Существует масса способов установить среду разработки на базе Vagrant в WordPress. Скорее всего, вы уже натыкались на Varying Vagrant Vagrants во время своих поисков. VVV – это, возможно, одна из наиболее популярных Vagrant конфигураций для WordPress, однако она может включать в себя много лишнего. К примеру, если вы не участвуете в разработке ядра WordPress, то в таком случае вам, скорее всего, не понадобятся директории /src и /build.
VagrantPress – альтернатива VVV, созданная Чедом Томпсоном. VagrantPress позволяет установить среду разработки WordPress с Vagrant/Puppet, что ориентировано на разработку тем и плагинов. Томпсон запустил проект VagrantPress, чтобы вести работу над дочерними темами для блога WordPress.
Что входит в VagrantPress?
Сборка LAMP, которую вы получаете вместе с VagrantPress, включает в себя:
- Виртуальную машину, работающую под 12.04 LTS (32-бит) версией Ubuntu.
- Веб-сервер Apache2
- PHP5
- Базу данных MySQL
Начинаем работу с VagrantPress
VagrantPress – это прекрасный выбор для вас, если вы уже используете Puppet как часть вашего процесса разработки, и если вы хотите прибегнуть к Apache вместо NGINX. К тому же, VagrantPress очень легко установить, если ваши операции ограничены разработкой темой и плагинов.
Давайте пройдем через основные шаги по настройке среды разработки с VagrantPress. Примечание: шаги 1 и 2 могут быть опущены, если у вас уже есть работающие копии VirtualBox и Vagrant.
Шаг 1. Скачиваем и устанавливаем копию VirtualBox.
Шаг 2. Скачиваем и устанавливаем копию Vagrant.
Шаг 3. Клонируем копию проекта VagrantPress в директорию vagrantpress:
git clone git://github.com/chad-thompson/vagrantpress.git vagrantpress
Шаг 4. Переходим к директории vagrantpress:
cd vagrantpress
Шаг 5. Прописываем vagrant up для запуска процесса настройки. Первый раз это может занять несколько минут.
vagrant up
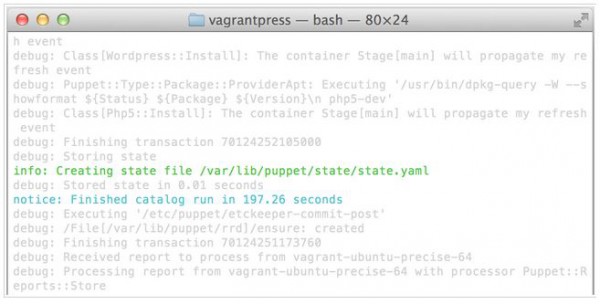
Как только процесс настройки завершится, вы увидите следующее:
Что произошло? Скрипты puppet установили следующее:
- Ubuntu Precise (12.04)
- WordPress 3.8
- Mysql
- Php
- Phpmyadmin
- Subversion
- PEAR
- Xdebug
- PHPUnit
- phploc
- phpcpd
- phpdcd
- phpcs
- phpdepend
- phpmd
- PHP_CodeBrowser
- WordPress sniffs for phpcs
- WordPress Unit Tests
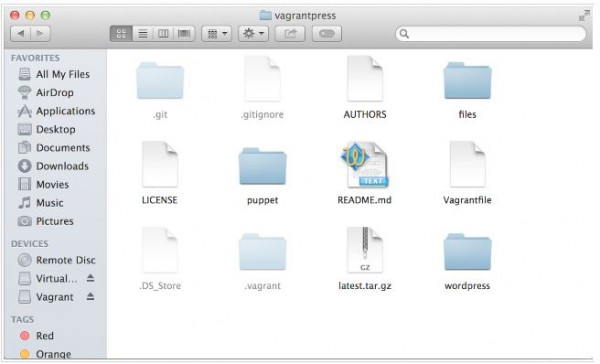
Как только процесс настройки закончится, вы обнаружите следующее в своей директории vagrantpress:
Шаг 6. Переходим к своему новому сайту разработки. Вбиваем в свой браузер следующий адрес:
Учетные данные:
username: admin
password: vagrant
Доступ к phpMyAdmin:
http://localhost:8080/phpmyadmin/
username: wordpress
password: wordpress
Поздравляем вас – теперь у вас есть настроенная среда разработки.
Клонируем тему или плагин на свой сайт разработки
Теперь, когда у вас имеется чистая сборка WordPress, вы можете перейти к работе с вашими темами или плагинами. Для этого достаточно просто поставить их на сайт разработки. Вот пример получения темы, размещенной на github. В вашем каталоге vagrantpress находится папка wordpress. Перейдите к директории themes:
cd wordpress/wp-content/themes
Клонируйте репозиторий темы на свой сайт разработки:
git clone https://github.com/pollyplummer/ex-astris.git
Теперь у вас все настроено. Возможно, вам придется немного подождать, пока все установится (менее 10 минут).
Будущее VagrantPress
Томпсон создал карту того, что он хотел бы реализовать в VagrantPress в будущем. Он работает над интеграцией WP-CLI в бранч development, что является очень важным аспектом, если проект ориентирован на обширную аудиторию. Томпсон также хотел бы связать среду разработки с опциями по созданию/внесению реальных сред развертывания, как он написал об этом сам:
«Мощь подхода vagrant/puppet для сред разработки заключается в том, что ваша среда разработки может имитировать среду производства гораздо лучше, нежели подходы с использованием локальных PHP-сборок, MAMP и т.д. В то время как вся эта работа совершается в vagrant, почему бы не упаковать вашу среду в модуль, готовый к многократному развертыванию (через puppet или docker) в продакшн-системах? Я хочу значительно упростить такой перенос»
Томпсон планирует перенести проект VagrantPress из своего личного аккаунта на Github в аккаунт компании VagrantPress, чтобы сделать проект более заметным и подчеркнуть тот факт, что проект развивается сообществом. Если вы хотите поучаствовать в развитии VagrantPress, вот вам необходимый Github.
Источник: wptavern.com

 club762.ru
club762.ru