Мы часто получаем теплые отзывы от пользователей о том, что наш сайт быстро грузится. Все хотят познать тайну быстрой загрузки сайта WordPress. Помимо хорошего веб-хостинга и качественных плагинов, вы должны использовать соответствующее кэширование и CDN (сеть доставки контента). В нашей сборке мы используем плагин W3 Total Cache. Вследствие частых вопросов мы решили написать небольшое руководство о том, как установить и настроить W3 Total Cache для новичков.
В данной статье мы покажем вам, как установить W3 Total Cache и корректно настроить его, чтобы получить максимальную выгоду. Мы также покажем вам, как объединить W3 Total Cache с CDN-сервисом, чтобы сделать загрузку своего сайта еще быстрее.
Перед тем, как начать, мы настоятельно рекомендуем проверить производительность вашего сайта в сервисах Google Page Speed и Pingdom Tools. Вы сможете сравнить результаты до и после.
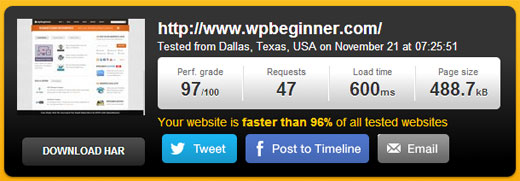
Ниже представлен скриншот с результатами Pingdom для нашего сайта:
Давайте начнем нашу настройку W3 Total Cache.
Что такое W3 Total Cache?
W3 Total Cache – самый быстрый и самый детальный плагин оптимизации производительности в WordPress. Проверен многими популярными веб-сайтами, такими как AT&T, Mashable, Smashing Magazine, WPBeginner и миллионами другими. W3 Total Cache улучшает опыт взаимодействия вашего сайта в результате повышения производительности вашего сервера, кэшируя все элементы вашего сайта, снижая время загрузки и обеспечивая прозрачную интеграцию CDN.
Установка W3 Total Cache в WordPress
Перед установкой W3 Total Cache убедитесь в том, что вы удалили все другие плагины кэширования (к примеру, WP Super Cache). Если вы не сделаете это до установки, у плагина начнутся проблемы с работой после активации.
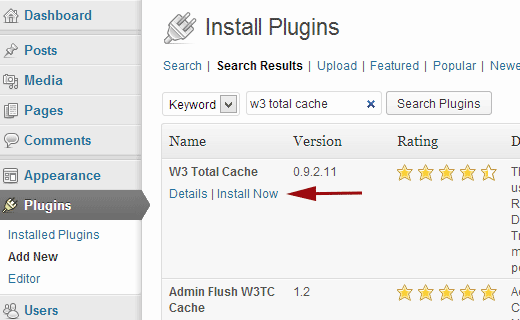
Переходим в панель администратора и щелкаем по ссылке Плагины – Добавить новый. Ищем W3 Total Cache, и получаем следующие результаты:
Щелкаем по кнопке Установить и затем активируем плагин.
Параметры и настройки W3 Total Cache
W3 Total Cache – достаточно мощный плагин, он несет в себе массу опций. Это может быть как хорошо, так и плохо. Для тех, кто знает, как использовать эти опции, плагин является золотой жилой. Большинству новичков эти опции кажутся хитроумными и запутанными. Мы рассмотрим каждую из этих опций в подробностях, так что вы сможете правильно настроить W3 Total Cache. Давайте начнем с общих настроек.
Общие настройки
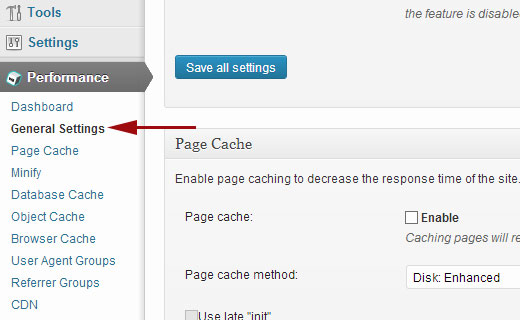
Вы можете перейти к странице General Settings (Общие настройки) при помощи щелчка по пункту меню Performance (Производительность) в панели администратора WordPress. Здесь вы можете настроить плагин путем задания базовых параметров. Убедитесь в том, что вы находитесь на странице общих настроек, а не на рекламной странице Dashboard, которую имеет плагин.
