Несколько месяцев назад я успел поработать с плагином Block Visibility от Ника Диего. Мне тогда он понравился, но потом я забыл про него. На днях я вновь столкнулся с этим плагином и решил изучить, как он развился за это время, ведь с момента выхода первого релиза прошел уже год. Ник недавно ушел со своей прошлой профессии и переключился на область WordPress- продуктов. Он пытается создать один из лучших плагинов для отображения и скрытия контента.
В январе Ник поделился некоторыми своими идеями по поводу еще не выпущенной тогда премиум-версии Block Visibility Pro. Ник хотел изучить, что еще требуется пользователям.
«По мере роста Block Visibility в плагине появятся расширенные и/или нишевые функции, которые будут полезны определенным пользователям», — рассказывал он тогда. – «Возможно, появятся интеграции с другими плагинами. Безусловно, всегда будет бесплатная версия плагина, но некоторые из дополнительных функций будут в конечном итоге вынесены в платное расширение, именуемое Block Visibility Pro».
В июне Ник без особой рекламы выпустил Pro-расширение. Бесплатная версия никак не пострадала, функционал из нее не перекочевал в платный аддон. Премиум-расширение просто несло в себе новые функции, полезные для узкой группы пользователей.
На прошлой неделе Ник выпустил Block Visibility Pro 1.1.0. Мне удалось получить тестовую копию, с которой я немного поработал. Если говорить кратко, то я впечатлен гораздо больше, чем это было в январе, когда я пробовал бесплатную версию.
Pro-дополнения
