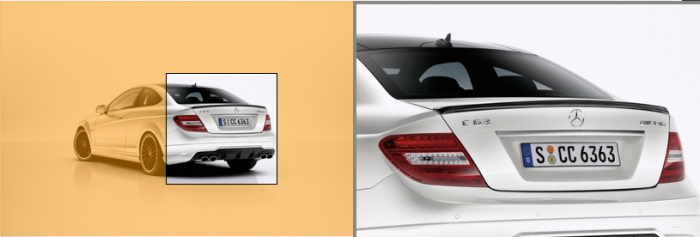
Хотите добавить опцию зума к вашим WordPress-изображениям, такую как, к примеру, на странице товаров Amazon?
Ищете возможность перемещения по миниатюре, увеличения или уменьшения ее размера с помощью колеса мыши?
В таком случае вам понадобится интегрировать jQuery-плагин elevateZoom на ваш WordPress-сайт. Ниже мы покажем, как это сделать.
elevateZoom от Elevate Web – очень интересный jQuery-плагин.
Отличающийся многочисленными настройками, он предлагает все возможности, которые требуются для воспроизведения зума участков изображений с Amazon — а также многие другие возможности, указанные в следующих примерах.
Есть несколько готовых плагинов, которые позволяют добавить elevateZoom к WordPress-сайту, но они либо используют шорткоды для необходимых изображений, либо адресованы для галерей. Мне нужно было что-то более гибкое, что-то, что можно было бы поставить на уже существующий сайт, не обновляя его контент.
Таким образом, я написал новый elevateZoom плагин.
Используем плагин elevateZoom
Я постарался сделать максимально удобной работу плагина со стандартным WordPress-выводом. Он использует комбинацию серверной и клиентской обработки, которая будет разъяснена чуть позже.
Плагин не будет ничего делать «из коробки», поэтому давайте скачаем его и установим на сайт.
Задание настроек
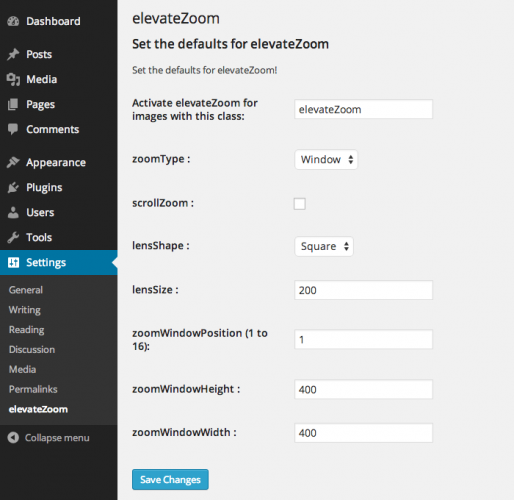
После установки и активации плагина вы найдете страницу настроек elevateZoom в меню Settings вашей панели администратора.
Здесь есть примерно с десяток разных опций, которые позволят вам изменять тип зума, размер и форму области увеличения, позицию, высоту и ширину окна увеличения изображения. Чтобы узнать больше о значениях параметров и их функционировании, изучите детали конфигурации.
Вы можете заметить, что elevateZoom обладает гораздо большим количеством настроек, чем те, которые приведены на странице плагина. Я добавил только самые распространенные из них. Если вам понадобятся другие опции, вы можете самостоятельно отредактировать скрипт плагина.
Самый важный параметр – это class. При загрузке страницы функциональность elevateZoom будет привязана ко всем изображениям, которые имеют определенный класс. Вы можете вручную добавлять класс к изображениям, если вы хотите управлять тем, какие изображения должны обладать возможностью зума, однако вы также можете задать общий класс для группы изображений.
Фактически этот параметр может принимать многочисленные классы, вам нужно лишь разделить их друг с другом с помощью пробелов. Точки для классов расставлять не нужно. Это означает, что вы можете добавлять требуемую функциональность к любому встроенному изображению на большинстве WordPress-сайтов путем задания alignright alignleft aligncenter alignnone в качестве классов.
Если вы работает с WooCommerce или MarketPress, то в таком случае вы можете подключить функциональность к изображениям товаров путем задания общего класса. К примеру, тема Mystile WooCommerce добавляет класс attachment-shop_single к изображениям на странице товара, поэтому использование данного класса поможет вам подключить elevateZoom к изображениям на каждой странице с товаром.