Что такое кэширование страниц?
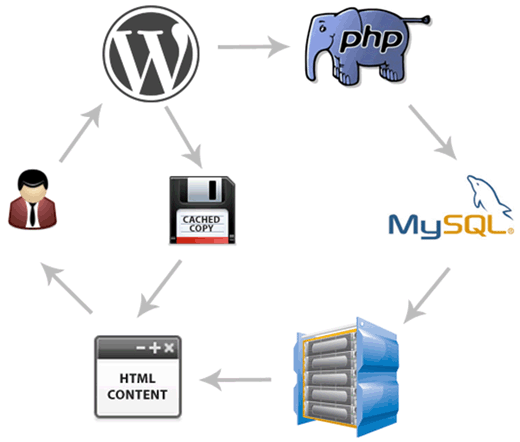
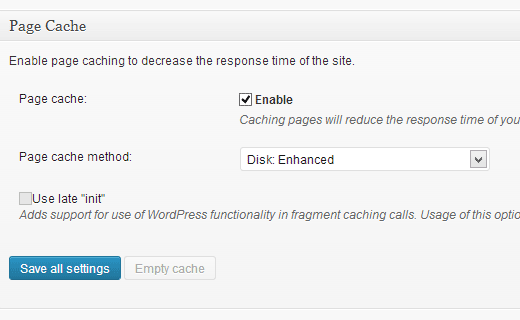
Первая опция, которую вы видите на странице – это кэширование страниц (Page Cache). Оно отвечает за создание статичного кэша для каждой загружаемой страницы. Если включить эту опцию, вы заметно снизите время загрузки сайта. Изображение ниже показывает, как работает кэширование страниц:
Как вы можете видеть, когда пользователь приходит на ваш сайт, WordPress выполняет PHP-скрипты и MySQL-запросы к базе данных, чтобы найти требуемую страницу. Затем PHP обрабатывает данные и генерирует страницу. Этот процесс отнимает ресурсы сервера. Включив кэширование страниц, ваш сервер будет загружать и выводить на экран кэшированную копию страницы, когда пользователь запрашивает ее.
Для виртуальных хостингов, которые чаще всего используют новички, рекомендуется включать метод Disk:Enhanced. Вы должны включить пункт Enable Page Cache и сохранить все параметры.
Для большинства людей этих настроек кэширования страниц вполне хватит. Поскольку это руководство рассчитано на новичков, мы пропустим расширенные параметры кэширования страниц, ибо стандартных опций в данном случае достаточно.
Мы также пропустим минимизацию, кэширование базы данных и кэширование объектов по той простой причине, что не каждый сервер обеспечивает оптимальные результаты с данными параметрами. Следующая опция, которую мы рассмотрим – браузерное кэширование.
Что такое браузерное кэширование?
Каждый раз, когда пользователь посещает веб-сайт, его браузер загружает все изображения, CSS-файлы, скрипты и другие статичные файлы во временную папку, чтобы улучшить опыт взаимодействия. Таким образом, когда тот же самый пользователь перейдет к следующей странице, она загрузится в разы быстрее, поскольку все статичные файлы будут находиться в кэше браузера.
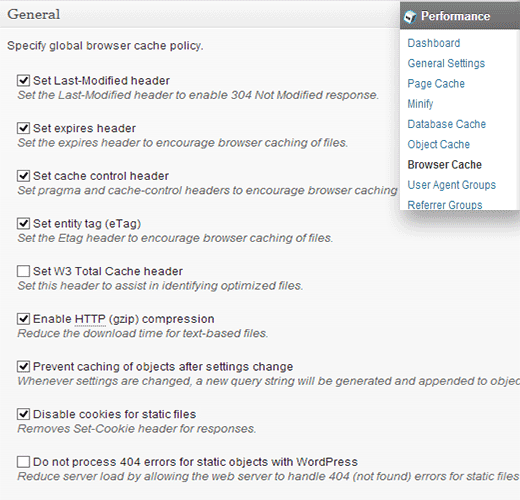
Опция Browser Cache в W3 Total Cache задает время хранения файлов в кэше браузера. Если предположить, что вы не меняете свой логотип каждый день, то кэширование статичных файлов 24 часа не повредит вам. Просто включите опцию Browser Cache и щелкните по кнопке Save all settings. Как только вы сделаете это, перейдите к странице Performance — Browser Cache для дальнейшей настройки.
