Ранее на этой неделе в официальном каталоге WordPress появился четвертый плагин от компании websevendev — Block Attributes. Расширение позволяет добавлять произвольные HTML-атрибуты к любому блоку.
Одна из имеющихся проблем с редактором WordPress заключается в некоторых ограничениях на модификацию HTML-кода. Блоки проектируются на базе набора стандартов, и разметка должна им соответствовать. Если что-то не соответствует стандартам, то в таком случае пользователи увидят предупреждение о недопустимой разметке.
Бывают ситуации, когда пользователям нужно добавить произвольный HTML-атрибут. К примеру, мне иногда требуется добавить произвольный атрибут data- для работы с JS. Поскольку я достаточно хорошо разбираюсь в коде, я обычно пишу HTML через блок Custom HTML. Однако это лишено смысла, когда требуется добавление пары атрибутов.
В настоящее время WordPress позволяет добавлять классы и ID (называемые «HTML anchor» в консоли) практически к любому блоку. При этом напрямую ввести десятки других возможных атрибутов, поддерживаемых HTML, не получится. Все это редко требуется обычному пользователю.
Если же потребовался расширенный функционал, можно установить плагин Block Attributes.
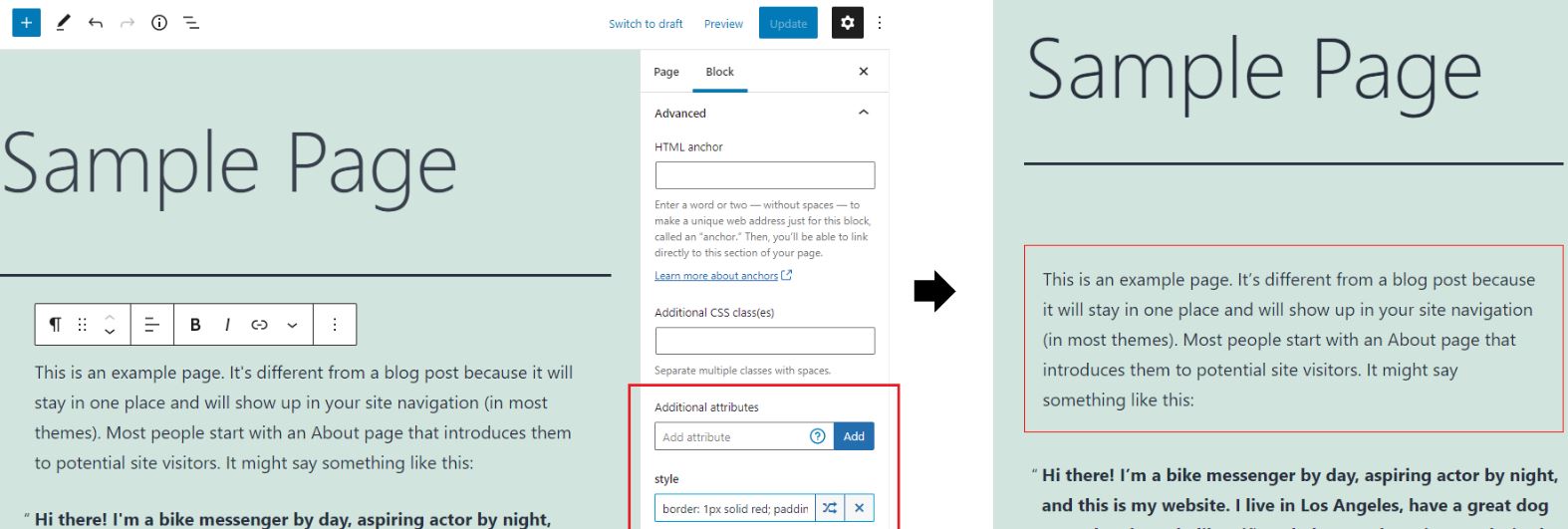
Плагин достаточно простой в использовании. Он добавляет новое поле под названием Additional attributes, которое содержится во вкладке Advanced у каждого блока. Пользователи могут добавить имя атрибута и щелкнуть по кнопке Add. Появится новое поле для ввода значения атрибута.

