Twenty Twenty, предстоящая дефолтная тема WordPress, на днях была поставлена вместе с бета-версией WordPress 5.3 Beta 1.
Как и многие другие базовые темы, Twenty Twenty очень проста в своем функционировании. Она поставляется с набором произвольных возможностей и опций, однако остается верной выбранному направлению легкости использования.
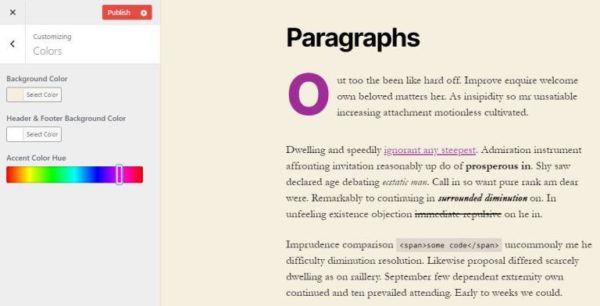
 Тема имеет свою индивидуальность. Ее заголовки выделяются на общем фоне, являются броскими и запоминающимися. Цитаты сразу привлекают внимание пользователей. Эта тема предназначена для блогов, и с ее помощью можно легко продемонстрировать все возможности блочного редактора.
Тема имеет свою индивидуальность. Ее заголовки выделяются на общем фоне, являются броскими и запоминающимися. Цитаты сразу привлекают внимание пользователей. Эта тема предназначена для блогов, и с ее помощью можно легко продемонстрировать все возможности блочного редактора.
Twenty Twenty вряд ли можно назвать универсальной темой. Некоторым пользователям, скорее всего, не слишком понравится выбранный дизайн. Другим же все он, напротив, покажется интересным и цепляющим.
Обратите внимание, что на данный момент Twenty Twenty все еще находится в бета-версии, а потому ее возможности могут измениться к моменту выхода релиза WordPress 5.3.
Опции кастомайзера
В теме есть несколько произвольных опций, доступных в кастомайзере:
- Опция Retina Logo, которая масштабирует логотип до половины его размера, чтобы сделать его более четким на экранах с высоким разрешением.
- Возможность показать или скрыть иконку поиска в хэдере.
- Выбор между выводом полного текста записи или ее цитаты на архивных страницах.
- Цвет фона заголовка и футера.
- Акцентирующий цвет, используемый в ссылках и других элементах.
- Поддержка возможности добавления произвольного фона.
Существует также тикет по удалению поддержки произвольного фонового изображения, чтобы решить проблемы с доступностью.
Шаблоны страниц
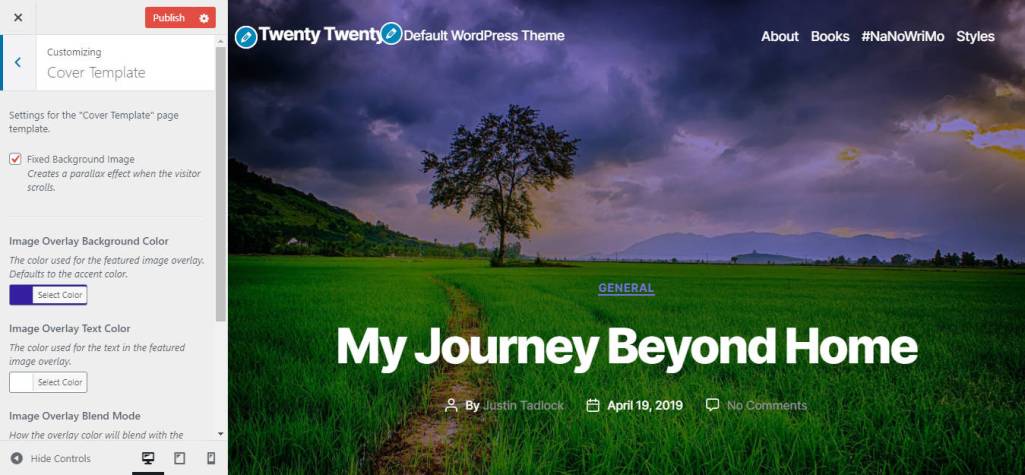
Twenty Twenty отличается новым подходом к созданию титульной страницы, что не было замечено в прошлых дефолтных темах. Шаблон Cover Template работает как для постов, так и для страниц. Он отображает featured-изображение по аналогии с блоком Cover в ядре. Такое featured изображение занимает всю ширину экрана и простирается под заголовком и областью навигации. Заголовок записи и метаданные выводятся поверх изображения.
