Beans – новый бесплатный open source фреймворк тем для WordPress, основанный на UIKit и разработанный для создания легких, быстрых, адаптивных WordPress-тем.
Фреймворк базируется на подходе mobile-first, адаптируя контент под мобильные устройства, задавая корректный размер изображений. Разработчики фреймворка оптимизировали использование UIKit, который будет загружать только необходимые компоненты для каждой страницы, что позволит сохранить небольшой размер страниц и ускорит загрузку вашего сайта – также стоит отметить, что все ресурсы объединены в один файл, который минифицируется и кэшируется для каждой страницы.
Как и в случае с другими подобными фреймворками (Genesis, к примеру), Beans использует модель с дочерними темами, т.е. вы устанавливаете главную тему и затем изменяете ее путем добавления дочерней темы, которая содержит в себе ваш произвольный код и стили – функционал добавляется при помощи Beans API или с помощью библиотеки фрагментов кода.
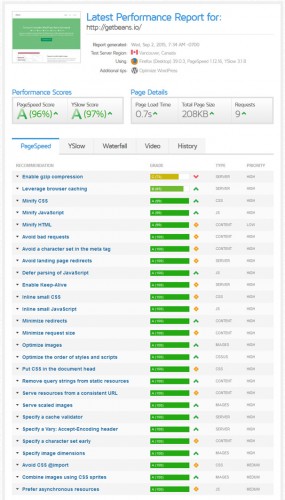
Поскольку данный фреймворк тем делает акцент на скорости работы, я решил прогнать их демо-сайт через GTMetrix. Результаты меня поразили: он получил лучшую оценку, которую я когда-либо видел для WordPress-тем. Скорость загрузки страниц была 96%, а показатель YSlow – 97%. Просто великолепно.
Про UIKit
Как уже было сказано, Beans использует UIKit – фронтэнд фреймворк, аналогичный Bootstrap, состоящий из HTML, CSS и JS компонентов, которые разработаны для простого создания адаптивных веб-сайтов.
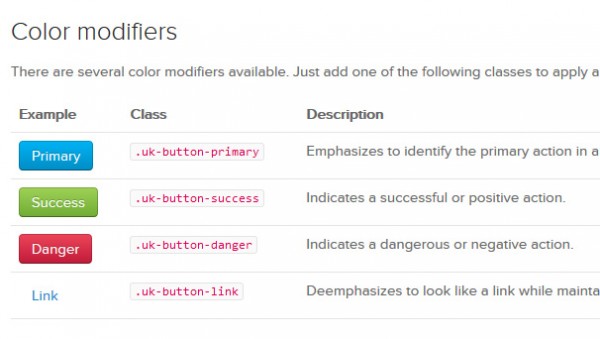
UIKit идет с современной стилизацией для широкого спектра элементов, требуемых при создании сайта, начиная с базовых grid-сеток и заканчивая навигационными панелями, хлебными крошками, кнопками, иконками и элементами форм. Вы можете видеть полный список основных компонентов здесь.
Примеры сайтов
Перед тем как мы рассмотрим, как установить и использовать тему, давайте взглянем на некоторые работающие сайты, которые были основаны на Beans, чтобы сразу же понять, что можно создать на его основе.
Beans
Это основной сайт фреймворка Beans, который содержит файлы фреймворка и всю документацию, которая вам может потребоваться при создании дочерних тем на его основе.
Этот сайт с бесплатными темами, который в данный момент предлагает 4 доступные темы для скачивания – сам главный сайт и все темы, которые на нем предложены, основаны на базе Beans.
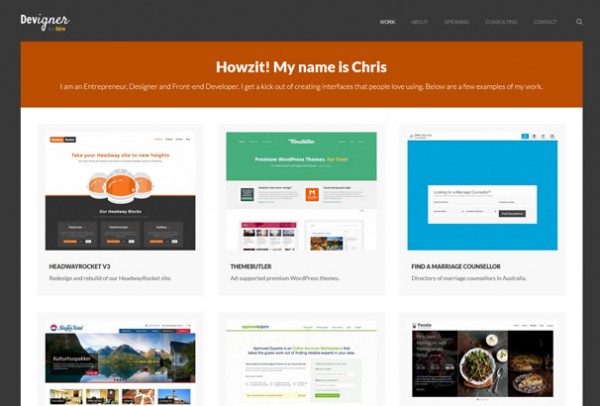
Сайт-портфолио Chris Rault, основанный на Beans.