Плагин также поддерживает множественные атрибуты. Как только вы добавите один атрибут, вы можете использовать то же самое поле для добавления остальных атрибутов.
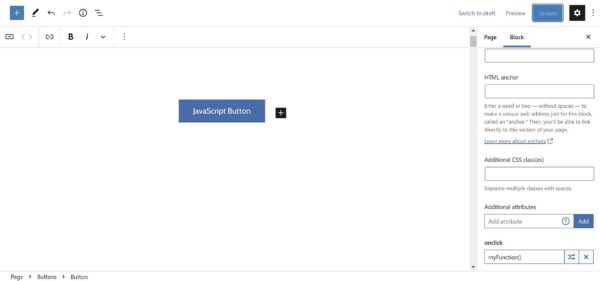
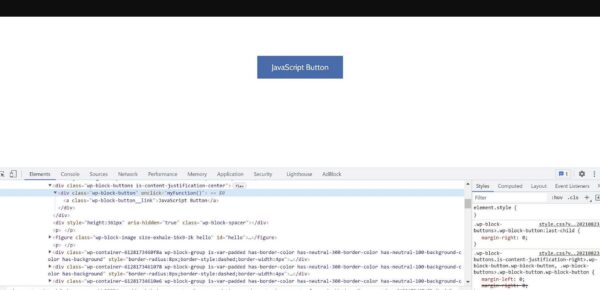
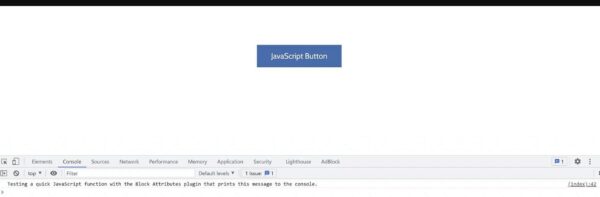
Для теста я добавил простой атрибут onclick со значением myFunction(). Затем я перешел к своей теме и создал эту функцию с помощью JavaScript, чтобы вывести простое сообщение в консоли. В коде все выглядело прекрасно, да и сработало все отлично.


В большинстве случаем мне нужны атрибуты для работы с JS. Это был простой пример, демонстрирующий границы возможного. С такой опцией разработчик может делать и более сложные вещи. Потому следует держать плагин в своем арсенале инструментов – ведь иногда требуется гаечный ключ вместо молотка.
Использование Block Attributes может пригодиться для добавления атрибутов ARIA в тех ситуациях, когда это может способствовать доступности.
Пользователи могут добавлять свои стили к каждому конкретному блоку с помощью атрибута style. Правда, если только это не разовый прием, я бы не рекомендовал его. Для более сложных случаев есть плагин Blocks CSS. У него есть встроенная подсветка синтаксиса. Да и текстовая область гораздо удобнее, чем вводить все стили в однострочное поле ввода.
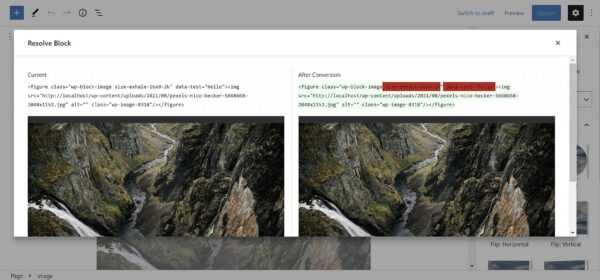
Единственный минус плагина Block Attributes – деактивация. Если вы добавляли какие-либо произвольные атрибуты, вы увидите неприятное сообщение в редакторе: «Этот блок содержит неожиданное или недопустимое содержимое».

Деактивация плагина не должна влиять на вывод во фронтэнде. В остальном плагин – вполне себе удобное решение для добавления произвольных HTML-атрибутов.
Источник: wptavern.com

 club762.ru
club762.ru