Если вы одержимы улучшением времени загрузки вашего сайта, то вы, скорее всего, уже изучили кэширование и оптимизацию сервера. Оптимизация фронтэнда зачастую находится в списке задач на последних позициях, однако она может очень сильно отражаться на производительности. Один из самых популярных методов фронтэнд-оптимизации заключается в конкатенации и минификации ваших ресурсов, что снижает количество запросов и размер запрашиваемых файлов.
Процесс так называемой минификации устраняет неиспользуемое пространство в скриптах и стилевых таблицах, что делает их меньше, а значит они быстрее загружаются. Объединение (конкатенация) многочисленных скриптов снижается количество запросов, что позволяет загружать больше данных параллельно для увеличения скорости.
Dependency Minification – плагин, который позволяет вам автоматически объединять и сжимать скрипты, а также стилевые таблицы. Это реинкарнация популярного плагина Optimize Scripts от команды X-Team, который в настоящее время официально удален.
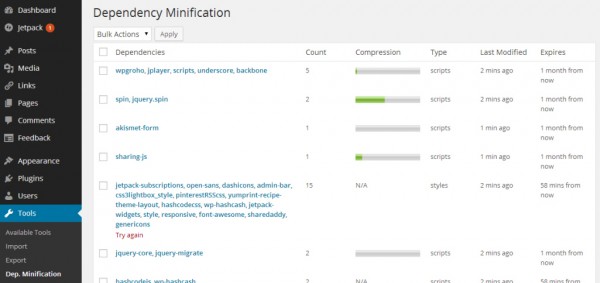
Dependency Minification получает скрипты и стилевые таблицы, которые были добавлены через wp_enqueue_script и wp_enqueue_style, автоматически объединяя их и сжимая в логические группы с помощью WP-Cron. Когда вы впервые установите плагин и посетите его страницу настроек, вы увидите уведомление:
There are no minified dependencies yet. Try browsing the site.
После перехода во фронтэнд (что позволяет активировать WP-Cron) и посещения страницы настроек, вы заметите, что процесс минификации и конкатенации ресурсов начался:
Как вам узнать, что плагин справился с задачей? Наряду с информацией на странице настроек плагина, вы можете просмотреть исходный код страниц вашего сайта. Сжатые и объединенные зависимости будут представлены в коде с «/_minify/» в пути – например, следующим образом:
<script type='text/javascript' src='/_minify/wp_favico_js,wp_favicon_js,previewloader,pinterestRSSjs,yumprint-recipe-post,flexslider.df2e3e1be0c951f4cf3ea0932200f96c.314e77c0b7be97ba8913570dcc5ada67.js'></script>
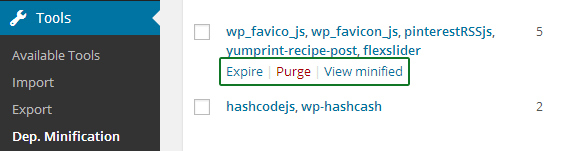
Наведение курсора мыши на любую группу зависимостей на странице настроек позволяет увидеть три опции:
- Expire – сделать элемент просроченным, чтобы корректно его регенерировать
- Purge — убрать пункт из кэша (удаляет немедленно, зачастую не рекомендуется)
- View Minified – просмотреть сжатые зависимости в новом окне
Сжатые исходники хранятся в таблице wp_options, т.е. не требуется никакого особого доступа к файловой системе. Плагин также включает в себя фильтр для исключения зависимостей, которые вы не хотите сжимать. Некоторые другие особенности работы плагина:
- Конечная точка для запросов сжатых ресурсов — /_minified, ее можно настраивать
- Зависимости, хранящиеся на других доменах, исключаются по умолчанию, однако это поведение может быть изменено с помощью фильтрации опции default_exclude_remote_dependencies через dependency_minification_options, либо на индивидуальной основе через фильтр, упомянутый выше.
- Просроченные сжатые скрипты и стилевые таблицы остаются до тех пор, пока не будут заменены новыми; это позволяет гарантировать то, что полностраничные кэши, которые ссылаются на просроченные сжатые ресурсы, не будут возвращать ошибку 404.
- Относительные пути в стилевых таблицах (к примеру, для фоновых изображений) будут преобразованы в абсолютные, чтобы не было ошибки 404.
Суперадминистраторам WordPress будет полезно знать о том, что Dependency Minification совместим с мультисайтами. Если вы хотите использовать плагин в сети мультисайтов, инструкции по его установке говорят о том, что для начала нужно активировать плагин Proper Network Activation.
Плагин Dependency Minification поддерживается широкой группой опытных разработчиков, которые продолжают его улучшать. Они сделали плагин очень гибким с помощью разных фильтров, которые позволяют вам управлять его стандартным поведением. Если вам не нужно модифицировать процесс его работы, то вы можете просто подключить его – все остальное он сделает за вас. Плагин предлагает простой и легкий способ объединения и минификации ресурсов на вашем сайте без необходимости настройки кучи опций.
Источник: wptavern.com

 club762.ru
club762.ru










Плагин обновлялся год назад… что-то разработчики никуда не торопятся :)
Все жду плагина, который сможет перебирать стили, оставляя только необходимые правила (что-то наподобии Critical Path CSS Generator), запихивать их инлайн в голову странички. Все жду… :)
В кеширующий плагин WP Total Cache уже включены функции минификации html, CSS, js. Я правда не пользуюсь этим.