Как узнать, какие плагины использует WordPress-сайт? Давайте для начала посмотрим на то, когда может появиться такая необходимость. Допустим, вы столкнулись с сайтом, который оперирует тем или иным функционалом, и вам хочется воспроизвести этот функционал на своем ресурсе. Если бы только понять, какой плагин за это отвечает…
Первая вещь, про которую надо упомянуть: к сожалению, далеко не вся функциональность может быть реализована при помощи плагинов (некоторый функционал, к примеру, может быть встроен в саму тему). Также сразу заметим, что невозможно безошибочно выявить абсолютно все плагины, установленные на сайте – хотя для этого и существуют разные способы.
Мы начнем с рассмотрения самых простых методов и закончим достаточно сложными. Давайте посмотрим на то, какие инструменты имеются в нашем распоряжении.
Использование автоматических средств
Самый простой способ узнать, какие плагины используются на веб-сайте – это воспользоваться автоматическими системами обнаружения плагинов. К сожалению, такие инструменты не могут выявить абсолютно все плагины. Однако с этих инструментов начинать процесс обнаружения плагинов проще всего, поскольку они удобны в использовании и очень быстро справляются со своими задачами.
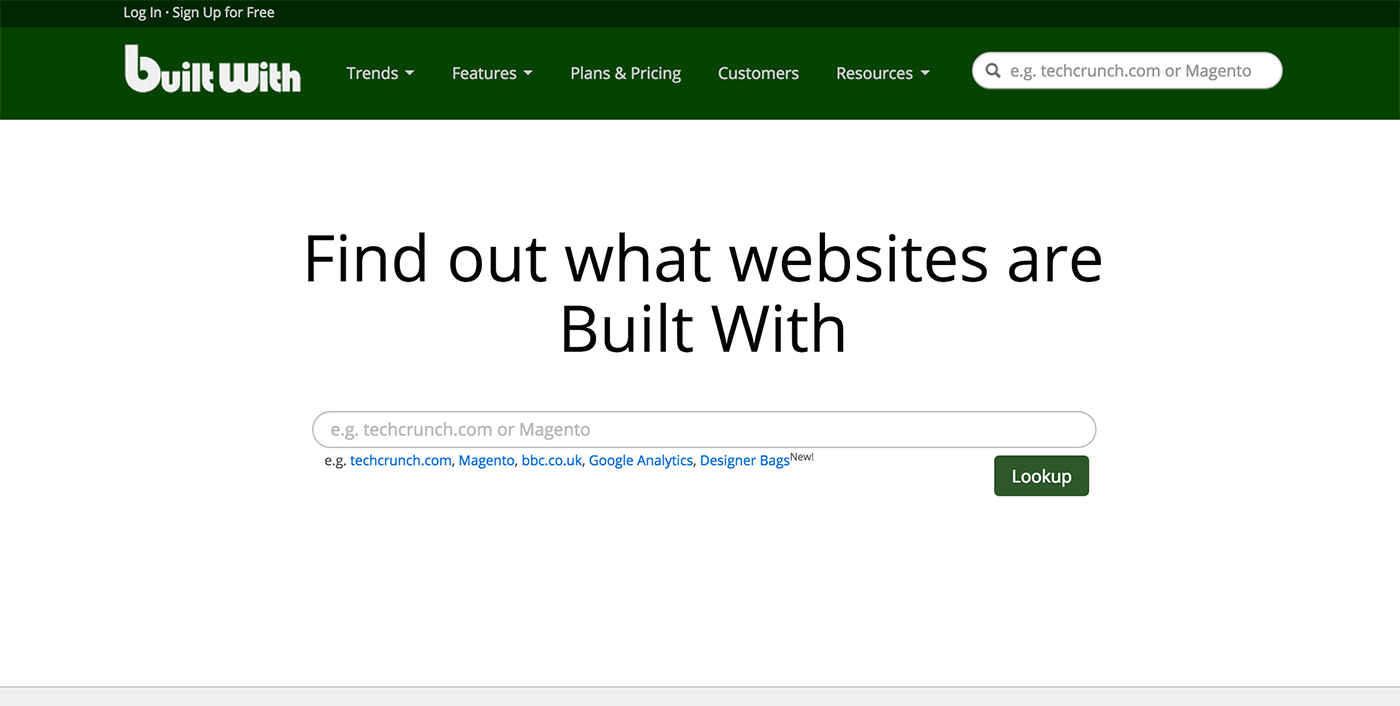
Самые популярные из этих инструментов: WordPress Plugin Checker, WPThemeDetector (сервис в основном ориентирован на обнаружение тем WordPress), What Theme Is That и Built With.
