Размещение водяных знаков на изображениях призвано справиться с двумя проблемами. Во-первых, вотермарки могут остановить других людей от кражи ваших изображений и присвоения их авторства себе. Во-вторых, даже если изображение все-таки будет украдено, вы сможете разрекламировать себя, поскольку на рисунке будет указан адрес вашего сайта. В таком случае использование изображений с вашего сайта может принести даже дополнительную выгоду. Это сродни бесплатной рекламе.
В этой статье мы представим вам пять плагинов, которые помогают создать водяные знаки для изображений в WordPress. Одни плагины позволяют публиковать только текстовые вотермарки, в то время как другие допускают размещение изображений. Чтобы подобрать правильный плагин, нужно точно представлять себе цели, которых вы хотите добиться путем использования вотермарков.
Watermark Reloaded
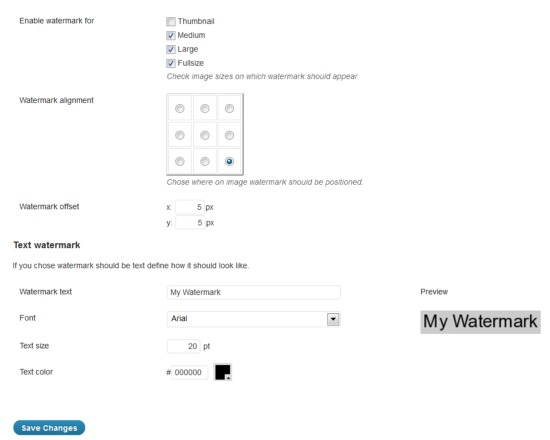
Данный плагин позволяет выбирать место для текстового ватермарка на недавно загруженных изображениях. Вы можете устанавливать вотермарк на различные размеры изображений – миниатюры, средние, крупные и полные изображения. Для водяного знака можно задавать позицию, тип, размер и цвет шрифта.
Страница настроек для плагина Watermark Reloaded выглядит следующим образом:
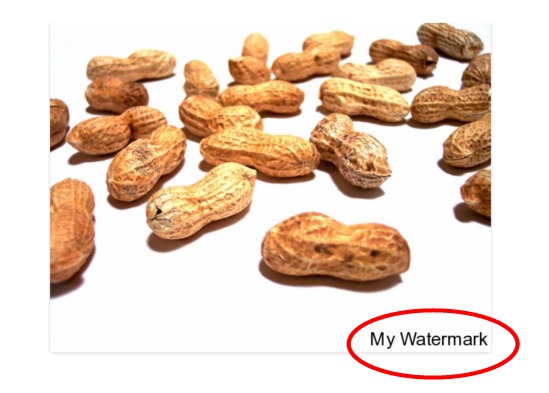
А вот как выглядит изображение с нанесенным на него ватермарком:
Watermark My Image
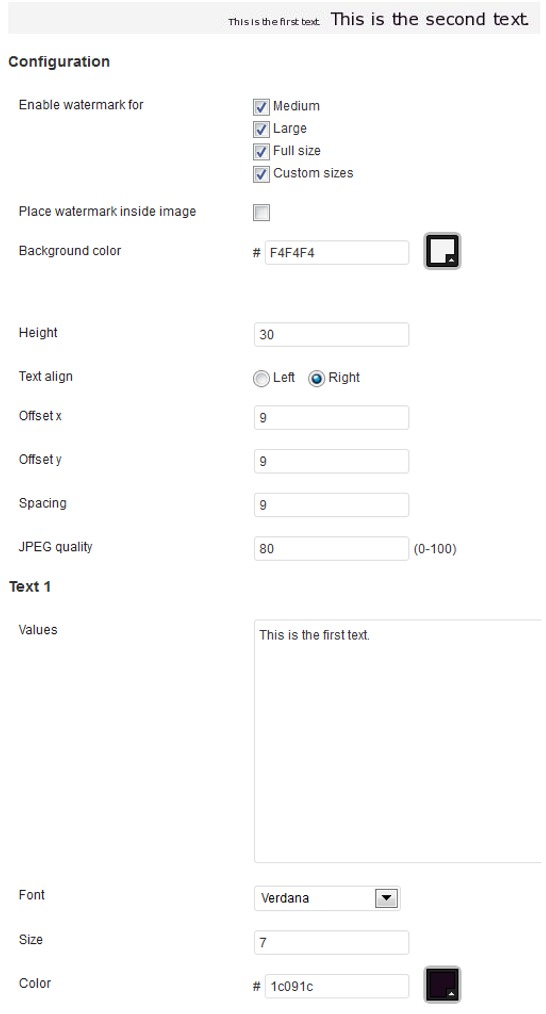
Плагин Watermark My Image позволяет размещать до двух текстовых вотермарков в нижней части изображения. Вы можете устанавливать текст для водяных знаков, задавать цвет, размер и тип шрифта, указывать расположение водяного знака (слева или справа).