Как вы можете видеть на изображении выше, мы включили практически все, кроме страницы 404.
Что такое CDN?
CDN расшифровывается как Content Delivery Network (сеть доставки контента). Она позволяет передавать статичный контент с многочисленных облачных серверов, вместо того чтобы использовать один сервер хостинга. В результате снижается нагрузка на сервер и увеличивается скорость вашего сайта.
Плагин W3 Total Cache поддерживает MaxCDN, Amazon S3, Rackspace Cloud и Amazon Cloud Front. Сайт WPBeginner использует MaxCDN. Данный раздел применим только к тем сайтам, которые используют CDN или планируют использовать CDN. Мы будем рассматривать этот пункт на примере MaxCDN.
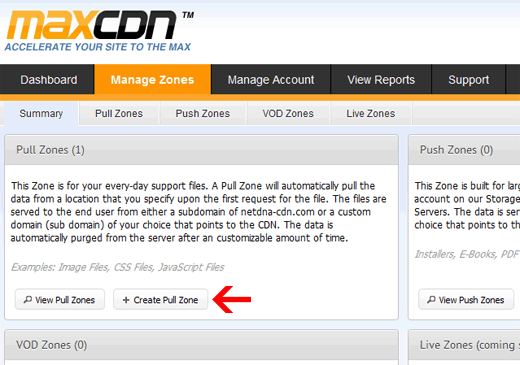
Первое, что вам понадобится – это создать Pull Zone (зона получения) в консоли MaxCDN. Заходим в свой аккаунт MaxCDN, щелкаем по пункту Manage Zones, после чего выбираем Create Pull Zone.
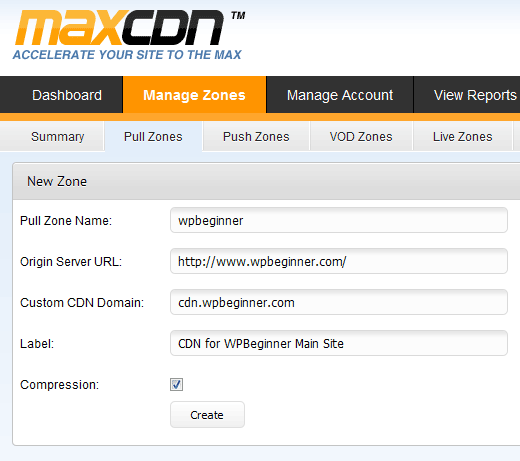
На следующем экране вас попросят предоставить детали выбранной вами зоны получения:
- Pull Zone Name: просто введите любое название для зоны, чтобы вы могли ее идентифицировать в панели MaxCDN
- Origin Server URL: введите URL своего WP-сайта, начинающийся с http:// и заканчивающийся слэшем (/) в конце.
- Custom CDN Domain: введите любой субдомен, к примеру: cdn.wpbeginner.com
- Label: описание для вашей зоны
- Compression: сжатие позволяет сохранить пропускную полосу, потому мы рекомендуем включить данный пункт.
Скриншот с нашими настройками выглядит следующим образом:
Нажмите на кнопку Create, и MaxCDN создаст Pull Zone. На следующем экране вы увидите свой URL в виде: «wpb.wpbeginner.netdna-cdn.com». Скопируйте и вставьте этот URL в текстовый файл, поскольку он понадобится нам в дальнейшем.
