Следующие фильтры, с которыми мы будем работать, это фильтры контента. Фильтры контента позволяют задать выборку, основываясь на различных типах элементов и информации. Самый полезный, на мой взгляд, фильтр контента, который я часто применяю в WordPress — это фильтр :has(). Я часто нуждаюсь в выборе элементов, которые что-либо включают в себя; к примеру, теги a, которые включают в себя изображения img, или теги p, включающие в себя пункты li, и т.д. Фильтр :has() позволяет задать выборку элементов, основанную на необходимом включении.
Другой полезный фильтр, :content(), позволяет задать выборку элементов, содержащих в себе некоторый текст. С этим фильтром нужно быть очень осторожным. Вы должны быть уверены в том, что правильно задаете элементы и текст выборки. Определение вида …(p:contains(‘my text’))… может быть слишком размытым для страницы с огромным количеством контента. Тем самым, jQuery может значительно увеличить загрузку страницы или попросту зависнуть, разыскивая все элементы с определенным текстом. Следующее определение ..(#divIdName .className a:contains(‘my text’))… является более корректным, поскольку jQuery понадобится разыскивать текст в пределах элементов с конкретным идентификатором и классом.
| :has(selector) | jQuery(«.post:has(.entry)») .css(«background», «#f60»); | Заносит в выборку элементы, включающие в себя как минимум один заданный элемент. |
| :contains(text) | jQuery(«.post:contains(‘Hello world’)»).css(«background», «#f60»); | Заносит в выборку элементы, содержащие определенный текст. Примечание: текст чувствителен к регистру! |
| :empty | jQuery(«:empty’)») .css(«background», «#f60»); | Заносит в выборку элементы, которые не имеют дочерних. Включает в себя текстовые узлы. |
| :parent | jQuery(«:parent’)») .css(«background», «#f60»); | Заносит в выборку элементы, которые являются родителями других элементов. Включает в себя текстовые узлы. |
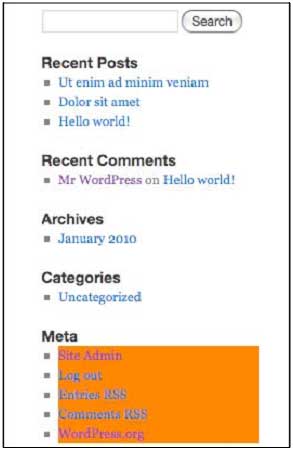
Для примера давайте посмотрим на сайдбар стандартной темы. Сайдбар включает в себя некоторые элементы, которые не обозначены специальным идентификатором или классом. Если я хочу получить список ul, который находится под заголовком Meta, я могу использовать фильтры :has() и :contains().
...
jQuery(".widget-area li:has(h3:contains('Meta')) ul")
.css("background", "#f60");
...Результат следующего кода представлен на изображении:

 club762.ru
club762.ru