Если вы серьезно настроены на получение максимальной выгоды от своего WP-сайта, выраженной в виде увеличения количества читателей, подписчиков или клиентов, вы должны обязательно сделать все, что в ваших силах, чтобы ваш сайт был оптимизирован под поисковые системы.
Один из вариантов сделать это – установить популярный SEO-плагин для WordPress. Если вы используете такой плагин, то для вашего сайта будет четко указано, какие компоненты сайта должны быть проиндексированы, а какие нет.
Другой способ улучшения своих позиций в поисковых системах, т.е. оптимизации своего сайта по ключевым словам и запросам, по которым вас должны находить пользователи, состоит в использовании SEO-оптимизированных изображений. В данной статье мы покажем вам, как провести SEO-оптимизацию изображений в WordPress, а также рассмотрим полезный плагин, позволяющий автоматизировать данные действия, сохранив ваше время и силы.
Преимущества добавления изображений к записям
Если вы хотите создать цепляющий контент для ваших читателей, добавление изображений к вашим записям поможет вам достичь этого. Массивные участки текста могут отпугнуть читателей, поэтому разбиение контента с помощью релевантных изображений может сделать статью более привлекательной.
Поисковые системы, такие как Google, также обращают свое внимание на присутствие изображений при оценке качества веб-страницы. Поэтому дополнительное преимущество включения изображений в записи очевидно. Однако с этим есть небольшая проблема. Google, а также другие поисковые системы, не способны эффективно (если вообще в состоянии) определять, что изображено на рисунках.
Вы можете создать запись под названием «лучшие SEO-плагины для WordPress», которая будет включать в себя фото бутерброда. Google не настолько умный. Чтобы поисковые системы узнали о содержании ваших изображений, вам нужно самим сообщить им об этом с помощью названия и описания, используя соответствующие теги.
Как создать описание для изображений
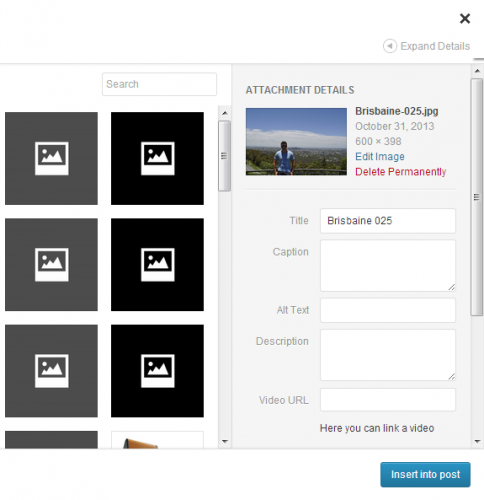
Когда вы загружаете изображение в запись WordPress, у вас есть возможность заполнения специфичных для изображения полей. Щелкнув по кнопке «Insert Media» в редакторе записей и загрузив или выбрав изображение, вы можете заполнить эти поля или оставить стандартные данные. Чтобы извлечь максимальную выгоду из добавления изображений в записи, рекомендуется заполнять эти поля, чтобы принести пользу как читателям, так и поисковым системам.
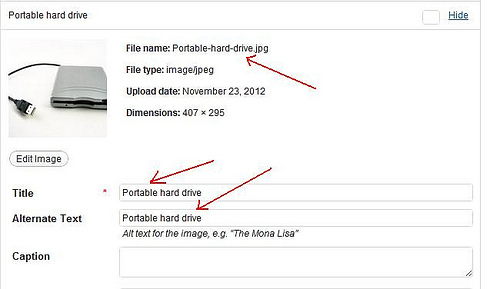
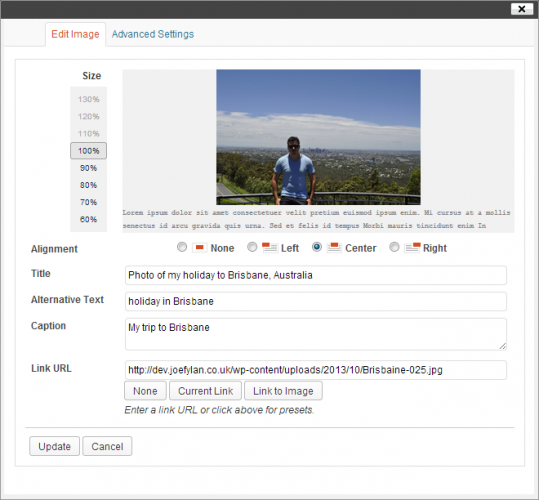
Как вы можете видеть в примере выше, я добавил фотографию со своего отпуска в Брисбене. В данном случае у изображения есть четыре основных поля, которые представляют для нас особый интерес:
- Title
- Caption
- Alt Text
- Description
По умолчанию WordPress вносит в поле Title имя файла изображения. Это поле используется для озаглавливания изображения; когда пользователь наводит свою мышь на изображение, на экран выводится подсказка, которая содержит его заголовок. Несмотря на то что данная область не используется непосредственно в целях SEO, многие все равно заполняют ее некоторым текстом, описывающим изображение.
