Одна из тем обсуждений, которая часто поднимается разработчиками программного обеспечения – как лучше всего организовать код и файлы в проекте.
Некоторые фреймворки вынуждают нас следовать определенной схеме организации – как, к примеру, Rails, который поддерживает парадигму «convention over configuration» («соглашения по конфигурации»); многие другие платформы, такие как WordPress, имеют свои стандарты для одних вещей – разметки и PHP – и не имеют стандартов для других.
К примеру, нет никакого реального стандарта о том, как правильно именовать стилевую таблицу или JS директории. Нет никакого стандарта, описывающего то, где должны храниться библиотеки, как и нет стандарта для того, где должны храниться предварительно обработанные или минимизированные файлы.
Естественно, все мы имеем свое мнение по данным вопросам, и разработчики тратят много времени (возможно даже больше времени, чем они любят признавать) на продумывание того, как оптимально организовать эту информацию. Конечно, некоторые просто предпочитают сваливать все в одну папку, и такой подход работает до тех пор, пока проект имеет некое подобие организации (даже если эта организация понятна только самим разработчикам).
Конечно, в этом проявляются индивидуальные черты, но я несколько отвлекся от темы.
У меня уже была ситуация, когда я предпочел убедиться в том, что все мои вещи являются тщательно организованными – возможно, себе во вред – и пытался пронести идею «соглашений по конфигурации», которой я придерживался в плагинах и темах.
И хотя я по большей части я разговариваю в своем блоге о плагинах и общих практиках, есть несколько рекомендаций, которым я следую при разработке тем WordPress и которые я использую в своих собственных проектах и клиентских задачах.
Организация функций в темах WordPress
Разговор о том, как лучше всего организовать файлы, составляющие тему WordPress, сам по себе является довольно длинным и несет в себе некоторый оттенок субъективности, который в пределах одной записи обсудить не получится.
Однако я остановлюсь на некоторых аспектах, касающихся файла functions.php и других связанных файлов, формирующих ядро WordPress. Подход, который я рассмотрю, использовался мною во многих проектах, и я обнаружил, что он помогает создать некоторый тип организации, ведь при разработке очень легко потерять след того, где находятся некоторые типы функций.
Разделение по типу функций
В объектно-ориентированном программировании существует понятие разделения ответственностей (которое я уже обсуждал применительно к шаблонам и запросам); однако я не замечал, чтобы этот подход активно использовался в контексте процедурного программирования.
Надо признаться, что в своей карьере я очень редко сталкивался с процедурным программированием, поэтому я, возможно, плохо осведомлен по данному вопросу, однако мне кажется, что эта получившая широкое распространение практика сводится к тому, чтобы создавать огромные файлы с набором функций, не обязательно связанных между собой.
В WordPress таким файлом обычно является functions.php.
Однако существуют и другие способы, позволяющие сохранить файлы разделенными и организованными, причем сваливать все в один огромный файл не понадобится.
Организация функций темы
Как и все остальное, связанное с программированием, представленная мною схема может быть потенциально изменена в будущем; однако я привожу ее вам, поскольку считаю, что это самая полезная схема для организации функций тем WordPress.
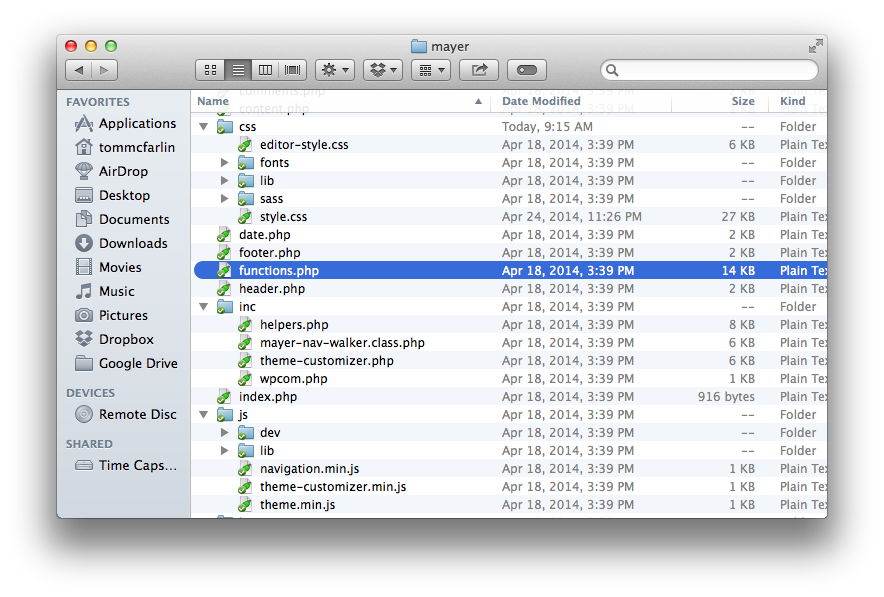
Вот краткий обзор всех компонентов на примере темы Mayer. Очевидно, что это не прокатит с любой темой, однако принципы остаются теми же самыми.
- functions.php. Файл включает в себя константу для отслеживания версии темы, операторы require_once для ввода любых зависимостей (перечислены ниже), затем идут хуки, которые связаны с возможностями темы, стилевыми таблицами, JS и функциональностью комментариев.
- inc. Директория, которая содержит файлы, импортируемые через вызов require_once в functions.php. В ней могут храниться файлы, связанные с темой, но не являющиеся частью базовых хуков темы.
- inc/helpers.php. Функции, которые используются в шаблонах темы, чтобы сделать код более читабельным, позволяющие вынести некоторую базовую логику WordPress за пределы шаблонов.
- inc/class-theme-nav-walker.php. Данный класс обеспечивает форматирование для произвольной навигации в теме.
- inc/theme-customizer.php. Данный файл включает в себя всю функциональность, требуемую для работы кастомайзера тем.
- inc/wpcom.php. Если тема планируется к выпуску на WordPress.com, то в этот файл вносится функциональность, специфичная для данной среды.
Опять же, это всего лишь мой личный пример того, как упорядочить все вещи.
У меня обычно имеется файл functions.php, директория inc, файл helpers.php и все остальные файлы, связанные с возможностями темы.
Какой-то одной наилучшей стратегии не существует
В конечном счете, идея, которая лежит за всем этим, состоит в том, чтобы принести некоторую связность и единство в относительно неорганизованное пространство.
Вне зависимости от того, как именно вы разрабатываете свои проекты, возможность их поддержки в течение длительного времени играет одну из самых важных ролей. Организация вещей логичным, стандартизированным и непротиворечивым образом поможет вам сделать это.
После этих слов мне было бы любопытно узнать у вас, как именно вы организовали свои файлы. Если у вас есть какой-то альтернативный способ сделать это, или у вас имеются определенные замечания по схеме, представленной выше, не стесняйтесь оставлять комментарии.
Надеюсь, что данная статья поможет всем тем, кто ищет простой способ «подчинить» себе файлы темы.
Источник:tommcfarlin.com

 club762.ru
club762.ru








Эх.. все руки не доходят сверстать себе шаблон, уже год лежит psd готовый.