Чтобы получить некоторые представление о точности работы этих инструментов, попробуйте просканировать наш сайт, WinningWP. Мы используем порядка 15 плагинов; в лучшем случае эти инструменты могут обнаружить только 4 из них.
Также стоит упомянуть о том, что каждый из этих инструментов отличается собственным подходом к выявлению плагинов; некоторые могут обнаруживать определенные плагины, некоторые – нет. Таким образом, всегда стоит применять несколько инструментов в своей работе. Но даже если воспользоваться всеми инструментами, вы сможете обнаружить только 5 или 6 плагинов из 15, которые установлены на нашем сайте.
Ищем зацепки в коде
Все сайты используют HTML-код для вывода контента. Браузер видит этот код и выводит на экран его так, чтобы мы могли его распознать (в виде абзацев и изображений). Просмотреть и понять код не так трудно.
Давайте рассмотрим три способа поиска зацепок в коде, которые оставляют некоторые плагины. Мы будем пользоваться браузером Chrome (те же самые принципы будут работать и в других браузерах):
Ищем директорию плагина
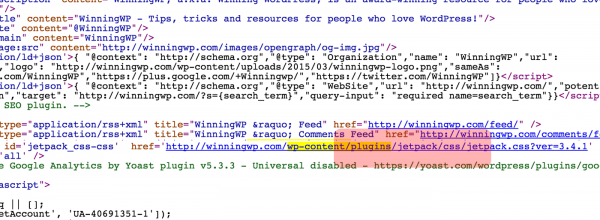
Щелкните правой кнопкой мыши в любое место своего сайта (кроме изображений) и выберите пункт «View Page Source» (Просмотреть исходный текст) из выпадающего меню. Теперь сделайте быстрый поиск в результирующем коде по строке «wp-content/plugins/». После этого текста в коде может стоять название плагина (примечание: таких вхождений в коде может быть несколько, если на сайте имеется много плагинов).
Примечание: также можно попробовать провести поиск по стилевым таблицам или JS-файлам (провести поиск по «.css» или «.js» в коде), поскольку они могут содержать название плагина в своих именах.
Затем просто погуглите найденное название и получите плагин!
Ищем HTML-комментарии
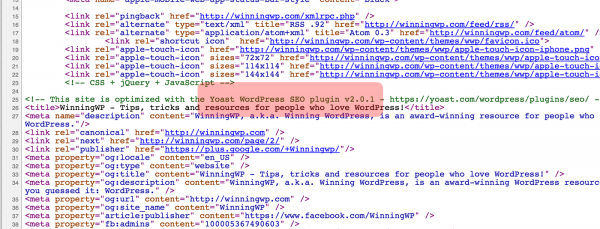
Некоторые плагины оставляют свой собственный код на странице, обернутый в HTML-комментарии — Yoast’s SEO Plugin является прекрасным примером такого плагина. Используя метод с «View Page Source», описанный выше, прокрутите код и изучите строки с зеленым текстом – эти зеленые строки и являются HTML комментариями.
Если такие комментарии существуют, то по ним можно легко найти используемые плагины.
Изучаем определенные веб-элементы
Данный метод поиска плагинов – самый действенный и эффективный. Зачастую он срабатывает в том случае, когда остальные методы уже не работают.