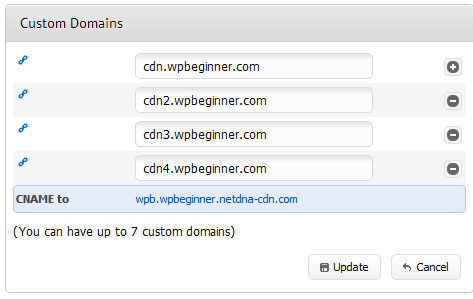
Теперь, когда у нас есть зона получения, мы можем настроить зоны контента. Вы можете сделать это в консоли MaxCDN. Щелкните по кнопке Manage рядом с вашей зоной получения, которую вы только что создали. На следующем экране щелкните по вкладке Settings. Целью создания зон контента является добавление субдоменов – таким образом, мы сможем улучшить опыт взаимодействия в плане передачи контента с различных субдоменов в пользовательский браузер. Чтобы сделать это, щелкните по кнопке Custom Domains и добавьте различные субдомены. См. скриншот:
Как только вы добавите произвольные домены, просто щелкните по кнопке Update.
На следующем шаге нам нужно настроить CNAME-записи для субдоменов. Большинство провайдеров предлагают cPanel для обслуживания многочисленных параметров хостинга. Мы покажем, как настроить CNAME-записи в cPanel.
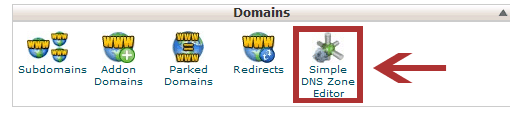
Заходим в консоль cPanel и затем щелкаем по пункту Simple DNS Zone Editor в разделе Domains.
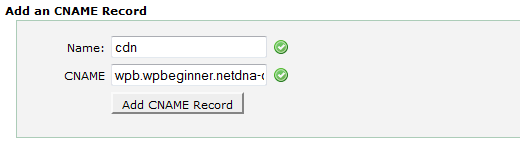
На следующем экране вы увидите форму с двумя полями. Введите имя субдомена, которое вы указывали при создании зоны контента. К примеру, «cdn» для cdn.wpbeginnner.com.
cPanel автоматически заполнит полный домен. В поле CNAME введите URL, переданный MaxCDN, когда вы создавали зону получения. Этот URL мы просили вас сохранить в текстовый файл.
Повторяем процесс для всех субдоменов — cdn1, cdn2 и т.д. Учтите, что меняется только поле Name; поле CNAME оставляем с тем же самым URL. Как только вы создадите записи CNAME для всех субдоменов, вы можете вернуться обратно к WordPress и настроить MaxCDN в W3 Total Cache.
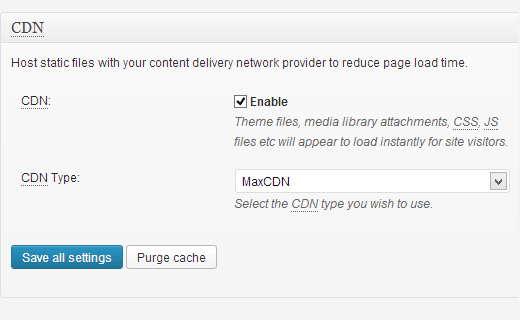
Переходим в раздел Performance — General Settings. Прокручиваем вниз, пока не найдем пункт CDN. Щелкаем Enable и выбираем MaxCDN из выпадающего списка CDN Type. Далее щелкаем Save All Settings.
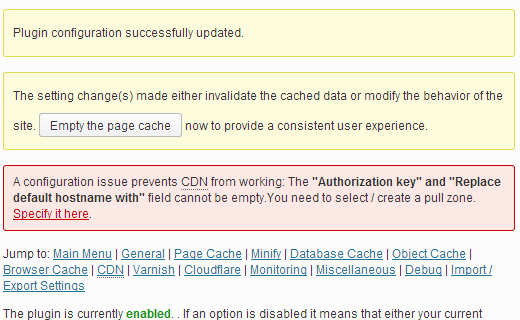
После сохранения параметров вы увидите уведомление, которое информирует вас о том, что нужно ввести «Authorization Key» и «Replace default hostname with», а также выбрать зону получения. Щелкаем по ссылке Specify it here, и W3 Total Cache перенесет вас к странице CDN.
