Один из верных способов заставить ваш сайт выгодно выделяться из толпы конкурентов – быть не таким, как все. И если вы можете выделиться путем использования определенной методики, которая уже знакома людям, то вы всегда останетесь в выигрыше.
Вывод ваших WordPress-записей в виде ленты Facebook – одна из таких ситуаций.
В этой статье мы рассмотрим, как реализовать ленту на вашем WordPress-сайте, используя свежий плагин Timeline Pro.
Вне зависимости от того, какого вы мнения о Facebook, данный подход к интерфейсу и взаимодействию с пользователями является понятным и знакомым подавляющему большинству вашей потенциальной аудитории. Использование знакомых элементов на вашем сайте позволяет вашим посетителям чувствовать себя как дома, откуда вытекает более глубокое и более прочное взаимодействие.
Хорошие новости: реализовать ленту в стиле Facebook для WordPress-записей можно всего в три шага, благодаря плагину Timeline Pro от Kento Themes.
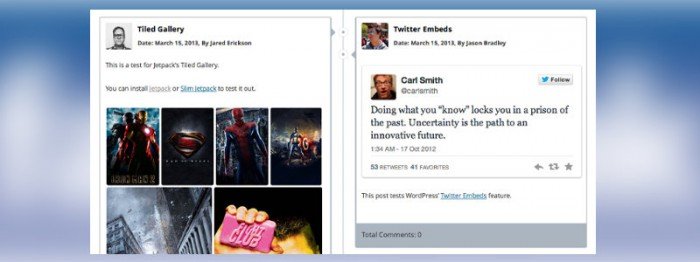
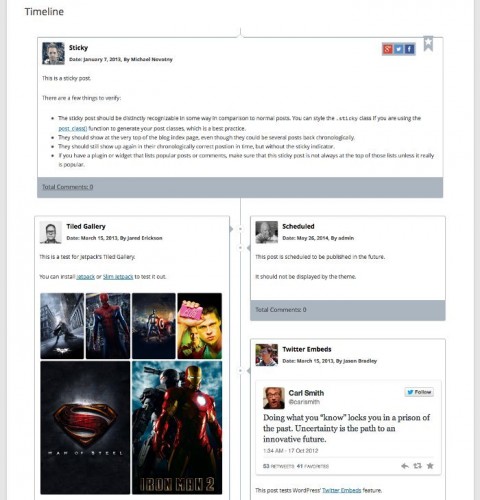
Вот скриншот сайта с тестовыми данными от WP Test:
Важность тестирования
Оказалось, что установка тестовых данных WP Test на специальный сайт, чтобы протестировать плагин для данной статьи, неожиданно стала правильным ходом, поскольку плагин содержал в себе некоторые ошибки, и я покажу вам, как их обойти.
Достаточно сказать, что разработчики плагина и любые люди, создающие свой сайт, должны всегда тестировать свои решения с помощью всесторонних данных, которые предлагает, к примеру, WP Test.
Если вы просто хотите поиграться с Timeline Pro, то в таком случае я рекомендую использовать данные WP Test. Вам также понадобится установить плагин Slim Jetpack и включить Tiled Galleries.
3 шага по созданию своей ленты записей
Шаг 1. Скачиваем плагин Timeline Pro
Как я уже говорил выше, в версии плагина 1.0 есть несколько багов, поэтому вы можете либо загрузить эту версию и совершить несколько обновлений, раскрытых далее в статье, либо установить обновленную версию. Скорее всего, Kento Themes очень скоро обновят официальную версию своего плагина (уже обновили – прим. перев.).
Шаг 2. Обновляем стандартные настройки
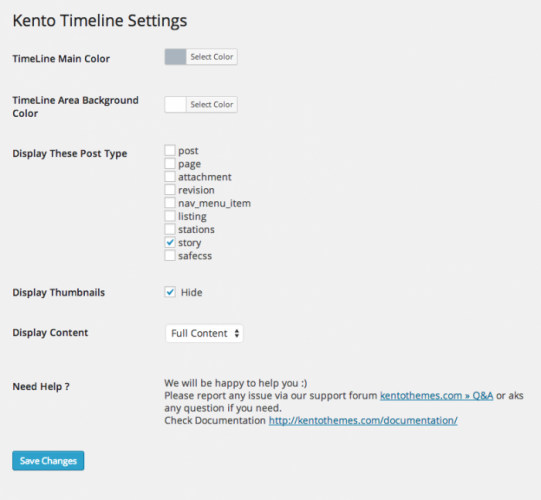
Плагин создает новый пункт меню Timeline Pro Settings. Щелчок по этому пункту меню позволит вам установить стандартные настройки для вывода ленты.