Ниже представлен пример изображения с двумя добавленными ватермарками:
Страница с настройками для плагина выглядит следующим образом (для одного из водяных знаков):
Scissors and Watermark
Плагин Scissors and Watermark несет в себе сразу несколько функций: он позволяет не только расставлять вотермарки на изображениях, но и проводить редактирование изображений. В данной статье мы рассмотрим только нанесение водяных знаков.
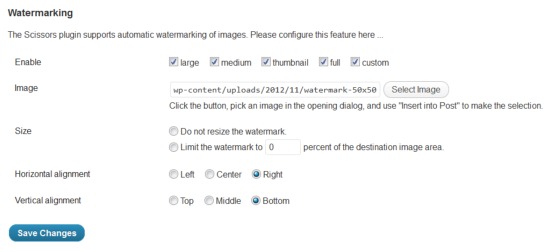
Плагин позволяет размещать на изображениях графические водяные знаки. Вы можете управлять расположением вотермарка, указывать размер изображений, к которым следует применять водяные знаки (крупный, средний, миниатюры, полный, произвольный). Вы можете включить автоматическую подгонку водяного знака к изображению и ограничить размер водяного знака некоторым определенным процентом от исходного изображения.
Вот как выглядят настройки плагина:
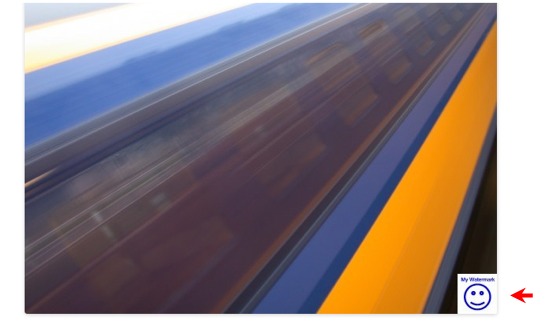
А вот как выглядит изображение с водяным знаком (естественно, водяной знак можно сделать более привлекательным, нежели тот, что показан на рисунке):
Signature Watermark
Плагин Signature Watermark позволяет добавлять к изображениям как графические, так и текстовые водяные знаки (можно сразу и то, и другое).
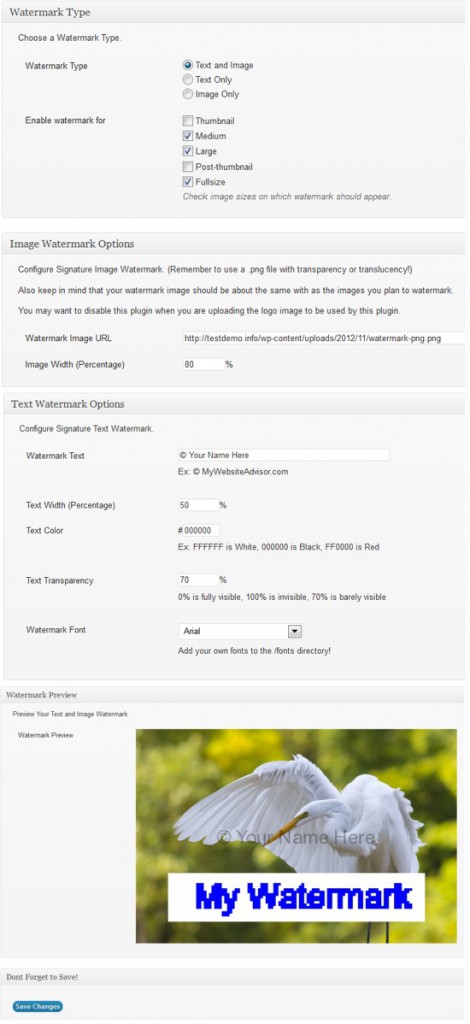
Для текстовых водяных знаков можно задавать ширину текста как процент от изображения. Однако в данном случае вы не можете управлять расположением вотермарка (он ставится по центру). Можно управлять его цветом, прозрачностью, задавать шрифт.
