В данной статье мы познакомимся с работой селекторов и фильтров. Для иллюстрации выборки элементов я буду использовать функцию css(). Мы изучим эту функцию подробнее в следующих разделах. Сейчас же нашей задачей будет понять функционирование селекторов и фильтров.
Если вы работали когда-либо с CSS, то вы с легкостью сможете понять механизм работы селекторов в jQuery. Выборка необходимого набора элементов объявляется в самом начале основной функции jQuery:
jQuery(function(){
jQuery("selector:filter").jqFunctionName();
});Выборка на базе синтаксиса CSS может производиться по:
- названиям HTML-тегов. Пример: p, div, body и т.д.
- идентификаторам (атрибутам id). Пример: #one, #nice и т.д.
- классам (атрибутам class). Пример: .posted, .deleted и т.д.
Естественно, любая комбинация, разрешенная в CSS, будет также допустима и в jQuery:
- Tag (пробел, либо слитно) #id или .className (например, div#sidebar li)
- Tag, .class (например, p, .post)
Для внесения большей ясности введем формальное определение структуры селекторов (по аналогии с CSS):
- (a,b) Запятая обозначает выборку как элементов a, так и элементов b. К примеру, div, p выберет все теги div и все теги p.
- (a b c …) Пробел означает выборку элемента a, который содержит в себе хотя бы один элемент b, который, в свою очередь, содержит в себе хотя бы один элемент c (и т.д.). К примеру, div p .className выберет все теги div, внутри которых имеется хотя бы один тег p, включающий в себя хотя бы один элемент, принадлежащий классу .className.
- (ab, где b — класс или идентификатор) Отсутствие пробела означает выборку всех элементов, которые обладают заданным классом или идентификатором b. К примеру, p.className выбирает все элементы p, принадлежащие классу .className.
Также в пределах jQuery вы можете использовать следующие дополнительные символы для уточнения вашей выборки:
- Символ > позволяет выбирать все дочерние элементы указанного родителя.
К примеру, .post > p выберет все элементы p, содержащиеся непосредственно в классе .post.
Сравним на примерах действие .post > p и .post p.
Первый наш пример будет выглядеть следующим образом:
jQuery(function(){
jQuery(".post p").css("background", "#f60");
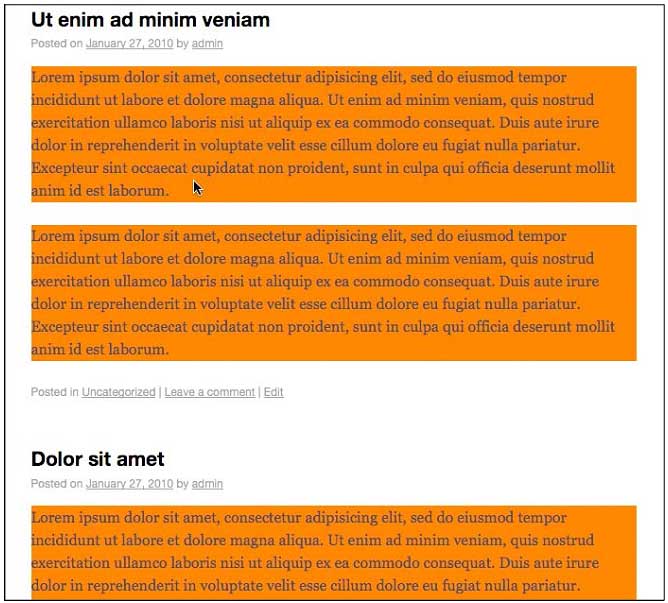
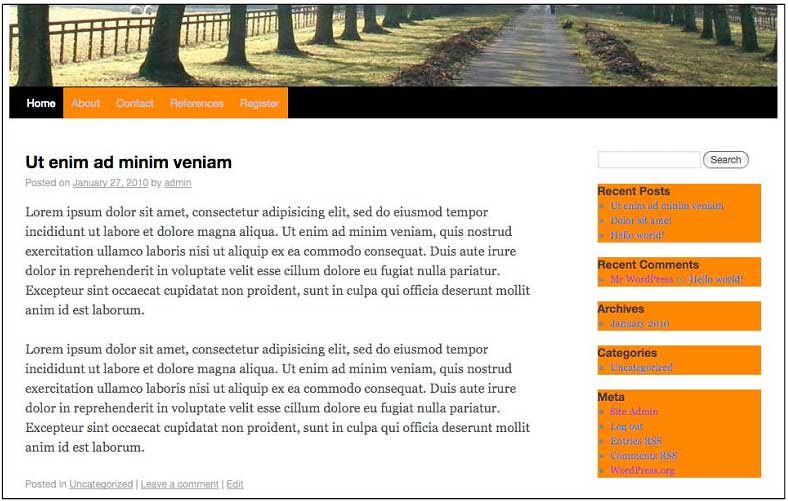
});Работу этого сниппета можно оценить на следующем изображении. Заметьте, что выделение получили абсолютно все абзацы, несмотря на то, что они вложены в другой класс .entry-content.
