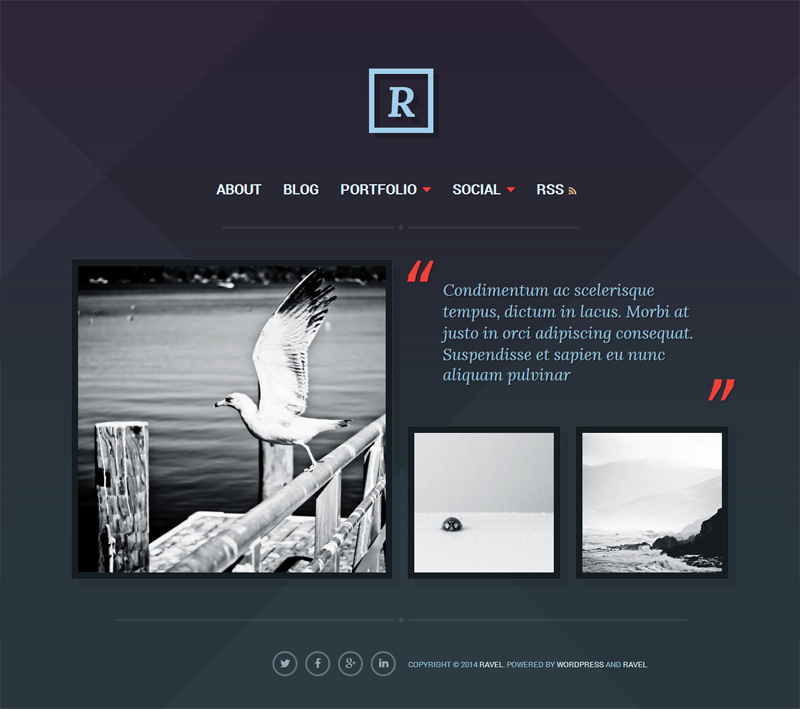
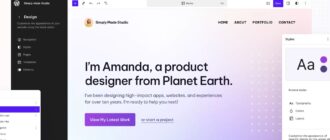
Ravel – бесплатная новая тема WordPress, выпущенная ThemeHybrid, ориентированная на блоги, портфолио и профессиональные сайты. Тема стала результатом совместной работы Джастина Тэдлока и Тунг До. Ravel – гладкая, современная тема, обладающая приятной цветовой гаммой.
Одна из моих любимых особенностей Ravel – социальные иконки, которые прекрасно гармонируют с дизайном. Тема Ravel также использует технику Тэдлока использования меню для добавления ссылок на социальные медиа, что упрощает размещение и удаление кнопок. Если вы планируете использовать эту тему для блога, учтите, что ширина контента составляет всего 540 пикселей, вследствие чего контент может выглядеть слишком сжатым. Из-за такого сжатого пространства под контент заголовок записи может выглядеть как целый абзац. Мне хотелось бы видеть как минимум 600 пикселей, выделенных под область блога темы.
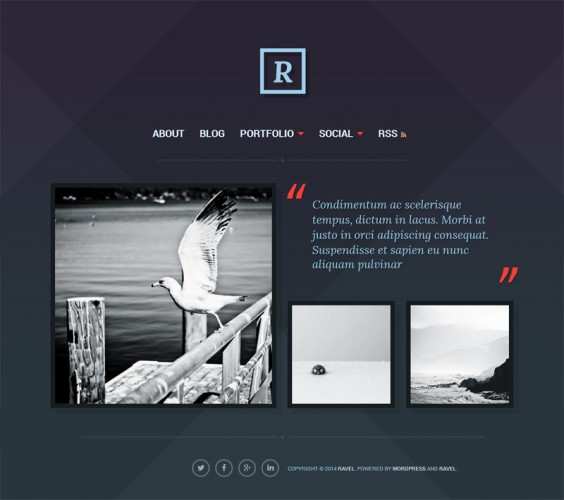
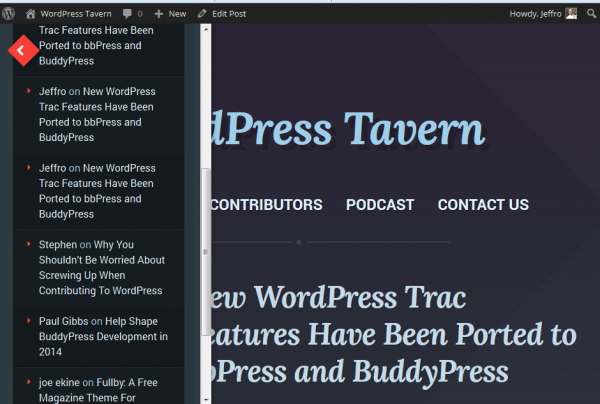
Тема является адаптивной, однако вместо того чтобы показывать все виджеты сайдбара внизу сайта, Ravel просто скрывает сайдбар. Он доступен через красную иконку, которая отображает или скрывает сайдбар. Мне интересно, предпочитают ли пользователи такой метод вывода вместо стандартного поведения.
