На прошлой неделе, когда я заканчивал обзор Gutenberg Forms, Мунир Камал, основатель этого проекта, готовился к запуску еще одного плагина для редактора блоков в WordPress. Плагин получил название EditorPlus. Он позволяет создать систему дизайна блоков. Камал и его команда добавили последние штрихи в версию 1.0 и выложили плагин в репозиторий WordPress.
В отличие от многих других плагинов, которые создают произвольные блоки для достижения определенных визуальных результатов, EditorPlus предлагает пользователям возможность настраивать свои страницы с помощью уже имеющихся инструментов. Он добавляет массу опций к каждому из существующих блоков WordPress. На стороне фронтэнда плагин формирует только легкий CSS, требуемый для вывода страницы.
Преимуществом плагина является то, что он позволяет заложить фундамент для многих возможностей, связанных с дизайном страниц, которые в дальнейшем будут «жить» в Gutenberg и, наконец, в ядре WP. Команда Gutenberg нередко заимствует идеи, улучшает их и оттачивает до совершенства. Мы уже видели экспериментальные элементы управления отступами в Gutenberg 8.3. Естественно, команда разработчиков дополнит их и другими элементами управления, связанными с дизайном. Когда эти опции появляются в сторонних решениях, команда Gutenberg может изучить отзывы на них, посмотреть, как пользователи реагируют на такие возможности, и только потом уже эти опции могут появиться в Gutenberg.
EditorPlus предлагает широкую свободу дизайна без касаний к коду. Плагин по сути является CSS-редактором, но не требует знания CSS. Он предлагает пользователям опции для наиболее важных CSS-возможностей через параметры блоков. Это мощная площадка для тех, кто любит возиться с дизайном, чтобы создавать уникальные макеты, не перегружая фронтэнд.
Особенности работы EditorPlus
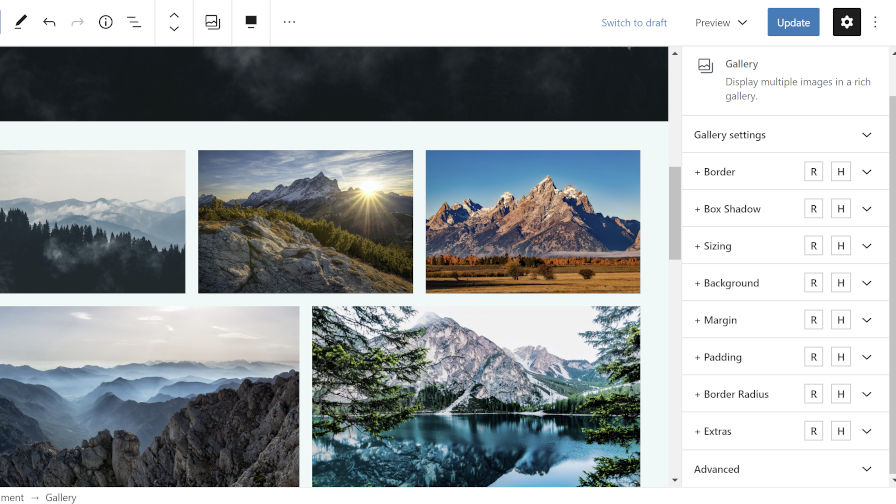
После активации EditorPlus пользователи могут сразу же приступать к настройке необходимых опций, перейдя в редактор записей или страниц. Достаточно вставить блок. Плагин сделает доступными 8 вкладок в панели опций блока:
- Border
- Box Shadow
- Sizing
- Background
- Margin
- Padding
- Border Radius
- Extras
Эти вкладки будут отображаться только для основных блоков WordPress, входящих в ядро. Если блок был добавлен сторонним плагином, то для такого блока новых опций не будет. Каждая вкладка соответствует своим CSS-аналогам (кроме вкладки Extras). Во вкладке Extras находится расширенная опция Display, которая позволяет менять значение display обертки блока в CSS. Этот вариант лучше менять только опытным пользователям.
