На прошлой неделе был опубликован первый черновой вариант темы Twenty Thirteen, которая должна стать новой темой по умолчанию в WordPress. Основные цели Twenty Thirteen – акцентировать внимание на блоггинге и усовершенствовать поддержку форматов записей.
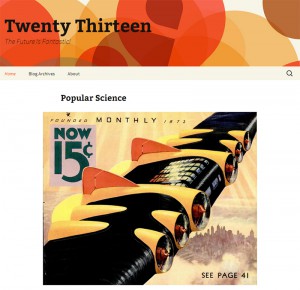
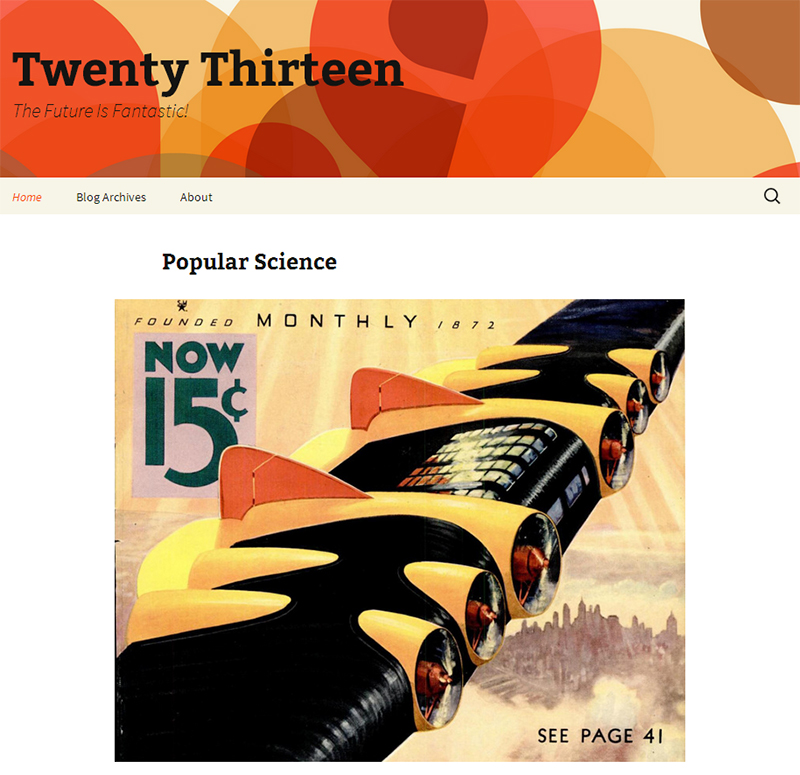
Вот как выглядит тема на данный момент:

По ссылке можно поглядеть демонстрационный вариант.
В новой теме избран либеральный подход к использованию ярких цветов, которые позволяют выделить различные форматы записей. Twenty Thirteen включает в себя набор текстовых иконок Genericons – эти иконки могут масштабироваться вместе с остальным текстом. Про такие иконки, или, как их еще называют, эмотиконы, мы уже говорили ранее.
Тема Twenty Thirteen поддерживает сайдбар, который уместно использовать в макете с одной колонкой и виджетами, расположенными в футере сайта.
Как видно из скриншотов и лайв демо, тема очень сильно отличается от всех прошлых тем по умолчанию. Mark Jaquith объяснил, почему был сделан такой кардинальный переход к новому визуальному представлению:
«Некоторые из вас возненавидят ее. И это нормально. Мы по-прежнему будем предлагать Twenty Twelve, являющуюся прекрасной базовой темой и отличным фундаментом для построения любых ресурсов, начиная от блогов и заканчивая статичными сайтами. Однако Twenty Thirteen выходит на новые позиции: эта тема предназначена исключительно для ведения блога, и в качестве «чистого листа» уже не подходит. Она отличается некоторой игривостью, теплотой и неординарностью».

Если вам не нравится Twenty Thirteen, не нужно делать из этого трагедию. Вы всегда можете использовать стандартную тему Twenty Thirteen, которая будет по-прежнему поставляться вместе с новой версией WP. Основная задача Twenty Thirteen – выдвинуть на передний план блоггинг, показать, что WP – это мощная блоговая платформа.
Новая тема Twenty Thirteen будет выпущена в свет вместе с версией WP 3.6, которая выйдет примерно в апреле. Нравится ли вам эта тема? Или, может быть, ничего кроме рвотного рефлекса она у вас не вызывает? Делимся своими мнениями в комментариях!
Источник: wpmu.org

 club762.ru
club762.ru







Возможно ли в этой теме установить постраничную цифровую навигацию?
Хм, а почему нет? с помощью плагинов возможно все)
Вам понадобится плагин WP-PageNavi или любой другой для создания пагинации. Конкретно для плагина WP-PageNavi нашел совет:
найти в functions.php код:
и заменить его на
ЛИБО — второй вариант — добавить в functions.php в самый низ код:
// WP-PageNavi function twentythirteen_paging_nav() { global $wp_query; // Don't print empty markup if there's only one page. if ( $wp_query->max_num_pages < 2 ) return; ?> <nav class="navigation paging-navigation" role="navigation"> <h1 class="screen-reader-text"><?php _e( 'Posts navigation', 'twentythirteen' ); ?></h1> <div class="nav-links"> <?php wp_pagenavi(); ?> </div><!-- .nav-links --> </nav><!-- .navigation --> <?php }Делать это советую только если есть доступ к FTP, потому что может что-нибудь сломаться, если вдруг неправильно вставите, и в админку не зайти будет.
А чтобы поменять h1, советуют открыть файл content.php и найти там h1 и поменять на h2.
Как удалить дату и значок папки рубрики под заголовком страницы или записи?
Все метаданные записи можно удалить через:
.post-meta{ display:none; }в CSS файле вашей темы.
Спасибо авторам блога, У меня все получилось. А я и не знал, что вы показали. как сделать навигацию. Только сегодня сталкнулся случайно с вашим советом. Спасибо вы мне очень помогли.
Дмитрий, наверное рано порадовался. Цифры установились, но когда нажимаю на страницу 2, то при переходе на нее опять вместо цифр надпись «следующие записи» со стрелкой.Подскажите, почему такое случается.
Спасибо, с уважением Николай.
Здравствуйте уважаемые авторы. Я сделал как вы сказали про h1? все в порядке. Но при проверки релевантности в мегаиндексе, пишут Что нет ключей в h1 Стал по всем php смотреть и нашел еще 20 штук р1 и в архиве и в page и в search и так далее. Подскажите где должен стоять один тег h1, а все остальные может заменить на h2. Спасибо. С уважением Николай.
Извиняюсь, была ошибка. В комментах выше следует читать не p1, а h1.
С уважением, Николай.
Здравствуйте. h1 — тег, отвечающий за основной заголовок, самый приоритетный. Теги h1 могут быть в разных файлах, это не возбраняется. Главное, чтобы не стояло двух заголовков h1 в одном и том же файле. Поскольку по логике главным заголовком может быть только один заголовок — самый важный (обычно это название поста в WordPress, но бывают и исключения). Поэтому совершенно необязательно удалять все h1 со всех остальных страниц. Они там вполне могут присутствовать. А вот в пределах одного файла лучше оставить только один h1, при этом остальных заголовков может быть сколько угодно. Главный ключ в h1 — это распространенная практика, используемая многими оптимизаторами.
Дмитрий, большое, нет громадное спасибо!!! Вы мне очень помогли, все получилось!!!! Вы лучшие!
Доброго времени суток! Спасибо, что напомнили про h1. Сейчас приведу в порядок и свой сайт.