В примере выше я мог бы использовать в качестве Title текст «Фото с моего отдыха в Брисбене, Австралия».
Следующее поле – Caption. Текст, введенный здесь, будет отображаться сразу под изображением. Эта опция является необязательной. Если Caption и используется, то в нем обычно содержится детальная информация об изображении, либо некоторая дополнительная информация для ваших читателей.
К примеру, для изображения, которое я использую, можно было создать следующий Caption: «Моя поездка в Брисбен».
Alt Text — альтернативное текстовое поле, — в нашем контексте играет важную роль. Его использование является хорошей практикой. Этот текст предлагает еще одну возможность описать ваше изображение. На сей раз текст будет использоваться поисковыми системами, чтобы понять, что представляет собой изображение. Также Alt текст будет отображаться на месте изображений в том случае, если пользователь отключил их вывод при просмотре страницы, что часто происходит в случае использования ридеров с небольшим размером экрана либо если у пользователя медленное соединение с Интернетом. Пользователи со слабым зрением, которые применяют ридеры, смогут прослушать Alt текст, поняв, что представляет собой изображение. Текст, введенный в Alt, должен быть детально продуман, как и Title.
Примером подходящего текста для Alt для моего изображения может служить «Брисбенский отпуск».
Имя файла также важно, поскольку оно дает пользователям и поисковым системам еще один ключ к разгадке того, что представляет собой фотография. Времена, когда пробелы не поддерживались в названиях файлов, уже давно прошли; если вы по каким-либо причинам не хотите использовать пробелы в названиях файлов, вы можете заменить их дефисами, поскольку они интерпретируются многими системами как пробелы. Отсутствие пробелов или каких-либо иных разделительных индикаторов может усложнить задачу распознавания имен файлов, состоящих из нескольких слов.
Основное преимущество использования описательных имен файлов для изображений заключается в том, что изображения могут быть быстрее найдены пользователями через поисковые системы. Также плюсом выступит тот факт, что поле Title будет автоматически заполнено соответствующим значением, и вам не придется вновь его переписывать.
Поле Description позволяет расширить Title файла и задать более детальную информацию об изображении. Оно может оказаться полезным как для читателей, так и для поисковых систем в плане классификации вашего контента.
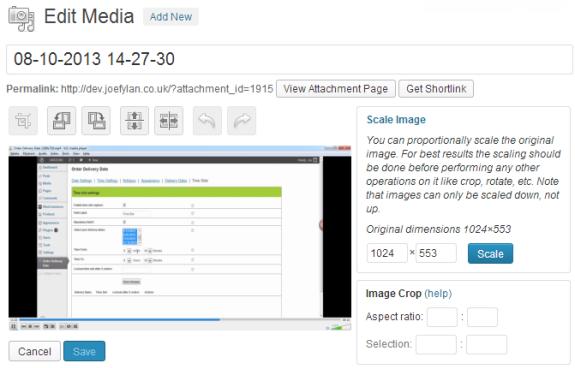
Важно убедиться в том, что размер вашего изображения является оптимальным. Не стоит загружать файл, который по своим размерам будет шире, чем область контента вашего сайта. В таких случаях вам понадобится либо изменить размеры изображения еще до его загрузки в WordPress, либо использовать графический редактор, встроенный в WordPress, а именно его функцию Scale Image, позволяющую изменить размеры.
