
Koding – онлайн среда для разработки, которая позволяет вам создавать и запускать приложения в облаке. Платформа поддерживает сотрудничество и социальное взаимодействие через интегрированную ленту активности, в которой вы можете публиковать обновления статусов, фрагменты кода и темы для обсуждений.
Koding включает в себя редактор кода Ace, а также терминал Linux для запуска собственной приватной виртуальной машины, где вы можете создавать свои собственные приложения или работать с популярными приложениями, которые уже добавлены в каталог. В настоящее время Koding поддерживает Python, Java, Perl, Node.js, Ruby, C, C++, PHP и Go. Установка среды разработки WordPress является очень простым действием, которое выполняется за пару минут. В данном руководстве мы рассмотрим этот процесс шаг за шагом.
Шаг 1. Регистрируемся в Koding
Koding обладает несколькими ценовыми опциями, однако вы можете безо всяких проблем установить WordPress на бесплатном тарифе для разработчиков. Он идеально подходит для легкого тестирования и экспериментирования с сайтом. Однако ваша виртуальная машина будет отключена, если время простоя составит 15 минут, удалив все ваши сеансы. Файлы сохраняются, но постоянный перезапуск виртуальной машины несколько раздражает, поэтому, если вы хотите регулярно использовать Koding, то лучше приобрести себе платный тариф.
Шаг 2. Устанавливаем WordPress
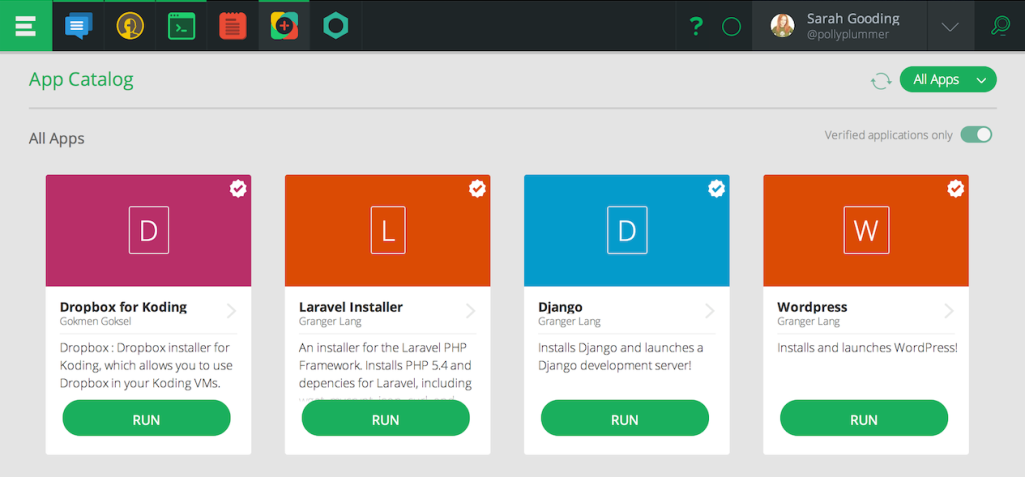
После регистрации в Koding и подтверждения своего почтового адреса у вас появится ваша первая виртуальная машина, т.е. vm-0.username.kd.io. Перейдите к каталогу приложений и выберите WordPress.
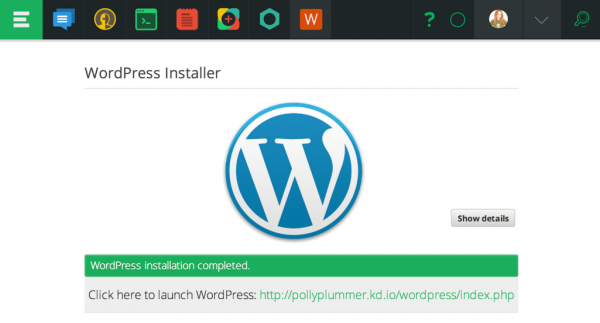
Щелкните по кнопке, чтобы немедленно установить WordPress. Если у вас запросят пароль в процессе запуска скрипта установки, просто два раза нажмите Enter. Вам не нужно вводить ваш пароль, если вы не меняли корневой пароль для вашего аккаунта, иначе вы получите ошибку соединения с базой данных. Если установка прошла успешно, вы увидите следующий экран:
Щелкните по ссылке, чтобы начать известную пятиминутную установку WordPress. Как только она пройдет, вы сможете войти на свой новый сайт по адресу http://username.kd.io/wordpress/.