Цвета и тип записей могут быть переписаны через шорткод, однако вывод миниатюр и задание цитат либо полного контента являются глобальными опциями (что не очень удобно – возможность управлять всеми опциями через шорткод была бы предпочтительнее).
Я рекомендую выводить полный контент. Учитывая, что для вывода комментариев и ответов на них применяется AJAX, отображение полного контента позволяет оставаться на одной и той же странице, что выгодно отражается на пользовательском опыте взаимодействия.
Определитесь с вашими предпочтениями и сохраните изменения.
Шаг 3. Создаем страницу под ленту и добавляем к ней шорткод
Создайте обычную страницу WordPress и в ее контент поместите следующий шорткод:
[ timeline_pro ]
Это приведет к генерации ленты. К слову, прилепленные записи являются более приоритетными, и выводятся во всю ширину в самом верху ленты.
Шаг 4 (необязательный). Устанавливаем страницу с лентой в качестве главной страницы
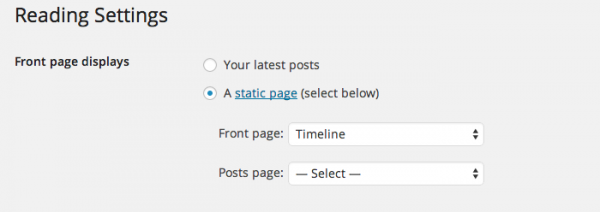
Если вы хотите использовать ленту в качестве своей главной страницы (т.е. фактически создать одностраничный сайт), то в таком случае перейдите в раздел Параметры – Чтение и выберите статичную страницу в качестве главной.
Некоторые исправления
По большей части плагин работает именно так, как ожидается, имеет прекрасную поддержку комментариев (встроенный вывод и ответы), а также встроенную загрузку ранних записей.
Однако в плагине есть несколько ошибок, которые необходимо исправить, чтобы нормально с ним работать. Как я уже упоминал, я внес свои изменения в данную версию плагина, однако я также задокументировал их, чтобы вы знали, о чем идет речь.
Исправление 1. Настройка CSS для счетчика комментариев.
Небольшое исправление, чтобы счетчик комментариев не переносился на следующую строку. Происходит это только в Chrome на OS X.
Добавьте следующее правило в style.css:
.comments-count { white-space: nowrap; }Исправление 2. Настройка CSS для корректного вывода списков в записях.
В данной версии плагина любые списки в записях получают ту же самую стилизацию, что и сама лента – что нам не требуется.
Чтобы предотвратить это, найдите следующий код в самом верху файла style.css:
.timeline li {
display:inline-block;
margin:20px 0 !important;
padding:0;
position:relative;
text-align:center !important;
vertical-align:top;
width:50%;
}И замените верхнюю строку на:
.timeline li.stic, .timeline li.odd, .timeline li.even {
Исправление 3. Обработка шорткодов при выводе контента записей.
Контент записи выводится с помощью функции get_the_content(). К сожалению, это означает, что шорткоды не будут обрабатываться и выведутся в своей базовой форме.
Чтобы добавить обработку шорткодов, откройте index.php и замените два экземпляра:
$timeline_pro .= "<div class='body'>". get_the_content() ."</div>";
На следующее:
if ($post->post_type == 'page') {
$content = get_the_content();
} else {
$content = apply_filters('the_content', get_the_content());
}По некоторым причинам, которые я не совсем понял, использование функции apply_filters для страниц приводит к появлению бесконечного цикла, поэтому не применяйте фильтры для страниц. Я протестировал плагин с произвольными типами записей, и он работал, как ожидалось.
Источник: wptavern.com

 club762.ru
club762.ru











Очень подробно. Большое спасибо!
Очень классный эффект, и благодаря автору еще и прост)))))
Супер спасибо!!!!!
Уже не первый раз встречаю, сложно теперь будет выделится, но за наглядность спасибо!
Супер то что надо!) Спасибо!