Вы должны щелкнуть хотя бы раз по Update, чтобы сохранить параметры, даже если вы не изменяли их.
Переопределение параметров в контенте
Страница параметров хороша для настройки глобального поведения, но как быть, если вы хотите изменить поведение для определенных изображений?
Плагин позволяет вам переопределять глобальные параметры путем добавления параметров в качестве атрибутов к тегу img. Имена атрибутов несколько отличаются от их Javascript эквивалентов, поскольку преобразованы в нижний регистр. Также имена атрибутов должны быть разделены на отдельные слова, разделенные дефисом и снабженные префиксом «ez-».
<a href="http://www.test.dev/wp-content/uploads/2013/03/the-dark-knight-rises.jpg"><img class="elevateZoom alignleft wp-image-1042 size-medium" src="http://www.test.dev/wp-content/uploads/2013/03/the-dark-knight-rises-198x300.jpg" alt="The Dark Knight Rises" width="198" height="300" /></a>
К примеру, чтобы определить zoomWindowHeight в 200, вам нужно добавить ez-zoom-window-height=”200? к тегу img. Префикс «ez-» требуется для того, чтобы плагин знал, что это параметр elevateZoom.
Задание полноразмерного изображения, которое будет использоваться для зума
Единственный атрибут, который требуется плагину – это data-zoom-image. В нем обычно задается URL для полноразмерного изображения.
Плагин будет автоматически использовать URL, полученный от родительского тега a – стандартный вариант вывода для WordPress, если вы связали изображение с медиа-файлом при вставке его в запись.
В других случаях вам понадобится вручную добавить атрибут data-zoom-image к тегу img.
Копнем чуть глубже
Данный раздел предназначен для тех, кто заинтересован, как работает плагин.
Фактически функциональность зума реализуется jQuery плагином, которые, очевидно, работает на стороне клиента, а WordPress-плагин выполняет задачи, касающиеся вставки необходимого js-кода на страницы и обеспечения страницы настроек.
Страница настроек использует стандартный Settings API. Я сэкономил массу времени, использовав инструмент WP Settings API Generator, который помогает получить базовый код, добавив от себя лишь проверку на существование значений для каждой опции и присвоив им стандартные значения.
Эти параметры требуются клиентскому js-скрипту и добавляются на страницу с помощью функции wp_localize_script. Поскольку код инструмента Generator автоматически задает все опции в виде массива, это упрощает передачу параметров в функцию wp_localize_script (как и получение опций через get_option).
Вот как выглядит HTML-вывод:
/* <![CDATA[ */
var ezSettings = {"ez_class":"elevateZoom","zoomType":"window","lensShape":"square","lensSize":"200","zoomWindowPosition":"1","zoomWindowHeight":"400","zoomWindowWidth":"400"};
/* ]]> */Клиентские скрипты добавляются к выводу через функцию wp_enqueue_script. Плагин elevateZoom, являясь jQuery-плагином, зависит от загрузки jQuery; произвольный скрипт, который добавляет функциональность elevateZoom, зависит от плагина.
Произвольный скрипт (elevateZoomInit.js) – это небольшая функция, которая присоединена к document.ready в jQuery. Он работает для любых элементов, которые имеют определенный в настройках elevateZoom класс, и выполняет следующие задачи:
- Задает data-zoom-image атрибут, используя родительский a href (если он доступен и data-zoom-image не определен в img).
- Проходит по всем атрибутам изображения, преобразуя те из них, которые начинаются с ez-, и добавляет или изменяет значение параметров изображения.
- Прикрепляет функцию elevateZoom к изображению с обновленными параметрами.
Все это помогает легко задать функциональность elevateZoom — естественно, всю эту магию выполняет сам jQuery плагин!
Источник: premium.wpmudev.org/blog

 club762.ru
club762.ru









Блин, как круто всё-таки! Никогда не знал, как реализовать такое на WordPress, добавляю статью в закладки.
Да, вещь интересная и удобная, особенно для интернет-магазинов.
Вот если бы его еще портировать под Друпал……цены бы ему не было.