Марк Гиббс, журналист, пишущий для NetworkWorld, недавно опубликовал статью о том, как, по его мнению, Ghost может однажды отнять у WordPress лавры первенства в среде веб-публикации. Гиббс в чем-то прав: некоторые из его жалоб на WordPress вполне имеют под собой основу, как, к примеру, плагины, которые не интегрируются с системой меню должным образом, несовместимые темы, а также неудобные редакторы записей.
Несмотря на то что Ghost лишен многих из этих проблем, я считаю, что он смог бы стать лидирующей платформой веб-публикации только в том случае, если бы он существовал более 10 лет, а также его пользовательская база была хоть как-то сравнима с WordPress. Ни одна программа не совершенна, и в среде open source пользователи вынуждены полагаться на милосердие разработчиков, которые должны предлагать обновления к темам и плагинам – действие, которое, к сожалению, никем не гарантируется.
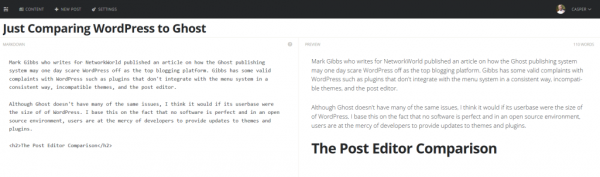
Сравнение редакторов записей
Одна из наиболее привлекательных особенностей Ghost – это его редактор контента. Слева находится эквивалент текстового редактора WordPress, где вы пишете контент и можете вносить код в виде HTML или Markdown. Справа находится лайв-превью, которое показывает, как контент будет выглядеть в опубликованном виде. Этот редактор напоминает объединенные редакторы (текстовый и визуальный) в WordPress.
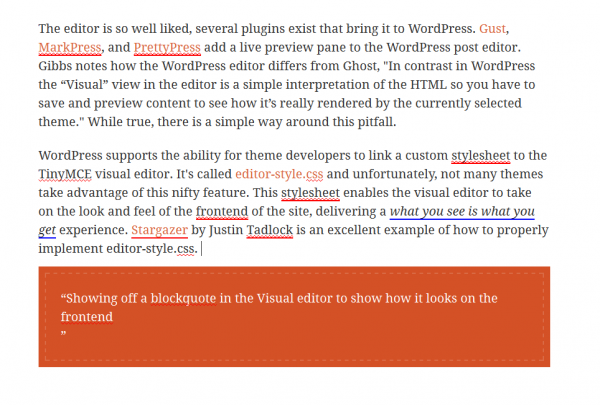
Редактор настолько понравился пользователям, что он был портирован в WordPress с помощью отдельных плагинов. Gust, MarkPress и PrettyPress добавляют панель превью к редактору записей WordPress. Гиббс отмечает, что WordPress редактор отличается от редактора Ghost: «в отличие от WordPress, визуальное представление в редакторе – это простая интерпретация HTML, где вы можете сохранить и просмотреть контент, чтобы понять, как он будет обработан в текущей теме». Это верно, однако это можно легко обойти в WordPress.
В WordPress разработчики тем могут привязывать произвольную стилевую таблицу к визуальному редактору TinyMCE. Называется она editor-style.css, и, к несчастью, немногие разработчики используют эту простую возможность. Стилевая таблица позволяет визуальному редактору работать и выглядеть как фронтэнд сайта, реализуя опыт «что видишь, то и получишь». Stargazer от Джастина Тэдлока – простой пример использования editor-style.css.
Хотя добавление editor-style.css не делает редактор идеальным, оно значительно улучшает процесс написания материалов. Наличие контента, который выглядит так же, как и финальный результат – это очень удобно. Благодаря улучшенному предпросмотру oEmbed в WordPress 4.0, визуальный редактор стал для меня базовым инструментом для добавления контента.
Текстовый редактор я использую только при необходимости – когда в визуальном редакторе происходит некоторая путаница, однако я думаю, что со временем визуальный редактор улучшится до такой степени, что выбор между текстовым и визуальным редактором просто отпадет. В подходе, который используется в WordPress – уменьшение количества опций, — должен быть один редактор, который позволит управлять всем. Если сравнивать произвольные стилевые таблицы и улучшения визуального редактора, то в данном случае, как мне кажется, опыт написания материалов в WordPress превосходит аналогичный опыт в Ghost.