Невзирая на то, что вышеупомянутые поля должны быть описательными, а значит, в них можно использовать ключевые слова, связанные с вашим контентом, переспам этих ключевиков крайне нежелателен. Не стоит забивать туда все слова, по которым вы хотите ранжироваться в Google. Избыток ключевых слов – не самая лучшая идея; такой подход вполне может негативно отразиться на том, как будет выдаваться ваш контент и как он будет восприниматься читателями.
Анатомия SEO-оптимизированного изображения
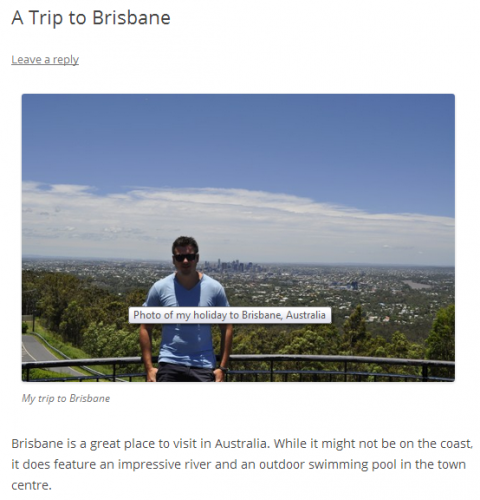
Как только все поля будут заполнены, вы можете со спокойной душой вставить изображение в запись. Те пользователи, которые плохо видят, смогут понять, что именно изображено у вас на изображении.
Здесь, как вы можете видеть, выводится caption, а также подсказка, представляющая собой текст title. Все это релевантно контенту страницы, вписывается в разумные рамки по длине текста, а также не содержит переспама ключевых слов.
Если вам нужно отредактировать какое-либо из этих полей, просто выделите изображение в редакторе записей и нажмите на иконку Edit Image.
В графическом редакторе WordPress вы можете отредактировать поля, а также изменить любые другие параметры изображения, связанные с его отображением в записи.
Автоматизация процесса
Несмотря на то, что приведенные выше шаги достаточно эффективны, они отнимают слишком много времени, что особенно верно в том случае, если вы постоянно добавляете многочисленные изображения в записи.
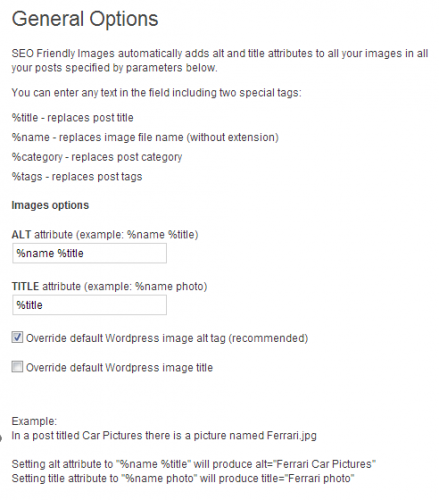
Чтобы как-то автоматизировать данный процесс, сделать его менее трудоемким, можно прибегнуть к удобному плагину SEO Friendly Images. Он автоматически добавляет атрибуты alt и title ко всем вашим изображениям. В зависимости от ваших настроек, плагин может добавлять атрибуты alt и title на основании атрибутов вашей записи или имен файлов изображений.
Автозаполнение полей может производиться на базе заголовка записи, имени файла изображения, рубрики записи или используемых меток. Вы можете задавать самые разные опции по автоматическому заполнению соответствующих полей.
Да, этот способ не так эффективен, как ручное заполнение заголовков, подписей и описаний для изображений, однако он все же лучше, чем оставление всех полей пустыми.

 club762.ru
club762.ru












Пользуюсь этим плагином, но пришел к тому, что все-таки лучше не ленится и заполнять все эти поля вручную. Если уже лень — то надеяться на плагин. Как я помню плагин для всех изображений в одной записи прописывает одни и те же alt и title, правда это можно решить если использовать переменную %name.
