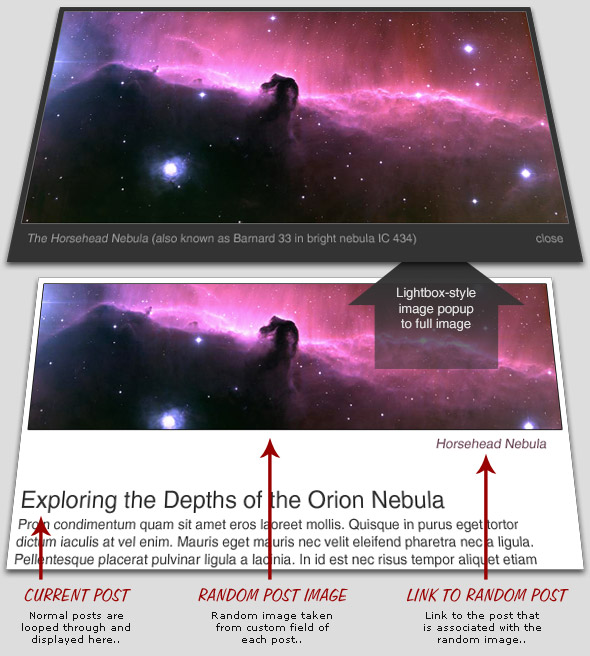
В представленном учебном руководстве мы рассмотрим две великолепные возможности WordPress — функцию get_posts() и произвольные поля. С их помощью мы создадим галерею, выполненную в лайтбокс стиле, в которой будут выводиться на экран изображения для случайных записей. Вывод галереи будет производиться перед стандартным циклом записей. Изображения, находящиеся в галерее, будут связаны с записями с помощью ссылок, заданных как заголовки соответствующих записей. Ниже приведен скриншот, иллюстрирующий наши задумки относительно галереи:
Чтобы создать такую галерею, нам понадобится использовать набор произвольных полей для каждой записи. С этого мы и начнем свою работу.
Установка произвольных полей
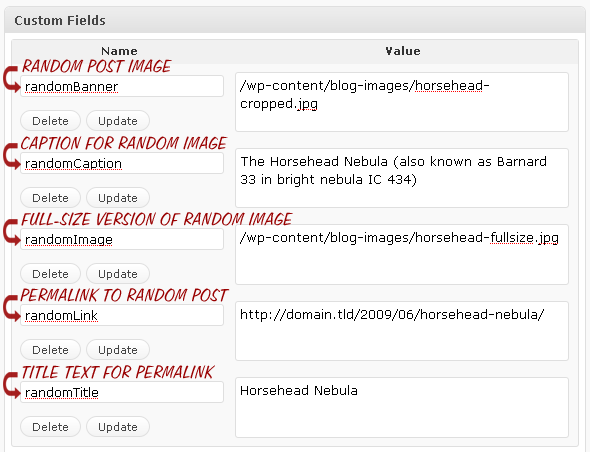
Для каждой записи, которая должна быть представлена случайным образом в хэдере темы, мы создадим следующие произвольные поля:
Обратите внимание, что мы использовали относительные пути для подключения изображений. Этот прием гарантирует максимальную гибкость и мобильность для данных, размещенных в произвольных полях. Также заметьте, что мы используем два различных изображения для каждой записи: полноразмерное, которое выводится на экран во всплывающем окне, и урезанное (или форматированное), которое выводится случайным образом в хэдере.
Как только вы свяжете произвольные поля с несколькими записями в своей теме, самое время приступить к работе с функцией get_posts(), позволяющей вывести на экран случайный контент.
Редактирование файлов темы
Поскольку мы собираемся вывести на экран изображения в хэдере для каждой страницы сайта, нам понадобится отредактировать файл header.php темы:
<?php $random = get_posts('showposts=1&orderby=rand'); foreach($random as $post) : setup_postdata($post); ?>
<p>
<a href="http://domain.tld<?php echo get_post_meta($post->ID, 'randomImage', true); ?>" title="<?php echo get_post_meta($post->ID, 'randomCaption', true); ?>" class="thickbox">
<img src="http://domain.tld<?php echo get_post_meta($post->ID, 'randomBanner', true); ?>" alt="" />
</a>
<small><a href="http://domain.tld<?php echo get_post_meta($post->ID, 'randomLink', true); ?>"><?php echo get_post_meta($post->ID, 'randomTitle', true); ?></a></small>
</p>
<?php endforeach; ?>
Как уже было упомянуто выше, этот код располагается до основного цикла WordPress и получает данные из пяти произвольных полей, добавленных к записям. Для вывода изображений на экран мы воспользовались функцией get_posts(), которая является более простой по сравнению с query_posts().
Чем еще примечателен представленный фрагмент кода: заметьте, что мы установили случайный порядок и ограничили вывод записей с помощью соответствующих параметров в функции get_posts(). Как только запрос будет сформирован, мы применим тег get_post_meta() для создания требуемой нам разметки:
<p> <a href="[randomImage]" title="[randomCaption]" class="thickbox"> <img src="[randomBanner]" alt="" /> </a> <small><a href="[randomLink]">[randomTitle]</a></small> <p>
Этот пример демонстрирует невероятную гибкость произвольных полей в плане реализации необходимого дизайна. Теперь самое время подключить к галерее лайтбокс-функциональность, базирующуюся на Javascript.
Добавление Javascript
Теперь, когда мы подошли к завершению нашей работы, давайте выполним последний штрих: добавим лайтбокс функциональность к изображениям. Насколько вы знаете, на текущий момент существует множество доступных клонов лайтбокса; для нашего руководства мы воспользуемся превосходным Thickbox скриптом от Cody Lindley:
Чтобы использовать Thickbox в теме, нам достаточно добавить атрибут class=»thickbox» к анкору случайного баннера. Конечно, перед этим нужно загрузить скрипт Thickbox и связанный с ним CSS файл на сервер, после чего привязать их в секции <head> файла header.php:
<link rel="stylesheet" href="http://domain.tld/wp-content/css/thickbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://domain.tld/wp-content/javascript/thickbox-compressed.js"></script>
Заключение
Как только вы завершите последний шаг, ваша галерея начнет работать. Усовершенствованную реализацию такой галереи можно увидеть на сайте Thane Champie.
http://digwp.com/2009/06/random-lightbox-header-gallery/

 club762.ru
club762.ru