CodePen выпустили официальный плагин для внедрения pen’ов в WordPress. Если вы пока еще не работали с CodePen, то это виртуальная площадка для фронтэнд-разработчиков, где вы можете добавлять свой HTML, CSS и JavaScript-код и получать мгновенное превью. Каждый набор сниппетов, создаваемых вами, хранится в вашем аккаунте в виде pen’ов, которые обладают функцией лайв-превью.
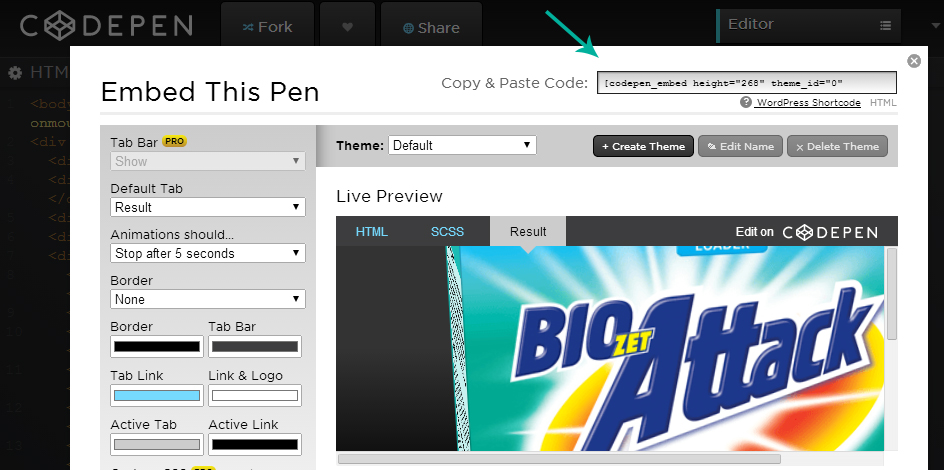
CodePen Embedded Pens Shortcode – новый плагин, заметно упрощающий внедрение pen’ов на автономных WP-сайтах. На сайте CodePen были произведены важные изменения: pen’ы теперь выдают шорткоды для WordPress при щелчке по кнопке Embed.
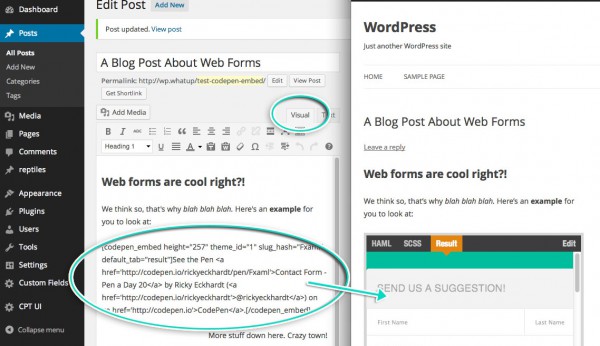
Если вы обнаружили pen, который вдохновил вас, и вы желаете опубликовать его на своем сайте, то вам достаточно просто скопировать шорткод и вставить его в любой – визуальный или текстовый – редактор WordPress.
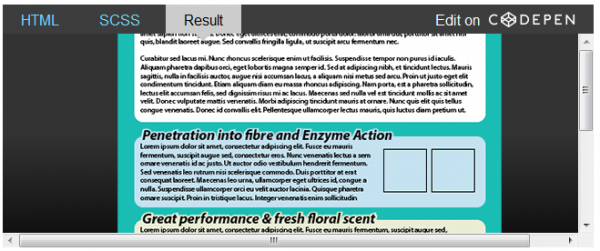
После этого pen будет внедрен на ваш сайт вместе с вкладками для кода и демо:
Плагин позволяет вам задавать стандартную тему для pen’ов. Вы можете также переписывать дефолтную тему через атрибут шорткода. В будущем команда CodePen планирует добавить удобный интерфейс для выбора pen’ов, а также большее управление над выводом HTML.
Симбиоз CodePen и WordPress может стать для вас прекрасной вещью, особенно если вы часто публикуете руководства по фронтэнд-разработке с использованием HTML, CSS и JS. Обратите свое внимание на плагин CodePen Embedded Pens Shortcode, если вы активны на CodePen и желаете добавить интерактивные демо к своему WordPress-сайту.
Источник: wptavern.com

 club762.ru
club762.ru










А записи на CodePen хранятся вечно или временно? И обязательно ли для этого регистрироваться или можно просто остаться простым прохожим?
Насколько я знаю, вечно. Ограничений там никаких нет. Разве что нельзя загружать очень длинные pen’ы, т.к. браузер может крашиться. Про регистрацию я не в курсе, к сожалению.