В одной из предыдущих статей мы привели пример работы с функцией .ajax. Аналогичные результаты можно было бы получить при помощи шортката .load. Обратите внимание, как сильно сократился код:
...
jQuery('.post:first').css({overflow: "hidden",
height: "310px"}).load('about-2/');
...Вряд ли данное усовершенствование окажется полезным для проекта (даже если бы оно и несло в себе какую-либо значимость, его всегда можно было бы реализовать с помощью iframe). То, что нам действительно может понадобится — это загрузка основной части контента с другой страницы сайта к текущей. К счастью, мы можем реализовать это очень просто:
...
jQuery('.post:first').load('about-2/ #post-104');
... Мы расширили url параметр функции .load. Данный фрагмент кода заменит содержимое нашего первого блока .post div на контент, находящийся в блоке #post-104 div страницы About.
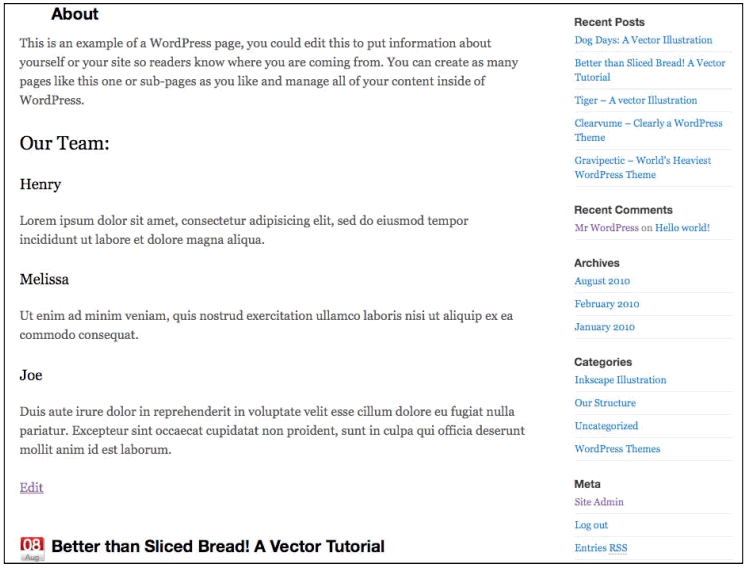
Как вы можете заметить на скриншоте, я загрузил только чистый контент, без дополнительной стилизации.

 club762.ru
club762.ru