Изображение с наложенным текстовым водяным знаком выглядит следующим образом:
Изображение с графическим вотермарком:
Изображение сразу с двумя водяными знаками:
Пример страницы настроек:
Transparent Image Watermark
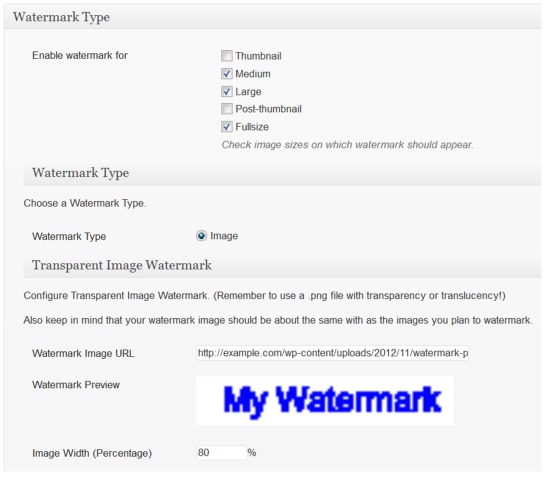
Плагин Transparent Image Watermark позволяет устанавливать графические водяные знаки в виде прозрачных PNG-изображений. Плагин не дает управлять расположением, но зато позволяет задать ширину водяного знака как процент от исходного изображения.
Пример водяного знака:
Как выглядит страница настроек плагина:
А вам какой плагин больше всего импонирует? Интересно услышать ваши отзывы!

 club762.ru
club762.ru



















Большое спасибо вам за обзор плагинов. Мои фото воруют достаточно часто вместе с текстом. Поэтому вопрос защиты контента для меня очень актуален и я рассматриваю все возможности.
ВОпрос такой — какие из этих плагинов работают с уже загруженными изображениями, а какие накладывают только во время загрузки?
Точно не могу сказать, нужно проверять, но мне кажется, что с уже загруженными вряд ли какой-либо плагин будет работать.
Заказчица задалась вопросом защиты контента, а я ляпнул про то, что можно водяные знаки наносить. Пришлось искать плагины…
Вышеописанные просмотрел, они мне, если честно, не понравились. К сожалению, уже не помню, что там было не так, в общем настроек не хватало или работали не так, как ожидалось.
При поиске очередного плагина наткнулся на этот: Image Watermark (http://wordpress.org/support/view/plugin-reviews/image-watermark).
Он попроще и удобнее (на мой взгляд), чем прочие (с которыми лично имел дело). Но тоже блин не работает с ранее загруженными фотками.
Спасибо. С ранее загруженными ни один известный мне не работает.
Этот как говорят работает с уже с загруженными http://wordpress.org/plugins/bulk-watermark/screenshots/
Да, написано, что работает и с уже загруженными.
Bulk Watermark — отличная вещь. Работает и с новыми со старыми изображениями. Клеймит и текстом и картинкой. То, что я искала!
Как вариант, еще такой плагин есть:
https://club762.ru/wordpress-2/wordpress-plaginy/avtomaticheskoe-dobavlenie-vodyanyx-znakov-k-izobrazheniyam-v-wordpress-s-pomoshhyu-plagina-easy-watermark.html
Взяла Ваш сайт в закладку! Много чего нравится!
Активировал Image Watermark, сделал все настройки. Водяного знака на изображениях нет! В чем может быть причина?
https://wordpress.org/support/plugin/transparent-image-watermark-plugin
Пишут, что не со всеми темами работает.