Ранние версии бесплатного плагина имели инструменты управления видимостью для всех посетителей, пользовательских ролей и дат. С тех пор Ник существенно расширил параметры, добавив размер экрана, login-статус, а также пользовательские аккаунты. Плагин теперь умеет интегрироваться с Advanced Custom Fields и WP Fusion. Это больше, чем могут предложить другие бесплатные решения для управления видимостью контента (не берем в расчет платные плагины).
Текущая Pro-версия включает в себя условную видимость с привязкой к:
- Расположению блоков (Query, записи и т.д.);
- Времени и дням недели;
- WooCommerce;
- Easy Digital Downloads;
- Браузерам и мобильным устройствам;
- Пути URL;
- Реферальному источнику.
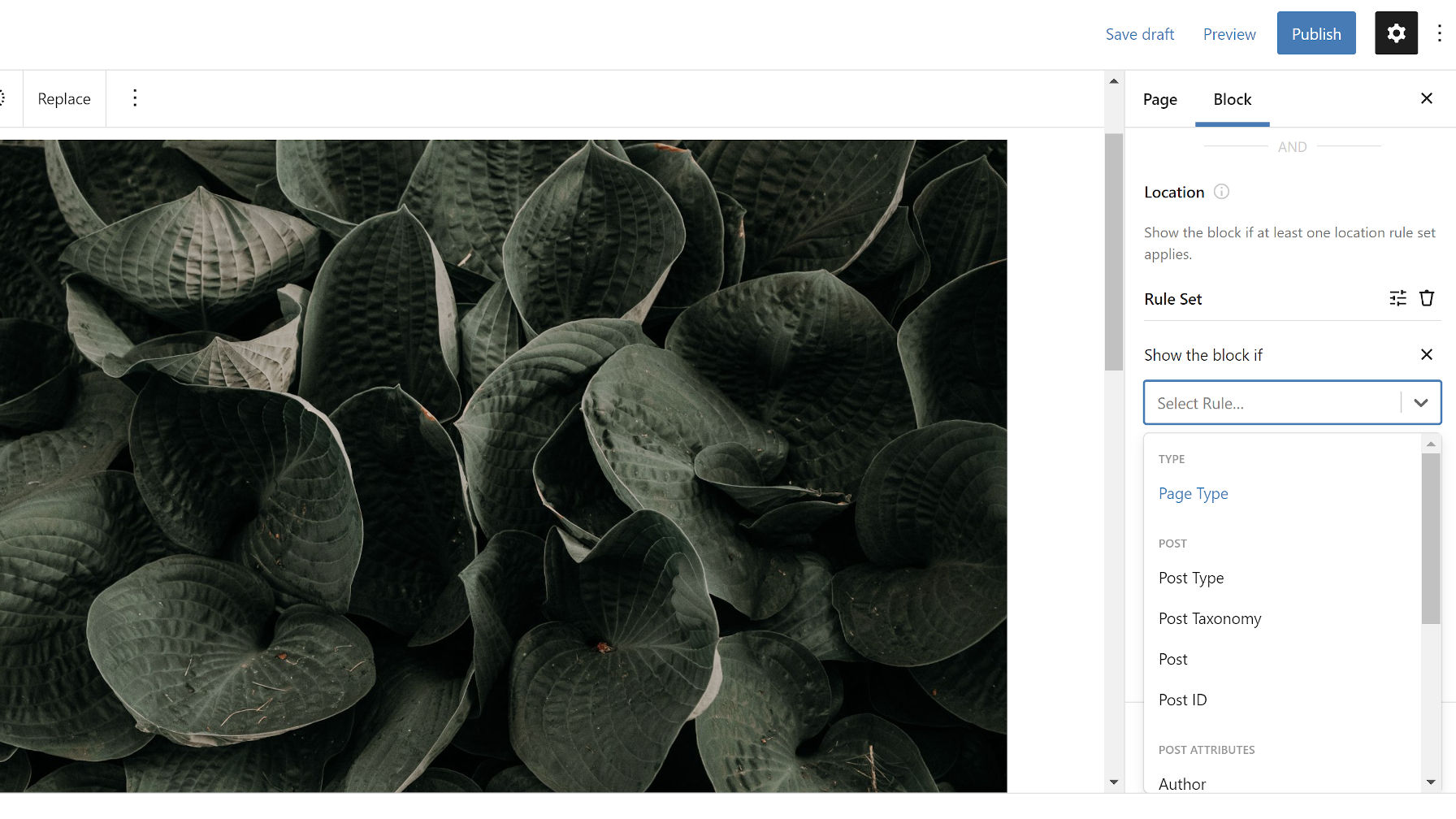
Больше всего я поработал с инструментами управления расположением блоков (Location). В данный момент они удобны, но еще больше возможностей у них появится в грядущем редакторе сайтов.
Инструменты управления расположением по сути являются обычными параметрами видимости на базе запросов. Пользователи могут показывать или скрывать блоки по типу записей, по таксономии и т.д. Доступно все, начиная от атрибутов записей и заканчивая архивным типом. Пользователи могут создавать наборы правил, комбинируя разные параметры на базе расположения блоков.
Для владельцев магазинов: есть обширная интеграция с WooCommerce и Easy Digital Downloads integrations. Пользователи могут выводить блоки на основе содержимого корзины покупок, пользовательских и продуктовых метрик. Это может пригодиться для рекламных акций, вывода купонов и других подобных функций.
