в облаке можно отфильтровать по доступным категориям (например — Портфолио, либо Отзывы). Каждый блок содержит краткое описание (поддерживается русский язык!) и видео в предварительном просмотре, поэтому, спустя несколько секунд после наведения мышки вы будете точно знать, подходит ли вам стиль данного блока, либо нет.
На момент написания статьи в облаке было 58 блоков (разработчики обещают добавлять еще), около 90% из них — бесплатные без каких-либо ограничений, а 10% доступны по годовой премиум подписке (ведь все мы знаем, что ни один продукт не может существовать без финансирования, так ведь?).
Чтобы использовать выбранный вами блок, сначала необходимо кликнуть кнопку “скачать”, а затем “активировать”. Плагин самостоятельно найдет все активные плагины редакторов страниц и зарегистрирует активные блоки для дальнейшего использования. Все блоки, которые вы скачали и активировали, а также, неактивные, но установленные блоки, доступны на странице “Облако блоков” -> “Мои блоки”. Здесь же вы можете деактивировать и удалить ненужные вам элементы.
Стили блоков и настройки плагина
Скачать и установить блоки — легко, но так ли легко “подогнать” их под стиль вашего сайта? Давайте заглянем на страницу настроек.
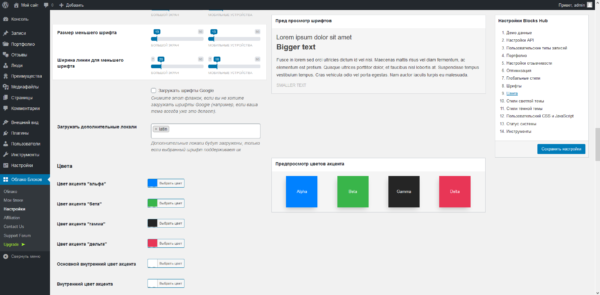
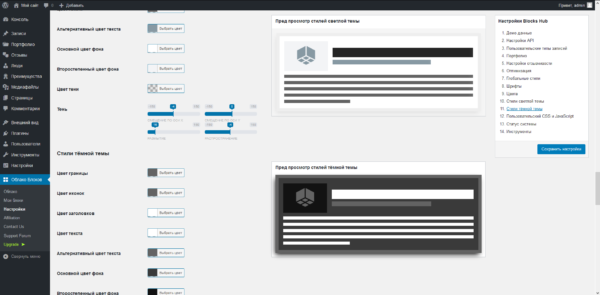
Глобальные стили
Все блоки в облаке “умеют” наследовать глобальные стили, а это значит, что когда вы установите цвета, которые сочетаются с вашей темой и выберите шрифты, все новые скачанные блоки будут использовать эти настройки. Если разобраться глубже — плагин использует PHP SCSS библиотеку, и компилирует стили всех активных блоков прямо “на лету”, сразу после изменения настроек. Но не стоит волноваться о производительности — однажды скомпилированный код записывается в кэш, и уже не будет перезаписан до тех пор, пока вы не решите поменять, к примеру, цвета.
Что можно настроить в глобальной панели стилей? Практически все что угодно: размер шрифта, семейство, ширину линии (отдельно для ПК и мобильных устройств), и, естественно цвета.
О цветах — стоит написать отдельно. Каждый блок наследует “концепцию четырёх”, то есть доступен в одной из цветовых гамм (Alpha / Beta / Delta / Gamma), и выполнен сразу в тёмной и светлой вариациях, которые, естественно можно настроить как вам заблагорассудится.
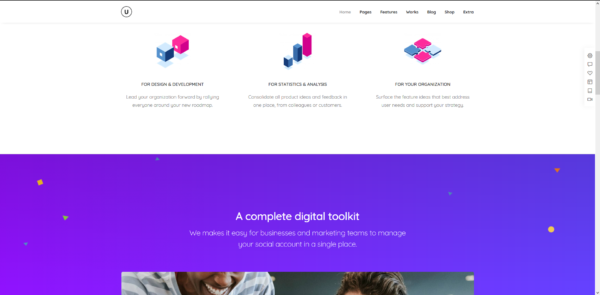
Многие дизайны используют явный контраст для разделения секций, и здесь вам пригодятся данные настройки, давайте вспомним, часто ли вы встречали похожий дизайн?