Ravel обладает встроенной поддержкой плагина Custom Content Portfolio. Этот плагин позволяет вам управлять вашим портфолио различных дизайнерских работ, фотографий и других изображений. Еще одна прекрасная особенность – виджет вкладок. Вы найдете его в области управления виджетами – он помечен как Ravel Tabs. Ravel Tabs – это четыре виджета в одном. Он выводит последние записи, популярные записи, последние комментарии и облако меток (разве вебмастера до сих пор применяют облако меток?) Плагины для виджетов с вкладками могут оказаться достаточно сложными в настройке, и иногда они плохо работают с темой. Ravel Tabs в этом плане функционирует просто прекрасно, и его очень легко настроить.
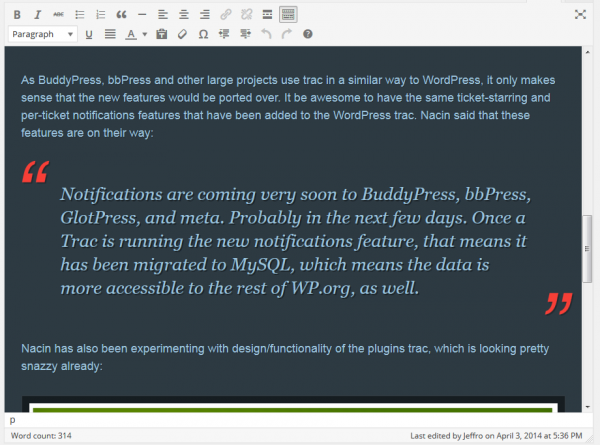
Ravel содержит в себе шаблон страницы приветствия. Его можно прекрасно использовать в качестве главной страницы вместо вывода последних записей блога. Одна из возможностей, которая выгодно отличает темы ThemeHybrid от остальных, заключается в использовании произвольных стилей для визуального редактора. Стилевая таблица позволяет оформить визуальный редактор под фронтэнд сайта, поддерживая парадигму «что видишь, то и получишь». Хотя я и предпочитаю более темный стиль для визуального редактора, мне интересно, как отнесутся к этому пользователи, посчитают ли они это недостатком ввиду контрастного различия между редактором и окружающими его мета полями.
Ravel – прекрасная тема, которая обладает стилем и внешним видом платных тем. Она доступна бесплатно на сайте ThemeHybrid – в скором времени она появится и на WordPress.org. Тэдлок говорит, что тема уже отправлена в каталог, и в ближайшем будущем следует ждать ее обновлений.
Источник: wptavern.com

 club762.ru
club762.ru











Дмитрий, подскажите как в этой теме главную страничку сделать такой как в демо-версии? И фон тут можно поменять?
Шаблон для главной страницы — это шаблон Intro. Ищите его настройку в самой теме. Остальное уже подгонять опытным путем.
Дмитрий, спасибо большое! Получилось сделать такую главную страничку.
А фон не смогла сначала поменять, так как правила в style.css, а нужно было в style.min.css