Поля выбора с длинным списком опций могут быстро перерасти во что-то гигантское и неудобное. Типичный пример – выбор страны или города из выпадающего списка. Возможно, вы легко можете быстро прокрутить до нужного пункта в громоздких полях выбора, однако не каждый человек предпочитает делать это. Обычно такие поля не слишком дружественны к пользователям.
Chosen – удобный jQuery-плагин, созданный людьми из Harvest, основная задача которого – сделать поля выбора более настраиваемыми и простыми для использования. Проект отличается великолепной поддержкой, в него внесли свой вклад более 70 участников на Github. Вы можете посмотреть живой пример Chosen на демо-странице проекта, где приведены стандартные списки опций и списки, улучшенные с помощью плагина.
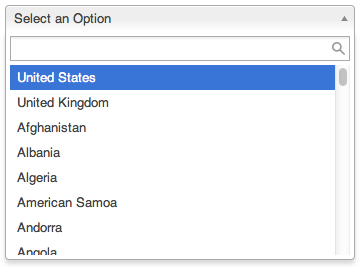
Благодаря Chosen, простые поля выбора получают более крупное, стильное представление с автоматическим предложением вариантов:
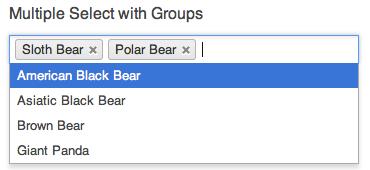
Поля с выбором нескольких опций достаточно сложно использовать по назначению, т.е. для выбора нескольких пунктов. Chosen позволяет вам легко ввести свои варианты и просмотреть/удалить выбранные пункты.
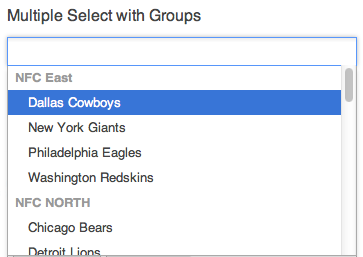
Также имеется поддержка optgroup для полей с выбором нескольких опций, разбитых по группам.
Это лишь некоторые примеры того, как Chosen делает длинные, громоздкие поля выбора более дружественными к пользователям. Демо-страница проекта включает в себя дополнительные примеры и инструкции по настройке стандартного текста и текста об отсутствии результатов, ограничению выбираемых опций, добавлению RTL-поддержки и т.д.
Плагин Chosen для WordPress
Хорошие новости для пользователей WordPress: Брент Шэперд написал плагин, который позволяет применять Chosen для полей выбора в записях и страницах. Если ваш сайт обладает формой с длинным списком опций, вы можете воспользоваться плагином Chosen for WordPress.
Chosen может применяться к любому полю выбора в контенте записей или страниц. Загрузка соответствующих CSS и JS-файлов происходит только в том случае, если поле выбора включено в форму. Плагин обладает встроенной поддержкой шорткода [ contact-form ], который используется Grunion Contact form, Contact Form 7 и Jetpack. Вы можете также загружать на странице скрипт Chosen и необходимые стили путем добавления шорткода [ chosen ].
Chosen прекрасно работает для контактных форм, которые обладают длинными полями выбора географического расположения или вопросами с ограниченным списком возможных ответов. Еще один превосходный случай использования скрипта — поля профилей BuddyPress. Поля профиля – популярное место, где вы можете найти громоздкие, неудобные списки выбора. Подключение Chosen к BuddyPress станет желанным дополнением к совместимости, уже реализованной в плагинах контактных форм.
Поддерживаются браузеры Firefox, Chrome, Safari и IE9. Chosen также имеет поддержку устаревшего IE8. Обратите внимание, что в данный момент скрипт не работает на iPhone, iPod Touch и на устройствах с Android.
Если вам нравится, как Chosen трансформирует поля выбора, вы можете скачать Chosen for WordPress совершенно бесплатно с официального хранилища плагинов.
Источник: wptavern.com

 club762.ru
club762.ru











Здравствуйте!как называется эта выпадалка для городов?
Выпадающий список, выпадающее меню.