У нас в Codeable есть масса сумасшедших идей, и одна из них уже стала реальностью; мы решили подумать над тем, как можно предоставить клиенту физическую копию сайта после того, как разработка была завершена? Вообще, разработчик может провести принести свой сайт на флэш-карте, но ведь это не так интересно, не правда ли?
Именно поэтому мы решили попытаться установить WordPress на Raspberry Pi компьютер стоимостью $46, прежде всего используемый в образовательных целях, однако применяемый также с разными целями по всему миру такими же гиками, как мы.
Примечание: это всего лишь эксперимент, и вы не должны использовать Raspberry Pi для размещения на нем вашего работающего WordPress-сайта. Однако если вы хотите поразить вашего клиента (и потом хвастаться этим), читайте далее. Ни один Raspberry Pi в процессе эксперимента не пострадал.
Что нам понадобится
Поскольку Pi поставляется в виде barebone (т.е. без всего), вам нужно будет купить (или одолжить/вырыть из вашего шкафа) следующие вещи:
- MicroSD карта (рекомендуем 8Gb+)
- MicroSD ридер или адаптер
- USB клавиатура
- USB мышь (опционально, если вы хотите использовать графический интерфейс)
- Адаптер питания Micro USB
- HDMI кабель
- HDMI-совместимый монитор или TV
- Ethernet-кабель
- Свободный ethernet порт на вашем роутере