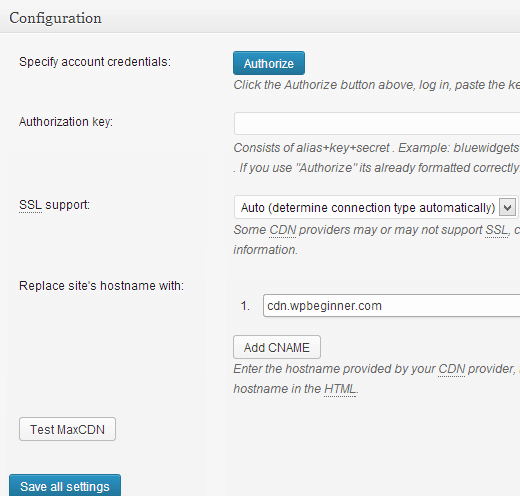
На следующем экране щелкаем Authorize. Вы перейдете к веб-сайту MaxCDN, где вы сможете сгенерировать ключ авторизации. Скопируйте этот ключ и вставьте его в W3 Total Cache. В пункте «Replace site’s host name with» введите субдомен, который был создан вами ранее.
Сохраняем все параметры. Ваш сайт теперь сконфигурирован так, чтобы выдавать статичные файлы через MaxCDN. Теперь если вы загрузите ваш сайт, ссылки на изображения будут содержать в себе субдомен CDN, а не ваш фактический домен. К примеру:
http://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
будет заменяться на
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
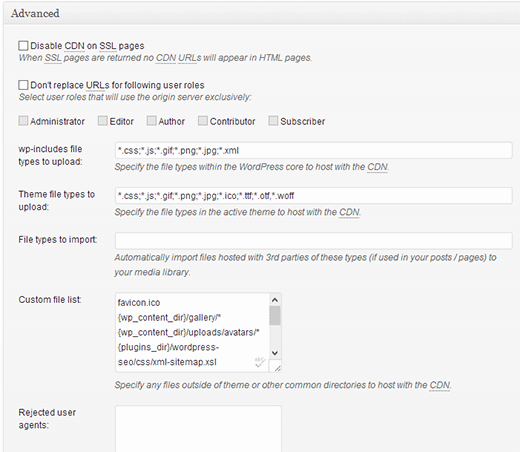
Если какой-либо из ваших статичных файлов не грузится через CDN, это означает, что вы должны указать его в списке настроек произвольных файлов W3 Total Cache. К примеру, нам нужно это для плагина OIO Publisher, который используется для выдачи рекламных объявлений. Если вы перейдете на страницу настроек CDN, вы увидите панель с дополнительными опциями:
Просто добавьте все файлы/папки, которые должны быть выданы через CDN. Также есть список исключаемых файлов. Если вы сделаете небольшое обновление дизайна, то ваш файл style.css не обновится сразу же. Вы можете поместить его в список исключаемых файлов на то время, пока вы вносите изменения. Если вы просто хотите провести одноразовую чистку, вы можете сделать это с помощью консоли MaxCDN.
Все, что мы раскрыли выше, прекрасно работает для большей части хостингов. Однако W3 Total Cache имеет в себе и многие другие опции. Мы попытаемся подробно объяснить, что они собой представляют, и почему мы не используем им на всех своих сайтах.
Минимизация
Минимизация просто сбавляет размер ваших статичных файлов, позволяя сохранить каждый лишний килобайт. Однако иногда генерация минимизированных файлов может отнимать даже больше ресурсов, чем она в реальности сохраняет. Мы не говорим о том, что это ужасная возможность. Мы просто отмечаем тот факт, что, возможно, это не самый лучший выбор для всех серверов.
Кэширование базы данных
Кэширование базы данных снижает загрузку сервера путем кэширования SQL-запросов. Тем самым снижается время обработки запросов к базе данных (которых может быть не так много на небольших сайтах). Когда мы начали использовать данный пункт, то пришли к выводу, что наш сервер стал сильно нагружаться. Наш хостинг порекомендовал отключить данную возможность. Вместо нее хостинг включил для нас встроенное SQL-кэширование. Опять же, используйте данную опцию на свой страх и риск. Вы можете попробовать ее и изучить, как она отражается на времени загрузки вашего сайта. Если ее влияние не слишком значимо, то можете просто выключить ее. Большая часть виртуальных хостингов не советует включать данную опцию.