Еще могу посоветовать полезный плагин Media File Renamer — с помощью этого плагина можно настроить автоматическое физическое переименовывание файла изображения, например под title-поста. Ссылки на изображения в посте также автоматически поправляются.
У меня был seo-плагин, но я из вредности перешла на использование полей (это для продвинутых). А альты и тайтлы к картинкам — да, заполняю. Только опять же вручную. Пробовала автоматизировать — всё равно надо проверять глазами, а потом ещё и исправлять. С тем же дескрипшном так было: можно не заполнять поле, тогда он возьмёт кусок текста из поста; но ручной дескрипшн лучше.
Ах, сколько суеты вокруг простой вставки одной картинки. 100 полей заполнять)
На самом деле множество полей бессмысленны и не используются вовсе. Например описание выводится только внутри админки админу и больше нигде.
title нужен лишь для того, чтобы при наведении мышки появлялось описание. Но это нужно очень редко, кроме того, то же самое делает и alt. Ну и помимо прочего этот тег не учитывается поисковыми системами и по сути его придумывание и заполнение — пустая трата драгоценного времени.
Подпись — вроде как нужна для придания смысла и т.д. но на деле мало кем используется ибо портит вид, а поисковики учитывают вообще любые слова на странице рядом с картинкой, так что особого смысла в ней тоже нет.
Единственный и самый главный тег, который учитывается поисковиками и который имеет смысл заполнять, это alt.
Вот и всё)
Подписи в некоторых темах реализованы достаточно симпатично. К тому же, можно все оформить в книжном стиле: рис.1, рис.2 и т.д.
Подытожим: поисковиками учитывается тег Alt + имя файла + текст около картинки. Все остальное вряд ли принесет успех.
В общем случае будет достаточно только alt, он оказывает основное влияние. Всё остальное малозначительно, т.к. если прописан alt — вся информация берется оттуда.
Дмитрий, а как сделать, чтоб при наведении мышкой на изображение всплывал текст (вот как у вас в этой статье всплывает заголовок статьи)?
Для этого нужно задавать атрибут ALT у изображений. В моем случае это делается автоматически при помощи плагина Colorbox, который выводит изображения в окне при нажатии на них, но можно задавать ALT и вручную, когда добавляете изображение.
Спасибо за ответ. Только я всегда задаю, но ничего не отображается (( почему так?
В миниатюрах на главной у вас отображаются. А в обычных изображениях не хотят — возможно, по той причине, что они у вас открываются просто в новом окне браузера. Попробуйте поставить любой плагин Lightbox или Colorbox, возможно, это поможет решить проблему.
Дима, спасибо! попробую и отпишусь!
Пожалуйста! Я сам перебрал три разных плагина, пока не нашел нужный мне, работающий как положено.
Спасибо за полезную и интересную статью!
Бесподобно
Хочу поделиться своим опытом 2017 года. Решил оптимизировать изображения на сайтах, которые я поддерживаю. Купил платный плагин EWWW Image optimizer. Закинул в него $100, посчитал
что должно хватить с запасом. Включил оптимизацию. Процесс на первом сайте дошел до 40% и заглох. Я начал разбираться, оказывается деньги закончились. Плагин берет деньги за оптимизацию кожного thumbnail. А у меня их по десять штук на одно изображения. Поставил WP Smush, бесплатную версию. Оптимизирует за бесплатно 50 изображений, а потом нужно кнопку клацнуть в админке. Почитал я исходники, и написал скрипт который сам кнопку клацает. И так оптимизировал все изображения. Зашел в Google Pagespeed, а он все равно показывает, что изображения не оптимизированы. Если до этого было на 30-40% больше нормы, то после на 10-15%.
Решил я все изображения выгрузить по ftp и оптимизировать консолью с помощью кодека Mozilla MozJpeg. Пробовал несколько раз, пока не добился того что Google Pagespeed перестал примахиваться к изображениям. Но качество изображений стало очень плохое. У упущу все эмоции и перейду дальше.
