Меня недавно спросили, как я сужу о производительности и относительном «весе» плагинов, когда я тестирую их для Tidy Repo. Очень жаль, но у меня нет одного конкретного решения для определения всех этих показателей; вообще это достаточно сложный процесс – таким образом, я думаю, что имеет смысл детально его представить в этой статье.
Общие настройки тестирования
Для создания своей локальной среды разработки я использую Vagrant, а также прекрасную конфигурацию для него Varying Vagrant Vagrants от 10up. Это работает для большинства плагинов, но иногда возникает также потребность живой установки плагина, так что у меня имеется свой сайт, настроенный на сервере. Я использую последнюю стабильную версию WordPress со включенным режимом отладки. Зачастую при первой установке плагина могут вылезти некоторые ошибки, но я рассмотрю их чуть позже.
Я использую WP Test, чтобы забить сборку контентом. WP Test создает многочисленных пользователей, набор записей, галерей, изображений и много всего (длинные названия, запутанные меню и т.д.), что помогает протестировать плагины в разных ситуациях.
Я также использую P3 Plugin Profiler всякий раз при установке нового плагина. С его помощью я могу посмотреть, сколько времени отнимает плагин от времени загрузки сайта в бэк-энде и фронт-энде. Естественно, это всего лишь базовое руководство; каждый плагин должен быть протестирован в контексте, однако если я вижу, что плагин действительно замедляет сайт, то он не проходит даже отборочную ступень.
Начиная с этого этапа, я оцениваю плагины на основании их функциональности. Вообще, оценку можно разбить на две группы: оценка бэк-энда и оценка фронт-энда.
Оценка фронт-энда
Чтобы внести ясность, скажу: под фронт-эндом я имею в виде плагины, которые выполняют какие-то видимые действия, т.е. плагины редактируют или добавляют HTML-разметку, стилевые таблицы CSS или JS-файлы к вашей теме. Плагины для слайдеров, комментариев, виджетов и т.д.
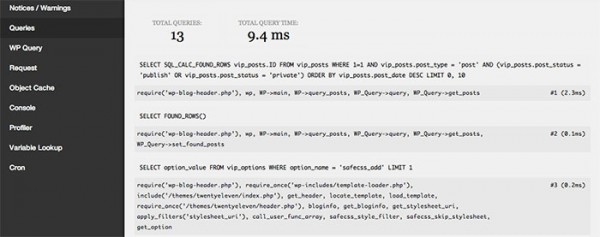
«Вес» в данном случае – это сколько всего было добавлено к фронт-энду, ценно ли это, качественно ли это было сделано. Я использую Helpful Information и Debug Bar, чтобы проверить фронт-энд вывод. Давайте немного поговорим об этом.
Зачастую плагины загружают несколько внешних файлов (CSS и JavaScript) либо редактируют существующую разметку. Для этих внешних файлов я проверяю, являются ли они необходимыми. Зависит ли скрипт от внешних библиотек, таких как jQuery? Использует ли он эти библиотеки с целью сохранения компактности кода, или же делает это просто из удобства? Минимизирован ли код? Важно, чтобы код был минимизирован и настолько компактен, насколько это возможно. Кроме того, я проверяю, был ли он подключен модульно, что позволяет наследовать стили темы, сохраняя при этом гибкость – все это помогает идеально вписаться в адаптивные/жидкие макеты и будет соответствовать разным темам.
Естественно, вы должны изучить все преимущества, которыми обладает плагин. Некоторым плагинам, возможно, необходимы сотни строк Javascript или даже больше, чтобы сделать слайдер адаптивным, либо чтобы данные в таблице могли сортироваться. Может понадобиться и некоторое количество CSS-классов, jQuery polyfill-скриптов, что позволяет реализовать кроссбраузерную совместимость. Если вы считаете, что плагин использует слишком много кода, что вполне можно оправдать, нужно всегда проверить свои предположения. У меня был плагин, которые загружал сотни строк необходимого кода, после чего шли десять строк бесполезных «спагетти».