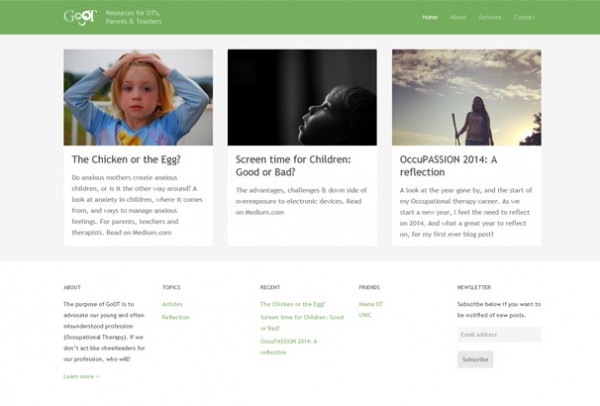
Небольшой сайт для учителей, родителей и профессиональных терапевтов
Использование темы
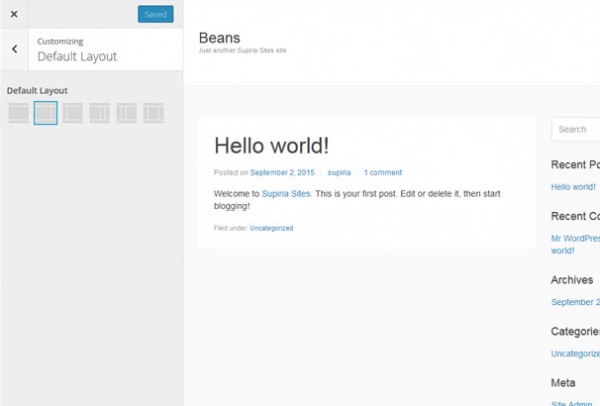
Тема предлагает приятную, чистую разметку блога. Вы можете изменить стандартную разметку вашей темы, посетив «Внешний вид» – «Настроить» и выбрав опцию Default Layout. Здесь вы можете выбрать вариант без сайдбара, с сайдбаром слева, с сайдбаром справа, а также с двумя сайдбарами (с двух сторон или с одной стороны).
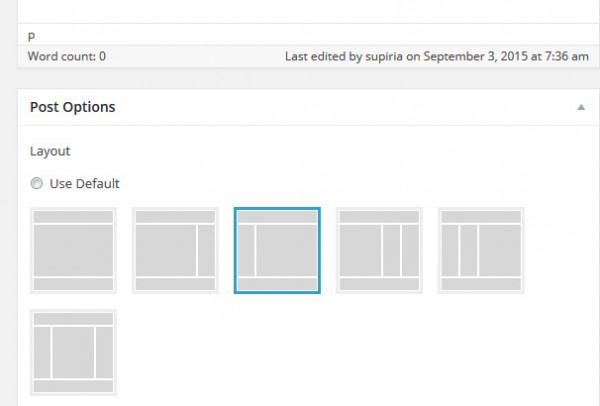
Вы также можете выбирать данные варианты разметки при публикации страниц, используя стандартное значение или выбрав определенную разметку для конкретной страницы.
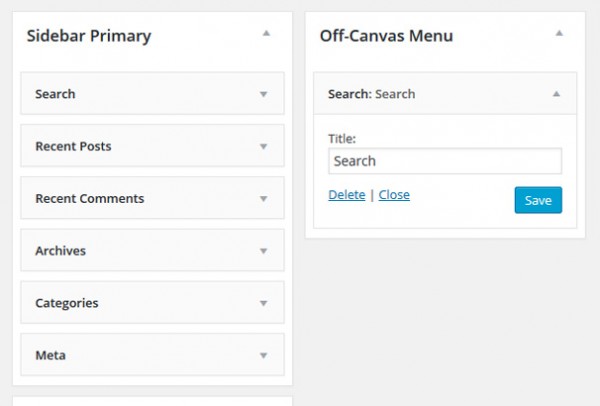
Beans идет с тремя виджетизированными областями: основным сайдбаром, дополнительным сайдбаром и областью под названием «Off-Canvas Menu».
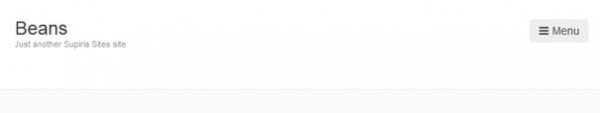
Эта область используется при выводе мобильного меню для небольших размеров экрана. Главное меню в данном случае прячется в специальную кнопку.