Тема предлагает несколько опций для настройки вывода области обложки и позволяет пользователю:
- Задать фиксированный фон для параллакс-эффекта.
- Добавить перекрывающий фоновый цвет, который будет располагаться над featured-изображением.
- Изменить цвет текста поверх изображения.
- Выбрать режим наложения для перекрывающего фонового цвета.
- Изменить прозрачность перекрывающего фонового цвета.
В идеале пользователи могли бы создавать отдельную область обложки для каждого поста и настраивать цвета для конкретного изображения в данном посте. Однако пока что ядро не связало эту функцию с блочным редактором. Есть открытый тикет Gutenberg по расширению редактора за пределы контента записи, что поможет авторам тем решить эту проблему. Возможно, это станет реальностью в следующих релизах.
Тема также включает в себя широкий (в полную ширину) шаблон, что является достаточно популярной возможностью. Учитывая, что тема лишена бокового сайдбара, было бы интересно посмотреть, как работает этот шаблон. Сейчас он ничего не делает при привязке к какой-либо странице.
Скорость загрузки страниц
Загрузка страниц – то, за чем нужно пристально следить. Twenty Twenty в данный момент поставляется вместе с таблицей стилей в 100 Кб вместе с 40 Кб CSS-таблицей блочного редактора (из плагина Gutenberg). Это число не включает в себя файлы шрифтов и JavaScript, которые также загружаются для страниц. Уже не Twenty Nineteen с ее таблицей в 223 Кб, но все равно пока еще не идеально. Чем дольше разработка, тем больше кода может быть добавлено/исправлено, что вызывает определенное беспокойство.
Поддержание таблицы стилей размером менее 100 Кб, готовой к Gutenberg и стилизующей каждый блок – это уже подвиг, который доступен далеко не всем.
Разработка темы
Вы можете следить за разработкой темы Twenty Twenty на GitHub. До публичного релиза пока еще довольно далеко, но уже сейчас можно ее активно тестировать и вносить свои замечания, отмечать баги и т.д.
Источник: wptavern.com

 club762.ru
club762.ru









Хорошая адаптивная тема для любимого Вордпресса. Порадовала хорошая адаптивность, но больше всего — небольшая по размерам таблица стилей. Хорошо заметно на скорости загрузки. Ждем финальную версию…
Даже бетка норм. Ну разве что немного поковыряться в коде, подогнать под свои нужды и на этом в принципе все. Но подойдет она не всем. К примеру, привычного бокового сайдбара тут вообще нет. Зато впервые в дефолтную тему WordPress засунули настройки. Поэтому место рядом с годными темами-ветеранами Twenty Ten, Twenty Twelve, Twenty Fifteen ей думаю обеспечено.
А когда планируется выход 5.3?
Подскажите, у вас был обзор плагина, который можно использовать в теме, при установки которой можно установить нужные плагины или порекомендовать их, я поню у вас была статья, но название не помню?
12 ноября по плану.
Про статью, честно говоря, сам уже не помню. Если найду, то отпишусь в комментариях.
Нашел, это давно было :)
https://club762.ru/wordpress-2/stati-wordpress/ispolzovanie-biblioteki-tgm-plugin-activation-v-svoix-temax-wordpress.html
Интересно, переход будет безболезненный?
По идее да, проблем быть не должно.
Всем добрый день!
Подскажите, где найти документацию по «хукам»-событиям для темы? А может есть какой-то общий подход? Есть необходимость отработки нажатия на кнопку…