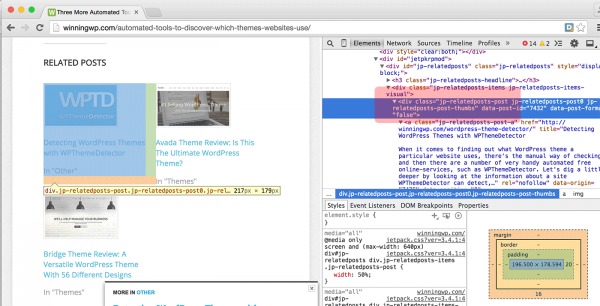
При помощи Chrome наведите на определенную возможность страницы, которая вас интересует, и сделайте правый клик по ней. Выберите пункт «Проинспектировать элемент» из выпадающего меню, после чего вы получите экран, разделенный на две части. В одной части будет страница, а в другой – ее базовый код. Изучите код и попытайтесь найти имена ID или Class. Имена класса или идентификатора могут включать в себя название плагина, который отвечает за данную возможность.
Как показано на скриншоте выше, мы видим «div class=”jp-relatedposts-posts…», это аббревиатура от названия плагина, который генерирует связанные записи под каждой записью блога. Погуглив «jp-relatedposts», обнаруживаем, что плагин, который используется для данной возможности – Jetpack.
Некоторые предположения…
Можно ли предположить или угадать, какой плагин реализует определенную функциональность сайта? Да, в некоторых случаях можно.
Скажем, вам понравилась какой-то всплывающий функционал на странице, и приведенные выше методы выявления плагинов ни к чему не привели. Если вы не знаете, как описать эту функциональность, вы можете попробовать найти список плагинов (с помощью Google, к примеру), которые могут быть ответственны за создание этой возможности. Достаточно долгая затея, но все же стоящая попытки. Если вы смогли найти хотя бы один плагин, который делает нечто подобное, вы можете попробовать поискать в Google название этого плагина вместе со словом «alternatives», чтобы отыскать аналогичные плагины. Если вам повезет, вы сможете обнаружить именно тот плагин, который вам требуется.
Задать вопрос на форуме
Я знаю, это может выглядеть практически безнадежной затеей, но все же вы можете попробовать так сделать. К примеру, вы можете продемонстрировать тот сайт, функциональность которого вас заинтересовала, в группе Vk или на русскоязычном форуме WordPress. Возможно, вам подскажут нужный плагин. Даже если никто не знает, что это за плагин, всегда найдутся люди, которые посоветуют вам плагин, делающий нечто подобное.
Задать вопрос владельцу сайта
Да, вы всегда можете задать вопрос владельцу сайта. Некоторые владельцы веб-сайтов могут не иметь свободного времени, чтобы отвечать вам, однако некоторые все же помогут вам в ваших поисках. И они будут даже рады, что вы заинтересовались их сайтом!
Источник: winningwp.com

 club762.ru
club762.ru











Первое апреля хоть и прошло — но пошучу:
Вы можете зайти в админку вордпресс, в раздел «Плагины» и посмотреть какие плагины у вас установлены.
— Это к Кэпу и к последнему совету ;)
:) Тоже как вариант. Или взломать чужую админку и посмотреть :)
Расскажите какие вы используете плагины?) Плиз)
А методы вам на что? Тестируйте их!
Здравствуйте Дмитрий,часто читаю Ваш сайт но постоянно удивляюсь, большое Вам спасибо за ссылки, и огромного трафика!
С уважением Михаил
Спасибо!
Спасибо ваша статья очень помогла.
Если узнать какие работают а какие нет и можно их удалить то только методом тыка отключая их по одному )
Дмитрий приветствую, как всегда все самое актуальное — пробить количество плагинов на сайте иногда очень нужно, надеюсь у вас все хорошо, заметил что кнопки соцсетей убрали — я про FB и т.д. Надеюсь не навсегда.
Всего хорошего вам.
Большого трафа.
И всех благ.
Meta признана экстремистской организацией, запрещена на территории России. Соцсети Facebook и Instagram официально заблокированы на территории РФ. Смысла в кнопке репоста в Fb нет.
За пожелания — спасибо! Вам тоже успехов.