Поскольку у меня не было большинства компонентов, мне пришлось их докупить. Общая сумма всех компонентов у меня вышла следующая: $66 (€61).
Шаг 1. Устанавливаем MicroSD карту.
Примечание: инструкции по этому шагу написаны для Mac, поскольку у меня не было под рукой других компьютеров. Если вы используете Windows, следуйте данным инструкциям. Для более опытных читателей пригодится следующая полезная информация.
После того, как вы вставите свою MicroSD карту в ридер или адаптер и подключите его к компьютеру, посетите страницу загрузки Raspberry Pi. На этой странице есть несколько образов ОС, однако я рекомендую использовать Raspbian, поскольку он наиболее протестирован, а также с ним легче работать «из коробки». Начните загрузку (которая потребует времени), и, пока вы ожидаете, откройте Disk Utility App.
Здесь выберите вашу MicroSD и отформатируйте ее, щелкнув по Erase. На это уйдет несколько секунд. Далее закройте Disk Utility, вам это приложение больше не понадобится.
Теперь открываем терминал и вводим следующую команду:
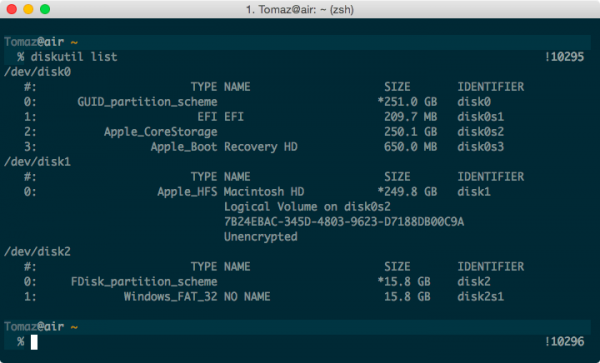
$ diskutil list
Она выведет на экран все дисковые устройства (включая флэшки), которые обычно начинаются с /dev/diskX (где X – число). Самый простой способ найти вашу MicroSD – выбрать устройство, которое имеет тип DOS_FAT_32 с соответствующим размером. В моем случае это /dev/disk2/:
Перед тем, как мы сможем установить на нее ОС, мы должны размонтировать ее (не беспокойтесь, если вы не знаете, что это значит – это то же самое, что щелкнуть по иконке извлечения диска).
$ sudo diskutil unmount /dev/disk2s1
К настоящему времени наша загрузка должна уже завершиться, поэтому извлекаем контент zip-архива на рабочий стол. В архиве будет только один файл, в моем случае это 2015-02-16-raspbian-wheezy.img. Чтобы создать загрузочный диск из этого файла, запускаем следующие команды:
$ cd ~/Desktop $ sudo dd bs=1m if=2015-02-16-raspbian-wheezy.img of=/dev/disk2
Внимание: убедитесь в том, что вы ввели корректный номер диска, иначе вы рискуете перезаписать ваш основной диск, сделав его непригодным для дальнейшего применения. Вы были предупреждены!
На это может уйти несколько минут, и, как только это будет сделано, ваша карта MicroSD будет смонтирована, т.е. вы сможете найти ее в Finder и просмотреть ее содержимое. Если вы видите набор странно именованных файлов, это означает, что процесс прошел успешно, и вы можете извлечь карту, вытащить ее из ридера и вставить в ваш Raspberry Pi, который спокойно дожидался вашего внимания. Пришла пора дать и ему поработать.
Шаг 2. Устанавливаем Raspberry Pi.
Вставьте карту MicroSD в слот/порт и подключите все кабели: HDMI, клавиатуру, мышь, Ethernet и, наконец, Micro USB адаптер питания (поскольку у Raspberry Pi нет выключателя питания, и мы хотим убедиться, что все в порядке, перед тем, как включить его).
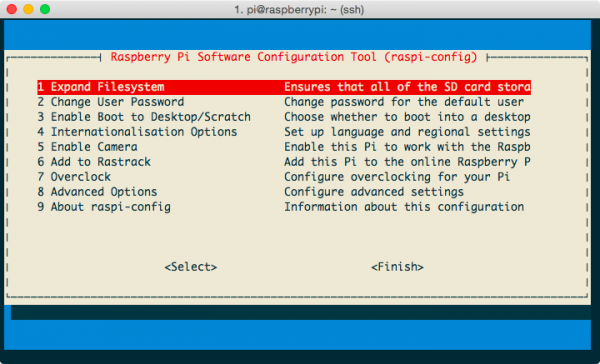
После ряда строк, которые понятны только Линусу Торвальдсу, появится экран конфигурирования, содержащий массу настроек. Вы можете просто проигнорировать их все – кроме одной; если вы хотите получить доступ к вашему Pi через Secure Shell, перейдите (с помощью стрелочек на клавиатуре) к расширенным настройкам (Advanced options) и включите SSH.
Шаг 3. Устанавливаем WordPress зависимости.
Я уже писал ранее про установку WordPress-сервера. Я буду запускать те же самые команды для установки необходимых пакетов, поэтому за их разъяснением обратитесь к исходной статье.
$ sudo apt-get update # update the repos $ sudo apt-get dist-upgrade $ sudo apt-get install -y php5-fpm php5-cli php5-gd php5-mysql mysql-server nginx unzip
(Когда mysql запросит у вас пароль, просто введите Enter, поскольку в нашем эксперименте он просто не нужен).
Перед тем, как мы перезагрузим Pi (нам нужно это сделать, поскольку мы обновили системные пакеты), открываем MySQL ($ mysql -u root) и запускаем следующие команды для создания базы данных, пользователя и предоставления всех необходимых прав доступа:
> CREATE DATABASE wppi; > CREATE USER wppiuser@localhost IDENTIFIED BY "password"; > GRANT ALL PRIVILEGES ON wppi.* TO wppiuser@localhost; > FLUSH PRIVILEGES; > exit
Затем уже перезагружаем Raspberry Pi:
$ sudo reboot
Перед тем, как установить WordPress, нам нужно создать виртуальный хост для Nginx:
$ cd /etc/nginx/sites-available $ sudo nano wordpress
И вставить следующий контент (запомните строку 5):
server {
server_name localhost;
listen 80;
root /var/www/pi/www/wordpress;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ .php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
}
}Теперь мы удаляем виртуальный хост default, включаем тот хост, который мы только что создали, после чего перезапускаем Nginx, чтобы изменения вступили в силу:
$ cd /etc/nginx/sites-enabled $ sudo rm default $ sudo ln -s ../sites-available/wordpress $ sudo service nginx restart
Шаг 4. Скачиваем и устанавливаем WordPress
Запомнили строку 5 виртуального хоста? Самое время загрузить WordPress в эту директорию. Как и в нашем руководстве по установке WordPress, вам нужно будет выполнить следующие команды:
$ cd $ mkdir www && cd www $ wget https://wordpress.org/latest.zip $ unzip latest.zip
- a) Установить удаленно.
Теперь, когда все сделано, вы можете установить WordPress точно так же, как вы сделали бы это на реальном сервере – получив доступ к нему через браузер на вашем компьютере. Введите на Pi:
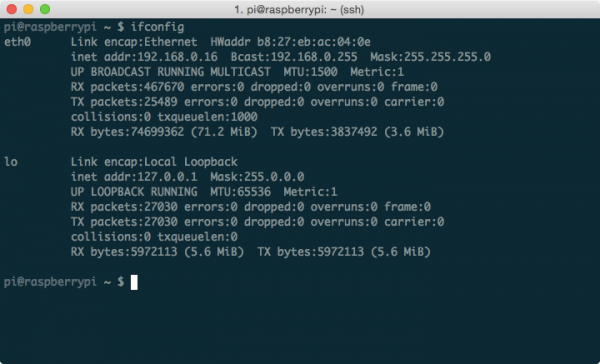
$ ifconfig
Вы получите IP, который вам нужно будет вставить в адресную строку браузера, после чего вы продолжите процесс установки WordPress.
- b) Установить локально.
Второй вариант установки WordPress – установка напрямую на Pi. Чтобы сделать это, вам нужно открыть менеджер окон (графический интерфейс), выполнив следующую команду (убедитесь в том, что ваша USB-мышь подключена):
$ startx
Как только менеджер откроется, щелкните по значку земного шара рядом с меню (сверху слева), которое откроет веб-браузер Epiphany. Здесь вместо IP вы можете использовать http://localhost для доступа к вашей установке WordPress.
Источник: codeable.io

 club762.ru
club762.ru











норм
совсем вы там с ума сошли