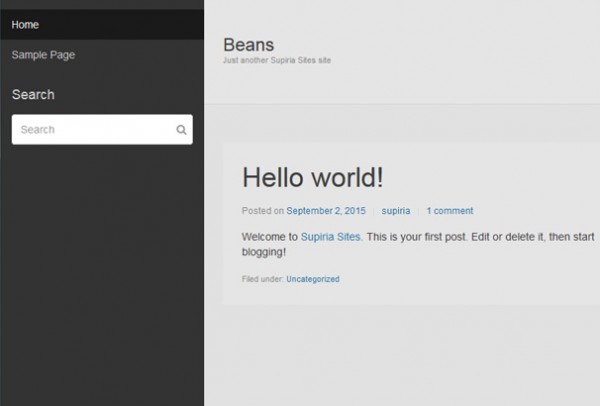
При щелчке по этой кнопке сайт становится серым и с левой стороны экрана выезжает меню.
Как создать свои собственные темы с помощью Beans
Несмотря на то что вы можете использовать Beans «как есть», реальное предназначение данного фреймворка состоит в том, чтобы использовать его в качестве стартовой темы для создания своих собственных тем. Вы создаете дочернюю тему и выполняете ее модификацию, управляя возможностями темы с помощью Beans API.
Разработчики Beans подготовили дочернюю тему, которую вы можете скачать здесь. Дочерняя тема структурирована следующим образом:
assets
less
style.less
uikit-overwrite
variables.less
functions.php
style.css
screenshot.pngПрактически все настройки темы производятся через файл functions.php, который должен содержать код для загрузки фреймворка Beans:
// Include Beans. require_once( get_template_directory() . '/lib/init.php' );
Beans API – то, чем выгодно выделяется данный фреймворк. API предлагает набор инструментов, которые позволяют быстро заточить тему под ваши требования.
Работа с HTML не требует от вас перезаписи шаблонов, что зачастую является излишним и приводит к тому, что любые обновления, внесенные в основной фреймворк, не будут применены к перезаписанному файлу. Вместо этого любая разметка HTML и атрибуты страницы могут быть изменены или удалены при помощи одной строки кода. Это делает фреймворк очень мощным, поскольку вы можете добавлять классы UIkit в любое место страницы. Кроме того, вся разметка HTML имеет хуки, которые позволяют вам добавлять необходимые блоки.
Beans API включает в себя набор полей, которые вы можете добавить к записям, таксономиям или даже опциям. Вы можете выводить поля в любом месте страницы, что позволяет быстро создавать комплексные страницы.
Несмотря на то что Beans создан на базе UIkit, он не загружает массу функций и опций стилизации, которые вы никогда не будете использовать — UIkit API позволяет вам загружать только те компоненты, которые вам действительно нужны на данной странице; все ресурсы затем автоматически компилируются и кэшируются для ускорения загрузки страниц.
Если вы хотите изучить документацию Beans, вы можете воспользоваться материалами, представленными на сайте. Есть также прекрасная библиотека фрагментов кода, кодовая база и т.д.
Заключение
Beans – фреймворк, который может использоваться как новичками, так и разработчиками тем, нацеленными на ускорение загрузки сайта. Вместо того чтобы каждый раз писать код CSS с нуля, вы можете воспользоваться Beans, который основан на UIKit. Я был очень поражен легковесностью фреймворка, все протестированные сайты и основная тема загружаются очень быстро.
Будет интересно посмотреть на то, как этот фреймворк продолжит развиваться. Возможно, разработчики задумаются о предложении дочерних тем (как платных, так и бесплатных) на своем сайте. В данный момент вы можете увидеть пример тем в действии на сайте ThemeButler, который предлагает 4 бесплатных темы для Beans.
Источник: wplift.com

 club762.ru
club762.ru





















Спасибо за обзор! Поражен быстротой открытия страниц сайтов на beans. Возьму на вооружение, как раз заказ есть.
Хм, при ближайшем рассмотрении эта тема имеет проблемы: в стандартной WP-галерее через Jetpack в Beans не работает обработка изображений (мозаика из изображений, круглые миниатюры и пр.), не работает карусель. В то же время на других темах — стандартных Twenty Fourteen, Sixteen, даже в минимизированной донельзя underscores — все работает на ура.
Видимо, создатели чего-то лишнего там отчикали…
Да, и еще одно: в beans в режиме написания поста не отображаются форматы поста, выбрать галерею, например, нельзя. Этот момент к внешнему виду темы не относится, это внутренности WordPress, в которые эта тема влезает без спроса.
Разработчики постепенно допиливают Beans. Раньше были проблемы с совместимостью с Jetpack Photon. В версии 1.2.5 исправили. Тут главное, что она очень быстрая :) Собственно, это ее главный плюс.
Ну, видимо, пока не исправили, т.к. не работает. Написал им в поддержку, жду ответ