Теперь перейдем ко второму примеру:
jQuery(function(){
jQuery(".post > p").css("background", "#f60");
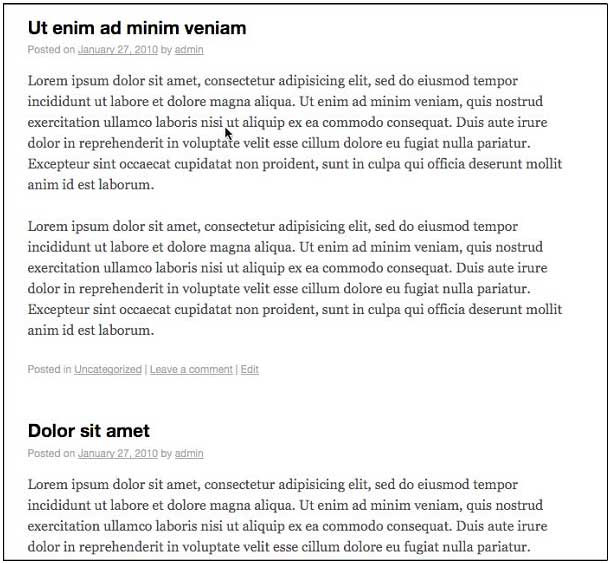
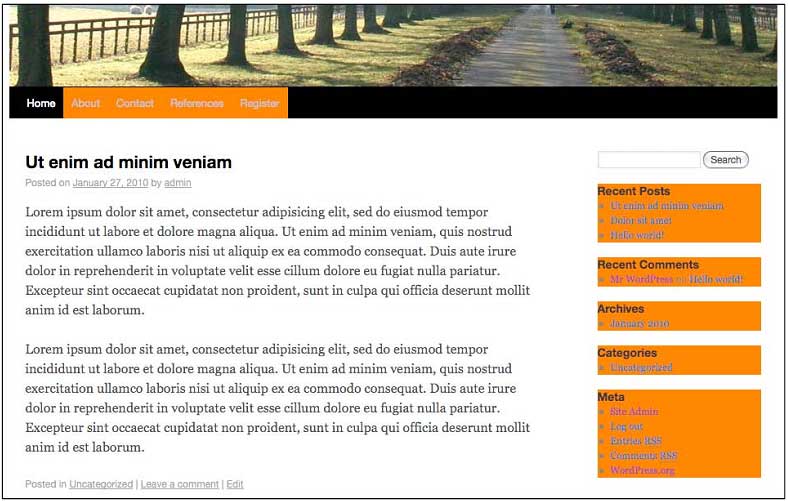
});Здесь мы видим, что ни один из абзацев не получил выделение, поскольку они находятся внутри div с классом .entry-content, следовательно, не являются дочерними элементами класса .post.
Селектор + будет выбирать все соседние элементы для заданного селектора. К примеру, li + li выберет каждый элемент li списка, за исключением первого. Пример:
...
jQuery("li + li").css("background", "#f60");
...Селектор ~ выберет все элементы, находящиеся на одном уровне с заданным селектором. К примеру, li ~ li выберет все элементы li списка, находящиеся на одном уровне с первым элементом li. Пример:
...
jQuery("li ~ li").css("background", "#f60");
...Мы получили тот же самый результат, что и в предыдущем примере, поскольку в нашем случае одноуровневые элементы являются еще и соседними.

 club762.ru
club762.ru