Наконец, убедитесь в том, что внешний код и разметка загружаются соответствующим образом. Это означает, что должен использоваться только один JS-файл и один CSS-файл. Скрипты должны быть объединены в один файл – практически без исключений – поскольку многочисленные HTTP-запросы могут оказать значительное влияние на производительность. Если используется jQuery, то в таком случае он должен загружаться в WordPress с помощью wp_enqueue_script вместо добавления его в футер или хэдер. Мне также нравится проверять тот факт, что все переменные и имена классов должны содержать префиксы либо быть специфичными для плагина, чтобы впоследствии не возникало конфликтов с другими классами. И, что более важно, скрипты должны загружаться в зависимости от условий для страниц, которые их требуют, и только для этих страниц. В процессе тестирования плагинов я обычно посещаю страницу, которая не требуется плагину, чтобы проверить сей факт.
Оценка бэк-энда
В бэк-энде вещи несколько отличаются. Производительность означает нечто другое, когда дело доходит до кода, выполняющегося на стороне сервера. Обычно к такой категории относятся плагины администрирования. Однако сюда же могут относиться и плагины, работающие с сервером – выполняющие улучшения поиска, генерирующие шорткоды и т.д. Здесь я обычно рассматриваю два аспекта: корректное использование WordPress API и функциональность, структурированность кода.
Сразу скажу: режим отладки WordPress может выбросить несколько красных флагов. Он подскажет мне о том, что плагин не следует строгим стандартам PHP или в нем содержится случайная неопределенная переменная. Если я столкнусь с уведомлением или предупреждением, то я смогу проверить их в коде. Возможно, это просто небольшая ошибка, конфликт с требованиями новой версии PHP, которая теперь нужна WordPress. Однако если я вижу ошибку, то это обычно говорит о том, что плагин работает некорректно и это нужно исправить.
Затем я убеждаюсь в том, что плагин соответствующим образом использует WordPress API . Использует ли он глобальный объект $post? Если да, то нужно иметь на то хорошее основание. Использует ли он функции, подключаемые во внешних файлах? Использует ли он фильтры и хуки для модификации вывода фронт-энда вместо прямой инъекции? WordPress предлагает функции для практически любого варианта использования, поэтому убедитесь в том, что плагин работает в полную силу. И это не просто беспокойство о семантике. Если WordPress-функции некорректно используются, то это может приводить к конфликтам с другими плагинами и темами, нарушать кэширование или вызывать проблемы с производительностью из-за громоздких запросов.
Если плагин будет существовать только в панели администратора, и не оказывает никакого эффекта на фронт-энд вывод, то вам нужно будет удостовериться не только в том, что он корректно использует WordPress API, но и в том, что он обладает функциональными настройками. Использует ли он произвольные типы записей для организации контента в администраторской панели? Использует ли он знакомый стиль, повторяющий существующие стили администратора? Использует ли он стандартный медиа-загрузчик при работе с файлами? Использует ли он фильтры и хуки при изменении администраторского вывода? Все это практически не отражается на производительности сайта, однако в итоге это может приводить к замедлению взаимодействия с плагином, поэтому внимательно следите за данными вопросами.
Все это может выглядеть слишком объемно, однако большинство разработчиков плагинов укладываются в указанные границы. Нет, здесь нет никаких жестких, фиксированных правил, главное здесь – это внимание к деталям. Если у вас есть опыт ведения PHP-разработки, то вы легко решите данные проблемы. Если вы не знаете, как нужно настраивать плагин, то в таком случае вы всегда можете обратиться к конструктору Plugin Boilerplate, и с его помощью уже создать структурированный код.
Заключение
Следует учитывать, что многие плагины несут в себе микс из функциональности бэк-энда и фронт-энда. Убедитесь в том, что вы проверили плагин полностью, чтобы гарантировать, что он работает соответствующим образом. Если плагин затрагивает вашу тему, оцените его в некотором контексте. Иными словами, не ограничивайтесь проверкой того лишь факта, что плагин добавляет определенный «вес», смотрите, что именно это за вес, имеет ли он большое значение.
Источник: torquemag.io

 club762.ru
club762.ru