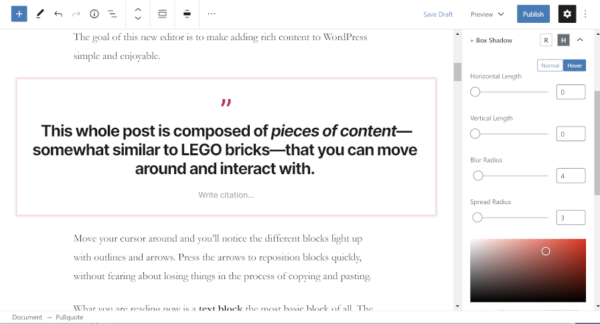
Каждая вкладка с опциями имеет загадочные кнопки «R» и «H». Кнопка R позволяет включать адаптивные опции, т.е. стили блока могут быть отдельно изменены для десктопов, планшетов и мобильных устройств. Кнопка H позволяет менять дизайн в зависимости от наведения курсора мыши.
В плагине все опции компактно размещены. Поначалу такое количество вкладок может отпугнуть, но если в них разобраться, можно легко создавать произвольные макеты любой сложности.
Практически все опции являются простыми и понятными. Если что-то непонятно, то можно поэкспериментировать с ними и сразу же отметить, что меняется в редакторе.
Проблемные области в плагине тоже имеются. Все зависит от стилизации определенных блоков в теме. К примеру, настройки ширины во вкладке Sizing могут срабатывать не всегда. Некоторые темы ограничивают максимальную ширину блоков. Конечно, можно переписать это через плагин, но Камал решил не делать этого в версии 1.0.
Будьте осторожны с полями (margins). Если вы зададите только верхнее или нижнее поле, плагин автоматом проставит 0 для полей слева и справа. Это может сломать разметку в некоторых темах.
Одна из проблем, с которыми я столкнулся, была связана с тем, что стили моей активной темы имели более высокий приоритет, нежели стили плагина. Такое может происходить, к примеру, в Twenty Twenty, если задавать отступы для p.has-background. Эта проблема была ожидаемой, а потому разработчик плагина добавил решение для нее в виде чекбокса important для каждой опции. Если пользователь поставит галочку напротив чекбокса, то в таком случае к стилевому правилу будет добавлен параметр !important. По этой причине стили темы будут переписаны. Но это решение не является стопроцентно надежным. Все может варьироваться в зависимости от темы.
Мне лично не очень нравится идея с флажком important в UI. Пользователь не должен об этом беспокоиться. Однако это наша реальность. Для тем и плагинов не придумано иного способа сообщить, какие правила являются более приоритетными. Потому было разумно добавить этот пункт в UI. Иначе стили темы могли бы переопределять стили плагина.
Резюме
Релиз EditorPlus 1.0 пока имеет некоторые недостатки. В основном они связаны с конфликтами стилей плагина и темы.
Однако Камал заверил, что в будущем плагин станет еще полезнее. Пока, однако, неясно, как именно он планирует его улучшать. Мне недостает, к примеру, опции text-shadow для текстовых блоков, таких как Heading и Paragraph. Также было бы неплохо увидеть опции дизайна для изображений в блоке Gallery.
Стоит ли использовать EditorPlus или нет, зависит от того, нужны ли вам дополнительные элементы управления дизайном. EditorPlus пригодится пользователям, которым нужно что-то напоминающее легковесный конструктор страниц, но которые хотят придерживаться родной системы WordPress. Плагин является прекрасным примером того, что можно сделать с дизайном блоков. Все это в долгосрочной перспективе должно появиться в том или ином виде в ядре WordPress. Ну а пока используем плагин.
Источник: wptavern.com

 club762.ru
club762.ru









Здравствуйте, а в чем функции этого плагина? Он позволяет вставлять в статью несколько изображений одновременно?
Вы новость вообще читали?