Взяв за основу базовую функцию jQuery, рассмотренную в предыдущей статье, мы напишем основную функцию, которой можно будет передавать не только обернутый набор jQuery, но и дополнительный параметр (селектор), что позволит нам легко получить дочерний div блок (или любую другую выборку).
...
//устанавливаем новую функцию плагина: authorHover
jQuery.fn.authorHover = function(applyTo) {
return this.each(function(){
//в цикле if/else проверяем, был ли передан параметр
//если никакого параметра не передано, находим дочерний div
if(applyTo){
obj = applyTo
}else{
obj = "div";
}
//скрываем дочерний div или переданный селектор
jQuery(this).find(obj).hide();
//Для основного обернутого набора устанавливаем hover
jQuery(this).css("cursor", "pointer").hover(function(){
//изменяем стили дочернего div или переданного селектора
//и применяем к нему эффект постепенного появления
jQuery(this).find(obj).css("position","absolute")
.css("margin-top","-10px").css("margin-left","-10px")
.css("width","400px")
.css("border", "1px solid #666").fadeIn("slow");
}, function(){
//постепенное исчезновение дочернего селектора
jQuery(this).find(obj).fadeOut("slow");
});
});
};
Теперь, когда мы создали скрипт jQuery плагина, давайте проверим его работу в нашей теме. Все, что нам потребуется сделать, это подключить новый плагин, названный jquery.authover.js, к теме. Следующий сниппет необходимо разместить ниже хука wp_head:
...
<script type="text/javascript">
jQuery(function(){
jQuery(".authorName").authorHover();
});
</script>
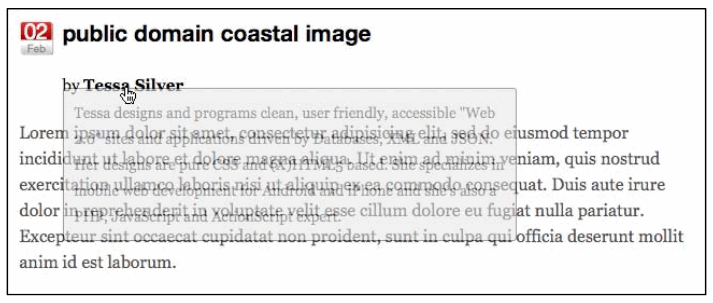
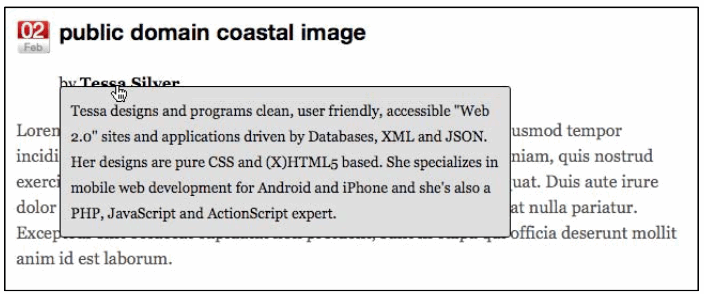
...Два следующих скриншота демонстрируют постепенное появление блока div:

 club762.ru
club762.ru