Кэширование объектов
Если у вас имеется сайт, отличающийся высокой динамичностью, то в таком случае использование кэширования объектов может оказать посильную помощь. В основном опция используется теми, кто работает со сложными запросами к базе данных, которые трудно восстановить. Новичкам эта опция вряд ли подойдет.
Теперь, когда вы все настроили, создайте бэкап для вашей конфигурации W3 Total Cache. В конце концов, мы сделали довольно много изменений в этой статье. Вам понадобится вернуться обратно к странице General Settings вашего плагина. Здесь имеется раздел Import / Export Settings. Щелкните по «Download the settings file from your server» (скачать файл настроек для вашего сервера).
Мы надеемся, что вы нашли эту статью полезной для себя. Тем пользователям, кто до сих пор не знаком с концепцией CDN, мы настоятельно рекомендуем попробовать эту опцию в деле. CDN работает с вашим веб-хостингом, позволяя снизить загрузку сервера и увеличить производительность сайта. Мы используем MaxCDN и советуем вам сделать то же самое (попробуйте в течение месяца, и вы поймете, почему мы рекомендуем его).
Источник: wpbeginner.com

 club762.ru
club762.ru






















Прикольна, спасибо автору!
Надо сказать, что данный плагин мощнее super caсhe и имеет гораздо больше возможностей и настроек, например — минификация html, css, js, управление куками браузера чтоб клиент не скачивал страницы и картинки, которые не обновлялись снова с сервера, а использовал кеш браузера и т.д., что помогает добиться высокого ранга скорости загрузки в гугл, и всё шоколадно, но…
НО в последнее время мало и редко обновляется в отличие от super cache, и часть функционала не работает как надо в последних версиях WP! Такое впечатление, что автор забросил плагин.
Да, но при этом их форум поддержки живет. Возникающие вопросы решаются, хотя сам разработчик куда-то пропал — последний ответ от него был три месяца назад.
Плагин монументальный. Даже без кэширования объектов и CDN. Даже просто за тонко настраиваемый минифаинг. Глыба! Колосс! Жду с нетерпением от создателей возможности inline включения скриптов и стилей — Гуголь весьма сие рекомендует на мобильных версиях сайтов, а вручную все это хозяйство собирать — бррр.
Решить можно вопрос, если что-то непонятно и т.д., но не баг. А баги, вернее неполная совместимость, начиная еще с WP 3.6 там есть, и это нужно править. А заниматься этим некому. Так что, если обновлений и фиксов плагина и дальше не будет, то придется переползать на super cache.
Имел дело с этим плагином. У меня был установлен плагин wp-ban и плагин для отображения мобильной версии сайта. Сначала вышло так, что W3 Total Cache закешировал мобильную версию сайта и начал всем подряд ее показывать. Потом еще хуже — закешировал страничку забаненого спамера и начал все показывать «Вы забанены». После этого я удалил W3 Total Cache.
Но сейчас снова задумываюсь о установке кеширующего плагина, тем более что теперь у меня нет плагинов которые отображают различный контент для разных посетителей. Присматриваюсь к Hyper Cache о нем хорошо отзываются.
Кстати как себя поведет этот плагин в адаптивных темах?
А на сайте club762.ru он установлен? =) Сами то его используете или только статью перевели? =)
Я ставил плагин кэширования, но снес его после того, как любые изменения на сайте (код, CSS и т.д.) отображались с задержкой. Да и не заметил, чтобы скорость была выше.
Сейчас плагинов кэширования нет.
А вот я заметил, что скорость выше. В разы. Но наверное тут еще от хостинга зависит. Некоторые хостинги производят кеширование на уровне сервера.
Спасибо большое, скорость загрузки увеличилась, но вот в опере практически не заметно.
