Casper – новая тема для WordPress, которая по существу представляет собой порт стандартной блоговой темы для Ghost. Лейси Морроу создал эту тему, взяв за основу Underscores. Морроу утверждает, что основная цель его работы заключалась в переносе дефолтной темы Ghost «на рельсы» WordPress. При этом он добавил к ней специфичные для WP особенности:
«Цель моего проекта заключалась в том, чтобы эмулировать прекрасную тему, воспользовавшись преимуществами тех особенностей и функций, которые являются эксклюзивными для фреймворка WordPress»
Адаптивные изображения в теме обрабатываются простым скриптом (1 kb), который выполняет замену изображений при загрузке корректного размера для девайса посетителя.
Возможность добавления своих собственных социальных ссылок встроена в кастомайзер наряду с другими опциями, среди которых можно отметить:
- Загрузка своего собственного логотипа
- Добавление произвольного фонового изображения
- Изменение цвета для текста, фона хэдера, ссылок
- Возможность вывода хэдера на всех страницах, создание круглого логотипа
В процессе тестирования темы я заметил, что хэдер пропадает на отдельных записях. Не знаю, является ли такое представление оригинальной возможностью Ghost или же обычным багом. Однако если перейти в кастомайзер и выбрать вывод хэдера на всех страницах, то проблема быстро решается.
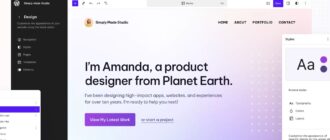
Посмотрите лайв-демо Casper, чтобы увидеть тему в действии. Тема включает в себя стилизацию для цитат и блоков кода. Морроу создал демо-контент, используя модуль Markdown плагина Jetpack, однако Markdown не требуется для использования темы.
Casper – это быстро загружаемая минималистическая тема, которую вы можете быстро настроить, чтобы добавить ей определенную индивидуальность. Скачайте тему с github и загрузите ее в папку casper-wp в вашей папке с темами WordPress. Если вы желаете сообщить о баге, предложить функционал или внести свой вклад в код, свяжитесь с Лейси Морроу.
Источник: wptavern.com

 club762.ru
club762.ru








Спасибо огромное, это прям то, что я искал. Да еще и как вовремя!
Не знаю для каких разрешений они это делают, но на моем мониторе шрифт просто огромный не то для слепых, не то для детей.
Самый странный вопрос — зачем вообще переделывать тему Ghost под WordPress, если в WP и так много аналогичных тем, да еще и более продвинутых? Чтобы переманить пользователей Ghost на свою сторону? Так они и выбирали Ghost потому, что в нем нашли для себя что-то такое, что их раздражало в WP. Потому неясно, зачем это нужно и на кого это рассчитано.
У меня хром и демо шаблона вобще не прогрузилось, только пустые строчки(
Мне например раньше нравилась тема форумного движка vbulletin, но не нравился сам vbulletin, вернее его платность. И тогда я просто взял phpBB и поставил к нему похожую (можно сказать кем-то просто портированную) тему оформления.
В данном случае тут наверное похожая ситуация — эта конкретная тема оформления для Ghost (внешний вид) может быть сделана хорошо и нравиться людям, а сам Ghost как CMS например не очень, т.к. явно проигрывает по функционалу WP. Поэтому и портируют темы оформления с одних CMS на другие. Предпочитают пользоваться WP, имея шкурку ghost.
Мне например нравятся некоторые темы Drupal, но сам Drupal не нравится. Поэтому портируют темы.
Честно признаюсь, когда качала тему с указанного сайта загрузки, ожидала большего. На мой взгляд, интерфейс, прямо скажем, устаревший, функционал тоже, скажем, не ахти какой… Фото отображаются с огромнейшим разрешением, заголовки слишком крупные, а сам шрифт на фоне фотографий и заголовков слишком мелкий. На WordPress тем с подобным функционалом довольно много, да и много более новых тем с улучшенным функционалом. Поэтому не понимаю, зачем изобретать велосипед, когда можно воспользоваться готовым?