Сталкивались ли вы с необходимостью установки WordPress локально на свой компьютер? Многие способы кажутся сложными и запутанными. Однако в данной статье мы приведем вам очень аккуратное решение.
В данном учебном руководстве вы изучите, как установить WordPress на локальный компьютер всего за 10 минут, используя превосходный инструмент под названием DesktopServer.
Тестовая среда – необходимость для разработчика, дизайнера или владельца сайта WordPress, который желает протестировать темы, плагины или код.
DesktopServer — это отдельный инструмент от ServerPress, который доступен как в платной, так и в бесплатной версии. В данной статье мы протестируем бесплатную версию инструмента.
В бесплатной версии вы можете создавать три виртуальных хост-сервера, в то время как в платной версии количество таких серверов не ограничено. Однако трех виртуальных серверов вполне достаточно. Если вам нужно больше, тогда вы можете уже приобрести себе платную версию.
DesktopServer позволяет быстро создавать локальные разрабатываемые сайты. Вам не нужно иметь подключение к интернету, чтобы работать над своими проектами. За пару минут вы можете быстро создать свой первый виртуальный сервер, чтобы протестировать новые темы, плагины WordPress, мультисайты или BuddyPress.
Инструмент доступен для Macintosh OS X 10.6.X-10.10 и Windows XP/Vista/7/8.1.
В бесплатной версии DesktopServer включает в себя следующее:
- Apache сервер
- MySQL сервер
- phpMyAdmin
- PHP 5.4
- Xdebug
- Кроссплатформенность (Macintosh & Windows)
- Подключение WordPress
- Поддержка Domain Mapping
- Автоматическое создание виртуальных хостов
- Автоматическая установка WordPress
- Копирование WordPress-сайтов
DesktopServer – один из самых простых способов создания локальной установки WordPress, если сравнивать с:
- WAMP
- MAMP
- XAMPP
Всего за пару минут вы сможете создать работоспособную сборку WordPress.
Как установить DesktopServer
Сначала нам понадобится скачать установочный файл из раздела загрузок DesktopServer. Я использую Windows 7, поэтому мне понадобится версия Windows XP / Vista / 7 / 8.1. Извлекаем zip-файл и запускаем установку DSL v365.exe.
Щелкаем Continue
Щелкаем Accept
Щелкаем Continue
Первая часть сделана. Щелкаем OK и переходим по адресу, который мы видим на изображении, и запускаем DesktopServer.exe.
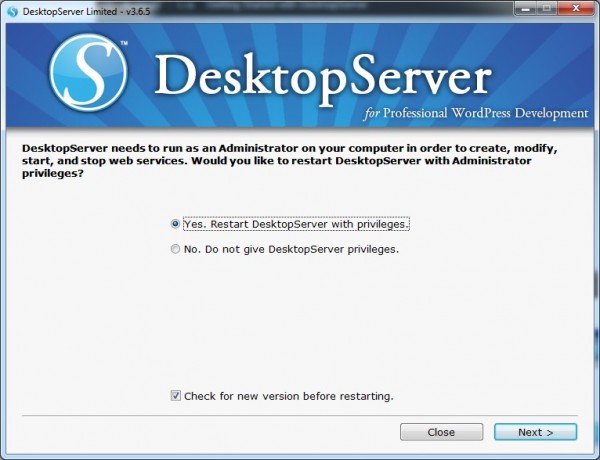
Часть вторая. DesktopServer должен быть запущен от имени администратора. Это нужно, чтобы создать ваши виртуальные серверы. В таком случае браузер сможет найти несуществующий .dev домен для разработки. Щелкаем Next.
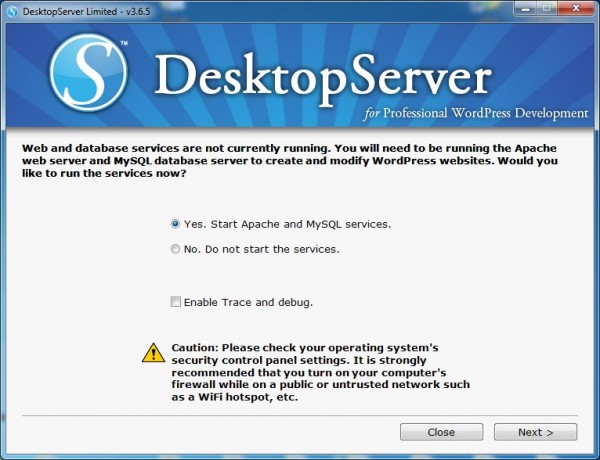
Здесь тоже щелкаем Next.