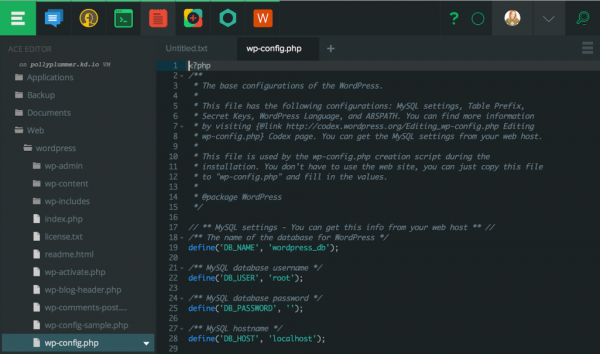
Не понимаете, где найти ваши WordPress-файлы? Вы можете получить к ним доступ на экране Dev Tools. WordPress ставится в папку /Web/wordpress. Здесь вы можете просмотреть и отредактировать любой из файлов в приложении.
Шаг 3. Устанавливаем FTP
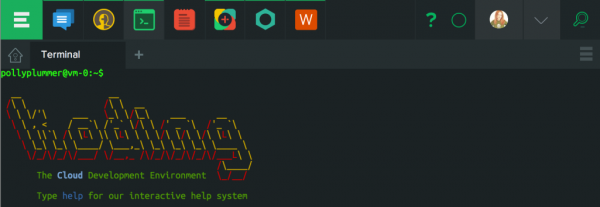
Чтобы установить темы и плагины, вы должны сначала установить FTP-связь с вашей виртуальной машиной. Переходим в Terminal и устанавливаем пакет PureFTPd apt-get с помощью следующей команды: sudo apt-get install pure-ftpd. Ваш пароль Koding является вашим корневым паролем, и вас попросят ввести его.
Введите «help ftp» в терминале, чтобы вывести ваш хост и юзернейм. Эта информация потребуется вам для того, чтобы соединиться по FTP через Filezilla или любой другой внешний клиент. Данные выводятся в следующем формате:
Host: ftp.koding.com
User: [email protected]
Password: < your Koding password >
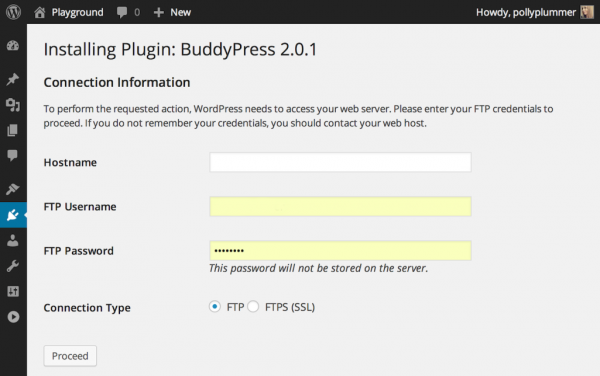
Однако если вы попытаетесь установить плагин или тему в панели администратора WordPress, то ваш хост будет «localhost». Юзернейм для FTP – это ваше имя пользователя в Koding, пароль – ваш пароль в Koding. Введите эту информацию на появившемся экране соединения, после чего вы сможете устанавливать темы и плагины:
Эти шаги понадобятся лишь для запуска, однако вы можете делать с Koding гораздо больше. Если вы являетесь разработчиком плагинов, вы можете провести модульное тестирование с помощью phpunit. Вы можете даже использовать свое собственное доменное имя бесплатно в Koding.
Одно из преимуществ работы с облачной средой заключается в том, что она не затрагивает ресурсы вашего компьютера. Ваш код доступен из любого места при наличии Интернет-соединения. Установка среды разработки WordPress в Koding упрощает экспериментирование с новыми плагинами и темами, даже при использовании бесплатного тарифного плана. Настроить среду можно всего за десять минут, после чего вы сможете проводить эксперименты на живом сервере с публичным просмотром.
Источник: wptavern.com

 club762.ru
club762.ru