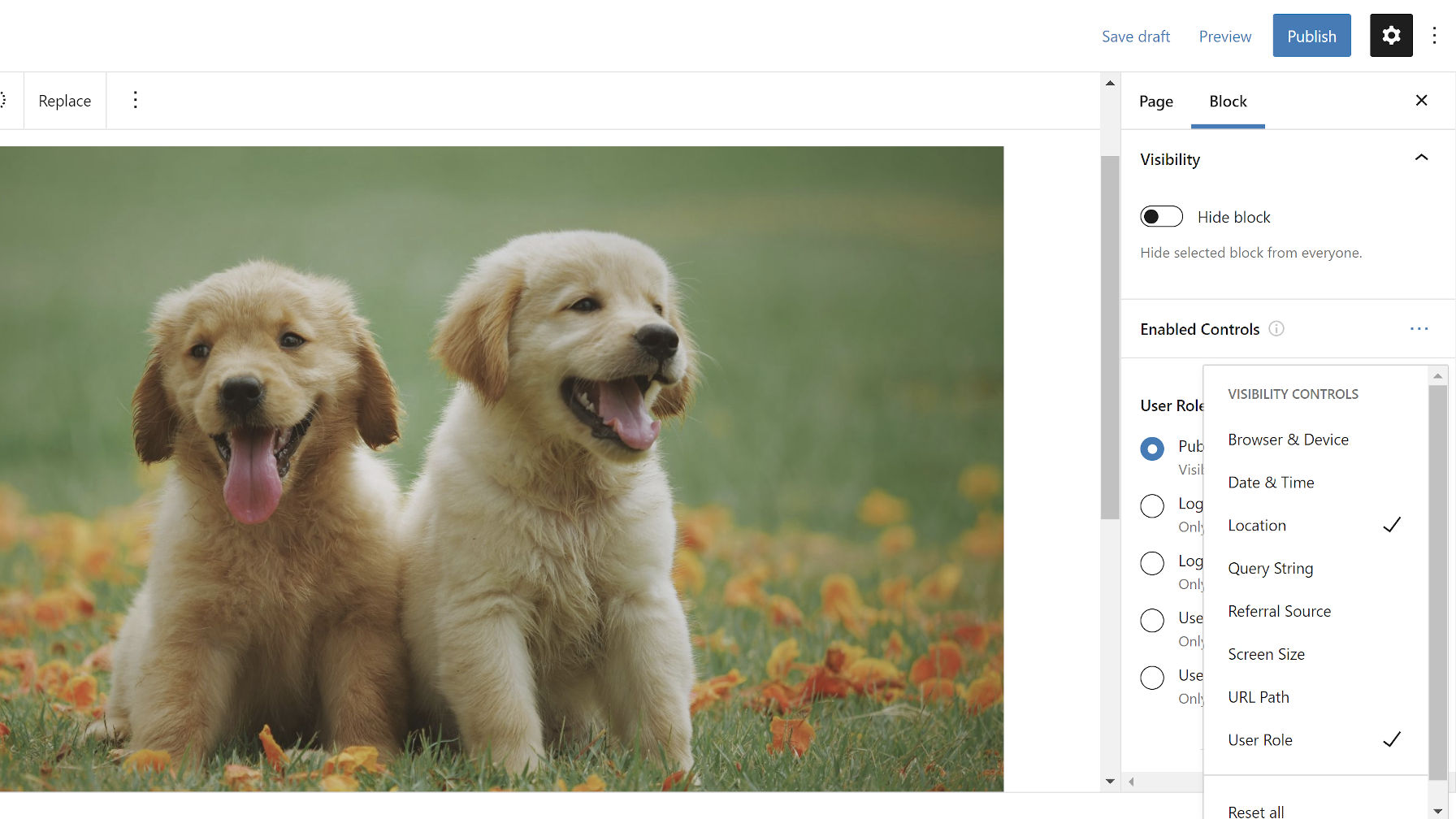
Одна из моих любимых функций, которая также включена в бесплатную версию – попап для выбора того, какие параметры видимости должны отображаться в сайдбаре.
Это позволяет уменьшить размер вкладки Visibility плагина в сайдбаре. Пользователи могут легко задать часто используемые параметры.
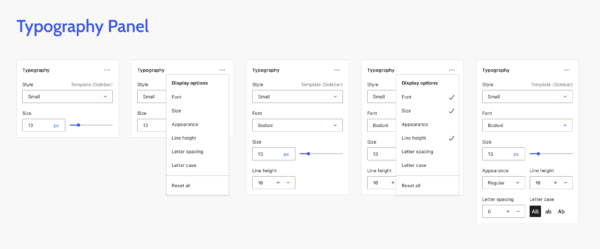
Все это напоминает текущее предложение для плагина Gutenberg по включению/отключению отдельных элементов управления:
Все различие между проектами состоит в расположении кнопки «многоточия» для открытия попапа. В предложении к Gutenberg кнопка находится в верхней части вкладки. В Block Visibility кнопка (переключатель) находится на вкладке Visibility. При этом концепция та же самая. Мне результат нравится. Это позволяет мне скрывать параметры, которыми я редко пользуюсь. Хочу, чтобы нечто подобное в конечном счете появилось в ядре WP.
Источник: wptavern.com

 club762.ru
club762.ru