После изучения темы в интернете оказалось что в сентябре 2017 года Google Pagespeed поменял алгоритм, теперь он хочет чтобы все изображения были меньше webp q75 + 9%. Webp в среднем сжимает на 40% лучше чем Jpeg. То есть добиться такого размера от Jpeg и сберечь качество изображения нереально. То есть свалу нет, придется использовать Webp. Но Webp поддерживается только Chrom и Opera. Firefox и Safari их не понимают. Просто пере конвертировать изображения в Webp не поможет. Но есть такой трюк. Можно создать по два файла для каждого изображения.
Нормальный и wepb. И выдавать браузерам поддерживающим webp — webp, а не поддерживающим — нормальный файл. Выбор файла выполняется Apache mod_rewrite. Нужно в .htaccess добавить такой код.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.*) $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Для генерации webp файлов нашел бесплатный плагин Opti MozJpeg Guetzli WebP. Он очень интересно сделан, чтобы не устанавливать кодеки изображений на сервер (а у меня хостинг и туда они и не поставляться) можно скачать с сайта плагина виртуальную машину для Oracle Virtual Box. В ней стоит Linux, ssh сервер и кодеки изображений (MozJpeg, Guetzli, WebP). Нужно запустить виртуальную машину у себя на компе, подключить плагин к ней по ssh. И плагин будет по ssh ганять изображения и оптимизировать их в виртуальной машине. То есть я как бы сам для себя облако. Вот этим немного извратным способом я таки оптимизировал изображения и создал для них webp дубликаты. Google Pagespeed полностью снял все претензии к изображениям.
Спасибо за детальную информацию. Сейчас еще появился сервис Optipic.io от наших русских разработчиков. Его не пробовали?
Нет. Мне и того хватает пока. Главное что бесплатно и работает.
Очень требователен вордпресс оказался к моему тарифу хостинга( Пришлось брать более дорогой!
Спасибо отличный совет, буду делать.
После того, как оптимизировал все изображения на сайте — через некоторое время поднялся трафик. Очень важно заполнить все атрибуты изображений — ALT и TITLE.
Здравствуйте! У меня такая проблема, при создании записи когда добавлю изображение, иногда приходится из подписать, как-бы все хорошо и подпись настроил курсивом, серый и мелкий шрифт и середина, это всё в записи все хорошо получается. Но когда выводятся записи на главной (причём неважно сеткой или анонсом), caption выводится обычным текстом вместе с except. Но это ещё не всё, когда поделюсь записью в социальных сетях, вместе с заголовком выводится описание изображения, что и не очень приятно. Подскажите, пожалуйста как избавится? Рассмотрю вариант, что подпись изображения вообще не выводился на главной если уж не получается выводить её в корректном формате.
Сайт rianovost.ru
Это все код, который генерирует Gutenberg для блочного редактора
Можно скрыть подпись через CSS-класс .wp-block-image figcaption
Можно просто убирать ее, когда вы создаете пост. В редакторе подпись всегда видна и она удаляема.
Но таким образом и в самой записи удаляется подпись фигкаптион .
В записи подпись нужен , так, как это новостной сайт и требует оснвы журналистики (источник изображения).
Задача такая:
Подпись изображения нужна в записи
-II- не нужна подпись к миниатурам на главной, тем более не нужна при поделится в соцсетях
Попробуйте добавлять в дополнительные стили в админке: (Внешний вид — Настроить — Дополнительные стили)
Вставьте следующий код:
.home .thumbnail-caption {
display: none;
}
или, если он не поможет, то:
.home .wp-block-image figcaption {
display: none;
}
или
.home figcaption {
display: none;
}
Что-то из этого может помочь.
Спасибо Дмитрий ! Сначала долго мучился из-за браузера хрома , который кэшировал мой сайт и все три кода пробовал , которые казалось не сработали из-за того что браузер открыл кэш (старый вариант) при обновлении , потом почувствовал неладное и удалив ваш код, очистил кэш , далее заново добавил ваш первый код в файле style.css таким образм:
/* удаляем фигкаптион с главной страницы */
.home .wp-block-image figcaption {
display: none;
}
описание удалился из анонсов на главной , но в записах остался, что и требовался а также при поделится на соцсетях исчезли описания изображения .
Вообщем задача выплнена! Остальные коды не пробовал после удаления кэша, так, как первый сработал, но занесу у себя в блокноте, может в будущем пригодится .