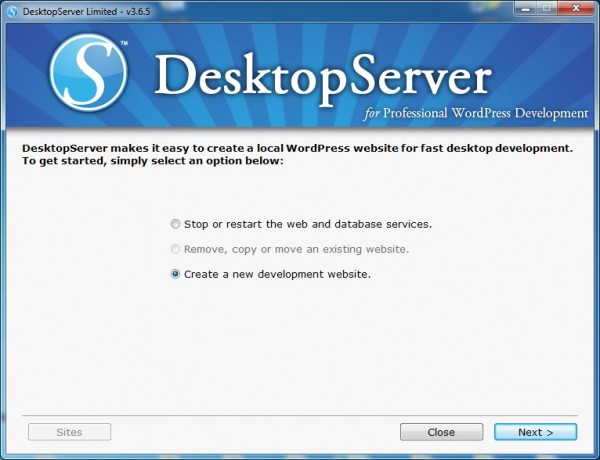
Создаем свой первый веб-сайт WordPress. Просто щелкаем Next.
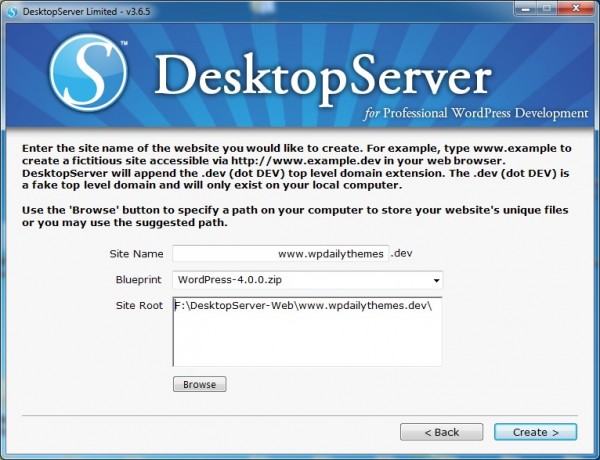
Задаем доменное имя, которое вы хотите использовать. В моем случае это будет WP Daily Themes Dev. DesktopServer автоматически добавит .dev к выбранному вами доменному имени. По умолчанию так же будет называться и папка, содержащая все ваши файлы WordPress. Вы можете определить другое название и расположение, если хотите. Щелкаем Create.
DesktopServer теперь скопирует все файлы WordPress, создаст базу данных, настроит WordPress, а также создаст фиктивные записи hostname, чтобы вы могли получить доступ к сайту по URL-адресу. Нажмите Next.
DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next.
Часть третья.
Выбираем язык. Жмем Continue.
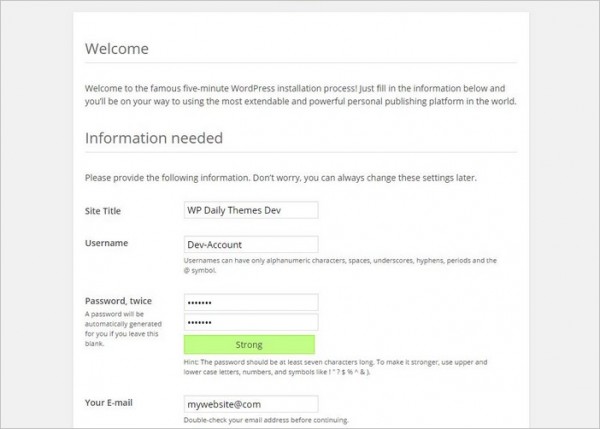
Самое время настроить WordPress. Введите свой логин и пароль. Введите информацию и нажмите Install WordPress.
Готово.
Заходим на свой DesktopServer WordPress сайт.
DesktopServer готов к работе
Ваша тестовая среда готова. Вы можете тестировать и разрабатывать в ней темы, плагины, CSS и т.д.
Источник: www.wpdailythemes.com

 club762.ru
club762.ru






















А чем обычный способ установки WordPress на денвер или другую сборку веб сервера?
Кстати, денвер лучше не использовать — он устарел и нет обновлений. Я использую Open Server. Неплохая сборка, веб сервер apache (хотя и nginx также поддерживает) + php + mysql. Вот ваш DesktopServer умеет переключать версии php? Или поменять версию mysql?