статья немного устарела — например, скриншот раздела кеша браузера — он сейчас иной, другие пункты и поля.
но спасибо большое, очень выручили с начальной настройкой
Не плохой плагин. Поставил не так давно. Тесты показали прирост скорости загрузки. Но это не сравнимо меньше, чем дало правка кода руками.
Теперь наконец-то разобрался, что это за плагин, что чего он предназначен, спасибо автору статьи.
Можете подсказать почему у меня на сайте после активации W3 Total Cache все изображения стали иметь странные ссылки типа http://takioki.ru/wp-content/uploads/2014/12/tilapia_7.jpg?b68907
Здравствуйте коллеги. Пытался самостоятельно настроить плагин W3 Total Cache, столкнулся с рядом проблем: 1) пропадают все css стили и на страницах сайта отображается только фото и текст 2) сервер падает через 5-7 минут после включения плагина (у меня VPS) думаю это происходит из за того, что при первичной настройке плагина, я по невнимательности поставил какие-то некорректные данные. 3) перестают отрабатывать некоторые важные элементы сделанные на javascript, такие как скольжение сайдара и др. Нужна помощь в настройке этого плагина — цель — в сервисе pagespeed/insights от гугла, получить хорошую скорость загрузки страницы. Помощь нужна в форме скайп сессии с трансляцией экрана — я демонстрирую экран, вы говорите куда зайти, какие значения поставить и т.д. Рассчитываться могу вебмани или яндекс деньги. Напишите пожалуйста в личку 1) какая цена в час, вас устроит за эту услугу 2) сколько времени (приблизительно) нам нужно будет потратит на настройку 3) какой ваш опыт в настройке и использовании данного плагина. Заранее благодарю, жду ваших сообщений.
Здравствуйте. Была обычная проблема — сайт создавал большую нагрузку, порядка 105 СР при разрешенных 65. Поставил hyper cache + db cache reloaded fix, нагрузка снизилась до 70 -80 СР.
Пользовался ими какое-то время. Отключил. Поставил W3 Total Cache. Результат ошеломляющий — порядка 45 СР.
Проблема обнаружилась неожиданно…. Браузер гугл хром (причем только гугл хром, все остальные известные мне, в том числе и портативный гугл хром отображают нормально) на некоторых страницах — ПРИЧЕМ ИМЕННО НА НЕКОТОРЫХ, ВКЛЮЧАЯ ГЛАВНУЮ! выдает крякозябры. С записями тоже самое.
http://www.evaveda.com/ — крякозябры
http://www.evaveda.com/partnyoram/ — крякозябры
http://www.evaveda.com/gimalajskaya-joga/ — нормально
Есть и другой сайт, на котором я тоже установил W3 Total Cache и абсолютно та же проблема. Вероятно проблема в том, что гугл хром некорректно отображает кэшированные js или css, но почему тогда только этот браузер и только некоторые страницы? Что можно сделать?
В дополнительных настройках плагина есть пункт Charset — Disable UTF-8 blog charset support. Попробуйте включить эту опцию.
Здравствуйте! Сделал всё по инструкции от сюда (http://advertseo-helper.ru/plagini_wordpress/w3-total-cache-snizhaem-skorost-zagruzki-sajjta-i-stranic-putem-ikh-kehshirovaniya-i-pravilnojj-nastrojjki-plagina.html), настроил, сайт действительно начал грузится в разы быстрее, но есть две проблемы.
1(Основная). Теперь почему то, после того как я захожу на сайт под своим логином и паролем (это относится и к любому пользователю тоже, я проверял), страница обновляется, но на сайт мы всё равно не зашли, форма входа так и осталась незаполненной, но вот если обновить страницу, то тогда уже всё станет нормально. Почему так получается, что заходит на сайт только со второго обновления страницы? Это однозначно не понравится пользователям.
2. Сайт хоть и стал быстрее, зато админка почему то стала грузится в 10 раз дольше, с чем это может быть связанно?
Возможно, что 1 происходит из-за включенной опции Browser Cache.
Админка грузится медленно из-за object cache, кэширования объектов. Лучше эту опцию выключить.