Типы данных
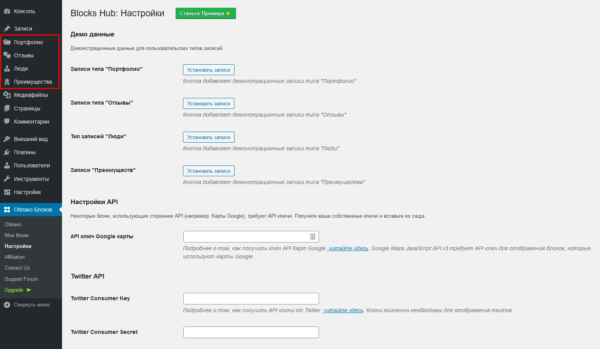
После активации плагина, вы, наверное, заметили что в админ панели появилось несколько дополнительных пользовательских типов записей: “Портфолио”, “Отзывы”, “Люди” и “Преимущества”. Как вы успели догадаться, плагин использует эти посты для вывода данных в одноименных блоках. К примеру, блоки типа “портфолио” будут выводить записи “портфолио”, которые, конечно же можно отфильтровать по категориям, дате и т.д.
Если вам проще понять как это работает на примере, вы можете установить демонстрационные данные из настроек плагина, где, заодно можно и отключить неиспользуемые типы постов.
Настройки блоков
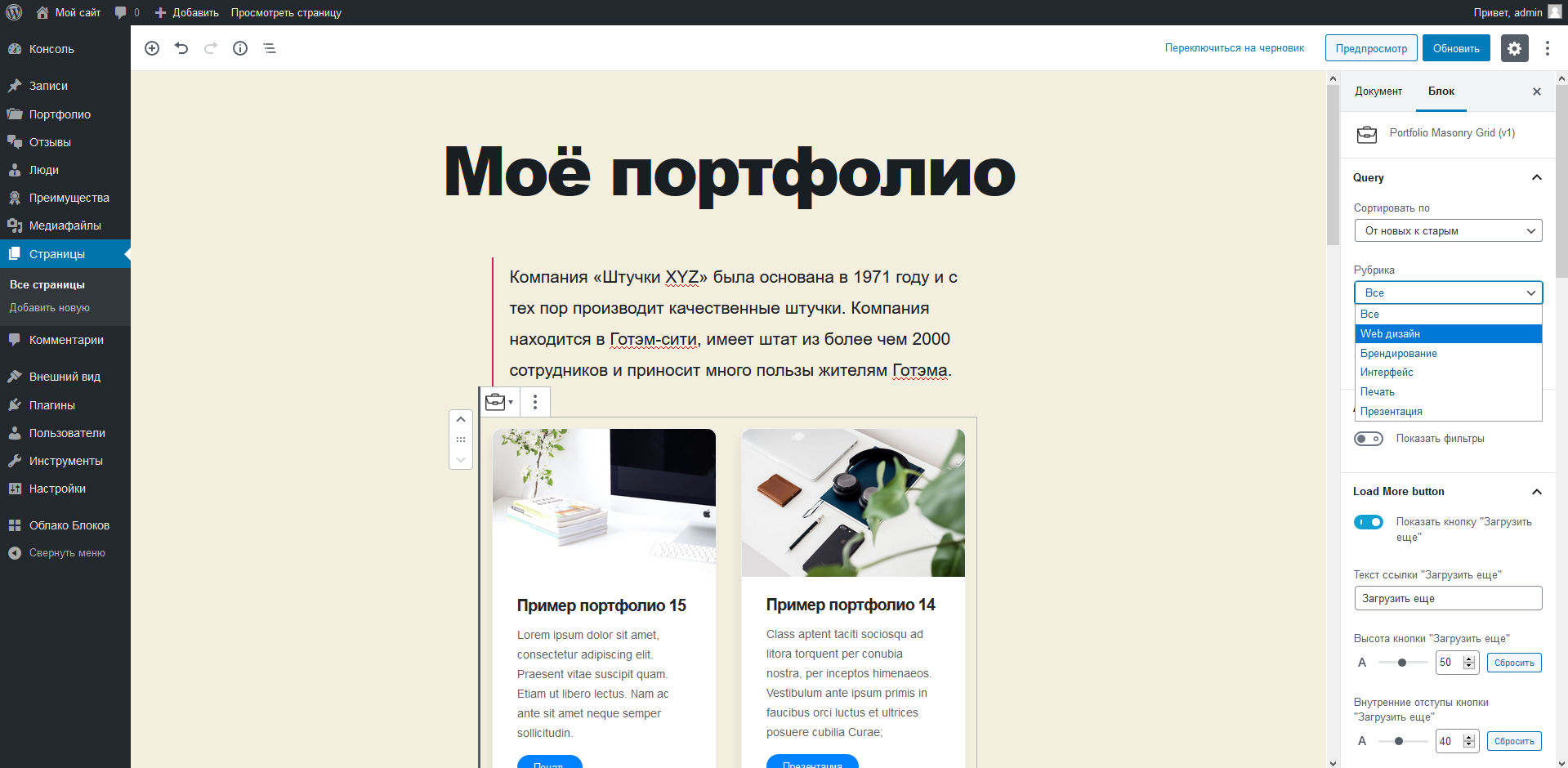
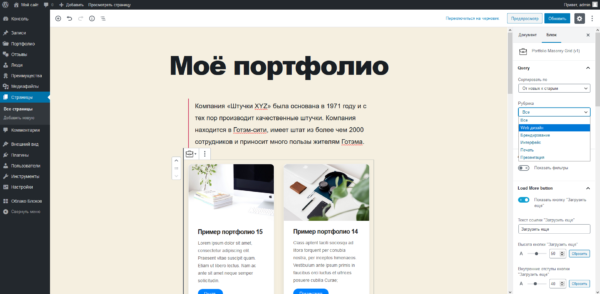
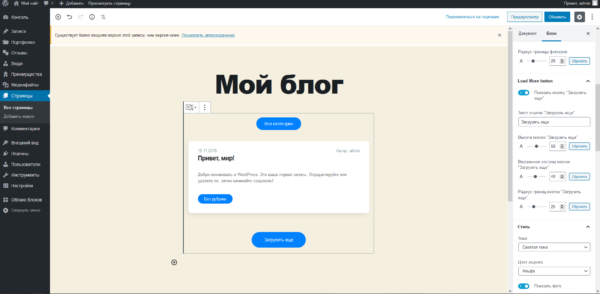
Каждый блок, помимо наследования глобальных настроек, имеет и индивидуальные. К примеру, блок “сетка портфолио” (и другие остальные), можно настроить таким образом, что он будет полностью отличаться от превью: количество колонок, эффект появления, закругленные углы, стили фильтров и прочее — всё легко поддается редактированию прямо “на лету”, и вы сразу увидите результат прямо в вашем любимом редакторе, будь то Gutenberg, Elementor, WPBakery либо Beaver Builder.
Кроме того, некоторые блоки имеют совершенно уникальный функционал, который недоступен даже в премиум шаблонах: например Masonry сетка с записями блога, либо портфолио может превращаться в карусель на мобильных устройствах, при этом сохраняя функционал фильтрования записей по AJAX.
Переопределение блоков и архивов страниц
Всё хорошо, но нужно что-то изменить глубже? Для разработчиков предусмотрен функционал переопределения файлов блоков и архивов пользовательских типов записей. Просто скопируйте необходимые файлы блока, либо шаблона архива в папку с вашей темой, и меняйте абсолютно всё, что угодно.
Заключение
Несомненно, данный плагин достоин вашего внимания, вне зависимости от того, являетесь ли вы разработчиком, либо обычным пользователем. Облако блоков — это совершенно новая идея подхода к созданию сайта на платформе WordPress, а русскоязычная поддержка точно не оставит вас один на один с возможными проблемами. Скачать плагин можно из репозитория плагинов WordPress.

 club762.ru
club762.ru















Клевый плагин, надо обязательно попробовать.