Написано, что включает версию php 5.4, но когда будут новые версии что делать?
Open Server отечественный продукт, зарубежная пресса о нём знать не знает. Под виндой он вне конкуренции, да.
Новичкам все это не требуется. Им не важно, что apache, что nginx. Не важно, какая версия PHP. Не важно, какая версия MySQL. Они в такие детали вникать не станут. Им нужно просто быстро создать тестовую площадку для сайта, чтобы там покрутить плагины или темы. А в технические моменты они углубляться не желают. Чем быстрее ставится сервер и чем меньше вопросов во время установки, тем им лучше. Для разработчиков, понятное дело, нужны инструменты более мощные, с этим не спорю.
Согласен, DesktopServer — отличный способ для того, чтобы максимально быстро развернуть WordPress для определенных манипуляций или проверки того, насколько гладко станут новые обновления. А вот я столкнулся с ситуацией, когда мне нужно было локально развернуть точную копию своего блога (опять же, для теста плагинов и проверки обновлений). В моем случае, решение также было на базе DesktopServer в связке с плагином Duplicator. Считаю, что ссылка на мою статью будет нелишней: http://santa-agata.com/2014/03/desktopserver-wordpress-sandbox/ поскольку «проблема» достаточно тривиальна, но, далеко не все знают о таком простом ее решении.
Anton, и где же Ваш сайт?
Так если этот «тестовый» wp настроен на домен .dev — как его потом залить на сервер, чтобы обновить основной сайт?
Платная версия DesktopServer позволяет делать развертывание на существующем сервере.
Спасибо за инструкцию, все установилось и работает.
Андрей, устанавливается ли при этом актуальная версия WordPress?
Да. Все исправно обновляется.
Здравствуйте Дмитрий! Почему то под Вашими комментариями нет вкладки «ответить»! Относительно использования DesktopServer for WordPress новичками, можно ли его применить для создания своего сайта русскоязычному пользователю, не знающему английский язык? Ведь он до сих пор почему то так и не переведён на русский язык! Кроме того, есть ли у него настройки защиты от несанкционированного доступа, какие есть у OpenServer в виде проставления галки «Защитить сервер от внешнего доступа» во вкладке «Сервер». Кроме того в «Руководстве пользователя» OpenServer для обеспечения безопасности указано «Установите собственные пароли для root (и других) пользователей всех модулей СУБД». Есть ли такие настройки защиты сервера от внешнего доступа в DesktopServer for WordPress?
И почему Вы не сделали обзор OpenServer?
Здравствуйте, Леонид. Отвечу по порядку:
1. Отвечать можно на поток комментариев, а не на каждый конкретный комментарий.
2. Если пользователь не знает английский язык, я советую сначала подтянуть английский язык хотя бы до базового уровня. Современный человек без знания хотя бы базового английского — это нонсенс.
3. Еще при установке DesktopServer просит включить файрвол для защиты в публичных или незащищенных сетях (вы можете это видеть на скриншотах в статье). Этой меры вполне достаточно.
4. Не знаю. А надо?
Здравствуйте, Дмитрий!
Я абсолютный новичок и «чайник», которому (-ой) вздумалось сделать блог, и именно на WordPress, и почему-то втемяшилось установить локальный DesktopServer. Ну, поучиться что ли решила у опытных товарищей)
Но, как говорится, что-то пошло не так))
Как мне удалить полностью DesktopServer? Могу ли я просто удалить всю папку xampplite с диска С? Или надо предпринять какие-то другие действия?
Буду благодарна за ответ. Сейчас боюсь вообще что-либо трогать)
Вообще, вот инструкция: http://docs.serverpress.com/article/49-uninstall-windows
А так вроде там должен быть обычный деинсталлятор, который все делает автоматически.
Вера, а что именно у Вас пошло не так?
Дмитрий, спасибо большое! Правда, деинсталлятора не нашла, но, переведя с гуглом на пару инструкцию по ручному удалению, вроде удалось всё почистить)
Леонид, спасибо за участие!
Я вначале устанавливала DesktopServer по инструкции на блоге Texterra. Если следовать алгоритму действий, предложенному здесь Дмитрием, то после действия «DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next» ничего не происходило, и DesktopServer начинал ходить по кругу, всё предлагая и предлагая создать новый сайт.
