Поскольку мы будем вести работу с WordPress, нам понадобятся удобные фильтры :not() и :header. Фильтр :header позволяет выбрать все заголовки, вне зависимости от их уровня (h1, h2, и т.д.). Попробуйте добавить в созданный файл custom-jquery.js следующий код (не волнуйтесь о части .css()…, мы вернемся к ней позже. Я использую ее только для того, чтобы проиллюстрировать действие фильтров):
jQuery(function(){
jQuery(":header").css("background", "#f60");
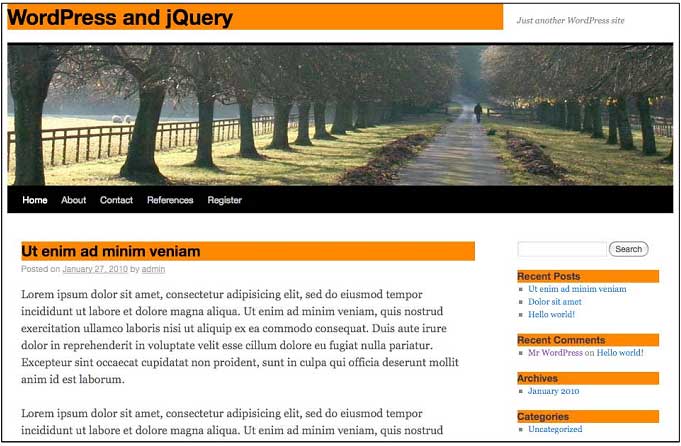
});На рисунке вы можете заметить действие данного фильтра. Все заголовки получили соответствующее представление (оранжевый фон):
Моим любимым фильтром является фильтр :not(). Очень часто при выборке элементов в обертку сложно задать какие-либо конкретные условия, поэтому проще сказать, что вы не хотите в ней видеть. Когда-то давно я работал с темой, в которой иконки для e-mail и PDF были вложены в класс .post. У темы не было класса .entry. Все это ужасно раздражало, поскольку я хотел применить некоторые преобразования к изображениям, которые находились в записях WordPress, однако эти преобразования затрагивали и иконки! Автор темы обернул иконки в класс .postIcons. С помощью фильтра :not() я смог задать преобразования только для тегов img, которые были расположены в классе .post, исключив из рассмотрения .postIcons.
Посмотрим, что произойдет, если мы добавим фильтр :not() к нашей предыдущей выборке:
...
jQuery(":header:not(li :header)").css("background", "#f60");
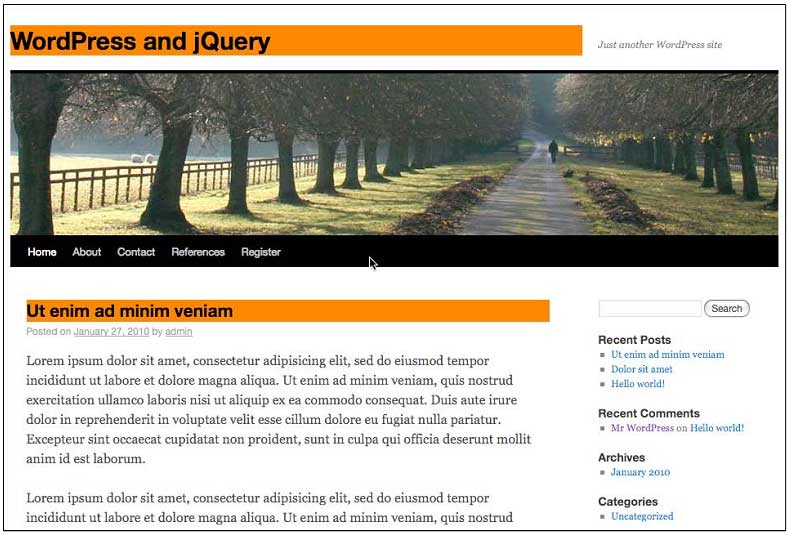
...В результате мы исключили из выборки все заголовки, которые находились в пунктах списка:
Из предыдущего примера вы, вероятно, заметили, что фильтры можно использовать многократно в пределах выборки. Это позволяет добиться хороших результатов. К примеру, («:headers:not(li h2)») выполнит аналогичное действие, что и выборка, которая была приведена в предыдущем примере. Всегда лучше идти прямыми маршрутами к своей цели. Я лишь пытаюсь проиллюстрировать, как можно использовать эти два фильтра. Безусловно, в дальнейшем вы столкнетесь с более сложными ситуациями, в которых вам пригодятся полученные знания.
Давайте подробно рассмотрим каждый из основных фильтров. В качестве иллюстрации их синтаксиса я буду использовать класс .post, поскольку он чаще всего применяется на практике.
| :not(selector) | jQuery(«.post img:not(.pIcon)»).jqFn(); | Исключает из выборки все элементы, соответствующие заданному селектору |
| :header | jQuery(«.post:header»).jqFn(); | Оставляет в выборке все элементы, являющиеся заголовками различных уровней (h1,h2,…) |
| :first | jQuery(«.post:first») .jqFn(); | Оставляет в выборке только первый выбранный элемент |
| :last | jQuery(«.post:last») .jqFn(); | Оставляет в выборке только последний выбранный элемент |
| :even | jQuery(«.post:even») .jqFn(); | Оставляет в выборке только четные элементы. Примечание: массивы нумеруются с нуля. Ноль считается четным числом, т.е. первый элемент массива также войдет в выборку. |
| :odd | jQuery(«.post:odd») .jqFn(); | Оставляет в выборке только нечетные элементы. Примечание: массивы нумеруются с нуля. Ноль считается четным числом, т.е. первый элемент массива не войдет в выборку. |
| :eq(number) | jQuery(«.post:eq(0)») .jqFn(); | Оставляет в выборке один элемент, который характеризуется своим номером. Примечание: нумерация начинается с нуля. |
| :gt(number) | jQuery(«.post:gt(0)») .jqFn(); | Оставляет в выборке все элементы с номерами, которые превосходят заданный номер. Примечание: нумерация начинается с нуля. |
| :lt(number) | jQuery(«.post:lt(2)») .jqFn(); | Оставляет в выборке все элементы с номерами, которые не превосходят заданный номер. |
| :animated | jQuery(«.post:animated»).jqFn(); | Оставляет в выборке все элементы, которые в настоящий момент анимированы (мы рассмотрим анимацию позже в данном разделе). |

 club762.ru
club762.ru