Спасибо
Ок, супер!
Здравствуйте, Дмитрий! Недавно обновление WordPress вышло. Заметил после этого неполадки с картинками. Я их добавляю в библиотеку с помощью плагина Add from Server, чтобы картинки расположить сразу на сервере в нужных папках для удобства. До обновления всё было нормально. Сегодня решил добавить картинку на страницу и увидел вот что: когда добавляю картинку через Add From Server WordPress её добавляет и создаёт ещё копию этой картинки с размером 1536×1085 и в мегабайтах в 3 раза больше исходной. Я добавляю кнопкой Add Media картинку в статью и она добавляется, в редакторе и на странице сайта картинка видна. Но стоит удалить её дубль с размером 1536×1085, как со страницы она пропадает, но при нажатии на её Alt, оригинал всё равно открывается в модальном окне. Проставил 0 в размерах миниаютр в настройках WordPress в Media и на скрытой странице настроек options.php. У всех картинок, что были до этого добавлены, в коде src. А у новой добавляемой ещё помимо src есть srcset, в котором и прописана картинка с размером 1536×1085. Как сделать так, чтобы этот srcset не появлялся или ссылался на оригинал картинки, а не на копию с новым размером? Благодарю за прочтение.
Здравствуйте, ранее уже отмечались проблемы с добавлением изображений.
Возможно, что это как-то связано.
https://ru.wordpress.org/support/topic/ошибка-обновления-5/
scrset можно отключить фильтром
function meks_disable_srcset( $sources ) { return false; } add_filter( 'wp_calculate_image_srcset', 'meks_disable_srcset' );Благодарю, Дмитрий! Ваш код тоже попробую. Нашёл в Интернете такой код и он сработал: add_filter(‘max_srcset_image_width’, create_function(», ‘return 1;’)); . А вот по поводу картинок — можно ли сделать так, чтобы ничего кроме одной картинки (ну и одной миниаютры для библиотеки) не добавлялось? А то кроме миниаютры 120х120 создаётся ещё 144х144. Нигде не могу найти что отвечает за это.
Посмотрите вот тут:
Здесь приведен код для блокировки разных размеров — https://perishablepress.com/disable-wordpress-generated-images/
И заодно можно пойти простым путем — плагин https://wordpress.org/plugins/image-sizes/
Вдвойне благодарю Вас, Дмитрий! Отличное решение (посмотрел первую ссылку). Убрал наконец-то дубль 1536x1085, 2х medium large size. Теперь с картинками полный порядок! :)
Здравствуйте Дмитрий! Благодаря вам я полностью контролирую стили моего сайта. В браузере нахожу элемент, который нужно править и нажимаю правой кнопкой мыши исследовать элемент, далее нахожу что за стиль отвечает за его показ и в визуальном редакторе или в файле style.css сделаю поправки. Если вы не давали бы ранее наводку, я бы не догадался об этом варианте.
Но теперь хочу решить одну проблему :
У меня в записях присутствуют изображения, одни добавлены через специальный раздел «добавить изображение поста», другие тупо выставлены с других сайтов копипастом.
Дело в том, что те изображения, которые добавлены вручную, выводятся на главной странице и на странице рубрик, тегов и так далее.
А те изображения, которые добавлены копипастом, не хотят выводятся. По этому решил покопаться в интернете и нашёл решение, где можно добавить запись в functions. Php а потом в index. Php тем самим вызвать функцию вывода первой изображении записи на главной. Но здесь есть один подвох, с которым не в силах бороться, и прошу помощи,_изображения выводятся не только тех записей, у которых ранее не выводились картинки, а ещё и с тех у которых ранее выводились, тем самим у этих записей на главной появились две картинки. Шаблон GeneratePress сайт rianovost.ru
С этим сложно бороться, мы сами не придумали решения. У нас в блоге тоже выводятся во многих старых записях по 2 картинки из-за смены темы. И с помощью простого удаления через стили это не исправить, т.к. у этих изображений нет каких-то специализированных стилей. Потому приходится вручную чистить. Но когда постов очень много, приходится на это закрывать глаза.