Допускаю, что это просто я что-то не так делала, но так или иначе всё удалила. Буду дальше искать доступный для моего понимания локальный сервер)
Вера, не пробовали ли Вы OpenSever?
Леонид, он у меня уже третий на очереди. Ни Denwer, ни DesktopServer мой мозг освоить пока не в состоянии))
Вера, почему же Вы сразу не начали с OpenSever?
Мы всегда пользовались WampServer — качаете дистрибутив, ставите. Минимум настроек, готовая среда. С другими вариантами не работали.
Леонид, потому что я «чайник»… и кофейник заодно, обычный пользователь, а вовсе никакой не разработчик)
Для начала я вообще озаботилась вопросом — как сначала создать блог, а потом уже устанавливать его на хостинг. Это привело меня к поиску «как это сделать». Прочитала, что для этого существуют локальные серверы. Их целая куча, но для меня весь этот перечень — «темный лес»). Рейтинга, как такового, нет. Кто с чем привык работать, тот такой сервер и нахваливает.
Денвер попался первым.
Вера, я столкнулся с тем же, но я выяснил, что русскоязычному пользователю делать это лучше на OpenSever хотя бы потому, что (в отличие от WampServer) у него есть русскоязычный форум. В результате чего я принял решение заплатить специалисту, чем «ковыряться» самому!
Леонид, может, я тоже приду к такому выводу, но пока хочу «поковыряться». Просто чтобы получить новый навык, если удастся)
Именно сейчас настраиваю OpenServer.
Если получится вообще что-то с этим — напишу)
Вера, буду очень рад, если поделитесь Вашим опытом правильной настройки OpenServer! И жаль, что на этом замечательном сайте нет статьи об этом!
Леонид, я постараюсь)
Hi There!
I noticed traffic from your site and found this blog entry. Of course, I only speak English so I apologize, but I wanted to introduce myself. I am Marc Benzakein and I am one of the partners at ServerPress. I just wanted to reach out and let you all know that if you have any questions to feel free to shoot us an email. We are very responsive and love helping our customers (free or paid)! We just released a new version today v3.8.5 and plan to put another one out in a couple of weeks. Enjoy!
Hello, Marc. Thx for the notification!
Здравствуйте ! А вы не подскажите , почему при открытии тестового сайта выскакивает куча warning(гов) и notice(ов) и список языков wordpress с «битой» кодировкой ? и где найти решение этой проблемы ?
https://prnt.sc/ix9fwo
http://prntscr.com/ix9gvi
Ух, что-то жесткое творится. Вы ставите через DesktopServer?
ну да, собственно вот его установил и пытаюсь запустить
Попробуйте другие варианты.
Советую WampServer — с ним обычно никаких проблем не возникало.
Или попробуйте OpenServer — еще одна альтернатива.
Всегда пользовался Denwer. Не требует установки, запускается и выключается когда нужно, не висит в процессах, не пишет ничего в реестр, работает из одной папки. Ну короче portable.
Denwer — тоже хороший вариант. В общем, Виктор, ждем от Вас подробностей, пробовали ли вы другие варианты.
Denwer давно заброшен его основателями и работать на нём невозможно по той причине, что надо PHP5.6.20 для WordPress5,2,4 а на Денвере стоит старая 5.3.13 программисты что-то делают для себя используя только оболочку Денвера. Так что забудьте Денвер.
Да, спасибо за подсказки . Я установил WampServer и всё нормально работает .
Подскажите, почему после установки пробного сайта на Desktopserver (через 2-3 недели снова появилось время) адресная строка сайта в браузере не находит локальный сайт? («Страница не найдена»)
я полагал, что первоначальные настройки позволят достучаться к своему сайту
и еще подскажите, куда установился этот DesktopserverЮ не могу найти на случай удаления
C:xampplite
как-то так смотрите.
пробный сайт может не работать, т.к. не все сервисы запущены. Поэтому смотрите внимательно.
Спасибо за адрес папки! Подскажите, пожалуйста, А как запустить свой сайт, как войти тогда в админку? Есть способ из папки C:xampplite открыть свой сайт?
У меня нет опыта именно с Desktop Server. Обычно в браузере по запросу http://localhost.
увы, не получилось…
Вообще, на этапе установки он предлагает вводить Site Name. Оно с расширением dev. Посмотрите в статье на скриншот. Вы должны были его вводить при установке.
По этому URL впоследствии и должен производиться доступ.