Консоль Ghost
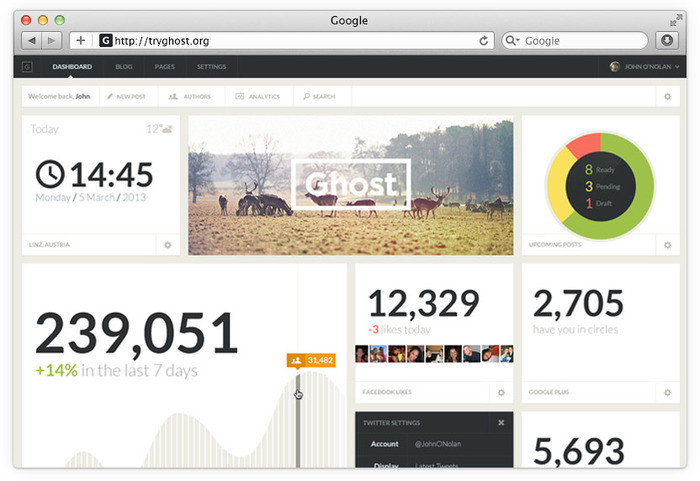
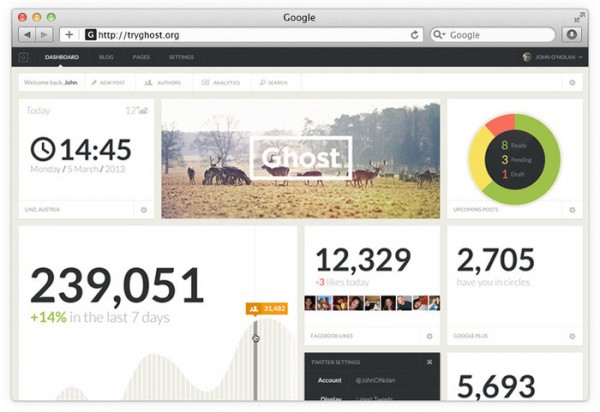
Другая интересная особенность Ghost – это его привлекательная отсутствующая консоль. Гиббс отметил, что темы и бэкэнд Ghost являются полностью адаптивными. Стоит сделать примечание для Гиббса, что бэкэнд WordPress тоже является полностью адаптивным. Следующего изображения со страницы на Kickstarter оказалось достаточно, чтобы убедить многих людей поддержать проект.
И по сей день в Ghost нет консоли, однако она должна появиться в скором времени. Да, я признаю, концепт-изображения консоли являются привлекательными, красочными, вся информация выводится в квадратах вместо больших прямоугольников. Вопрос, который у меня возник – будет ли реальная реализация выглядеть так, как на скриншоте.
Консоль WordPress в сравнении с Ghost выглядит устаревшей, однако она позволяет располагать элементы так, как вы считаете целесообразным. Я не думаю, что можно сделать консоль именно привлекательной. Если в WordPress появится REST API, то в таком случае мы, возможно, увидим сотни разных интерпретаций не только бэкэнда, но и консоли.
Сторонние решения
Гиббс отметил тот факт, что число сторонних тем для Ghost продолжает увеличиваться. Однако в сообществе WordPress темы уже давно стали товаром. За более чем десятилетнюю историю в WordPress появилось много как платных, так и бесплатных тем, которые подходят под разные нужды.
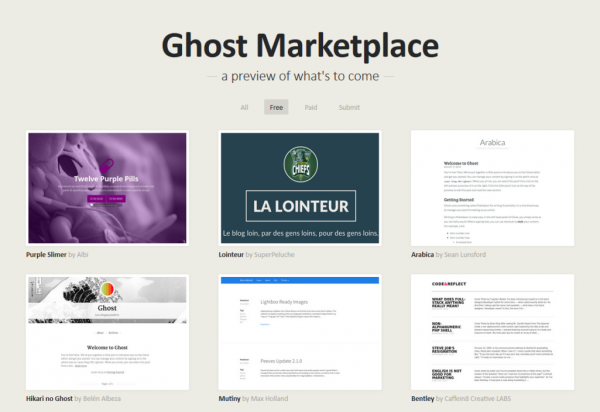
Ghost имеет свой рынок, где предложены как платные, так и бесплатные темы. Самое заметное отличие этого рынка от директории тем WordPress заключается в том, что нет одного общего способа вывода и расположения тем. У Ghost нет какой-то официальной директории, отведенной под хранение тем. Простое перечисление тем вместо хранения их ставит крест на создании удобного опыта взаимодействия для пользователей.
При просмотре тем на рынке вы переноситесь либо к Github странице с темой, либо к сайту, использующему эту тему, к 404-странице или куда-то еще. В то время как большинство Github страниц для Ghost-тем выводят информацию в одной общей манере, я предпочитаю опыт просмотра тем, реализованный в официальной директории WordPress.
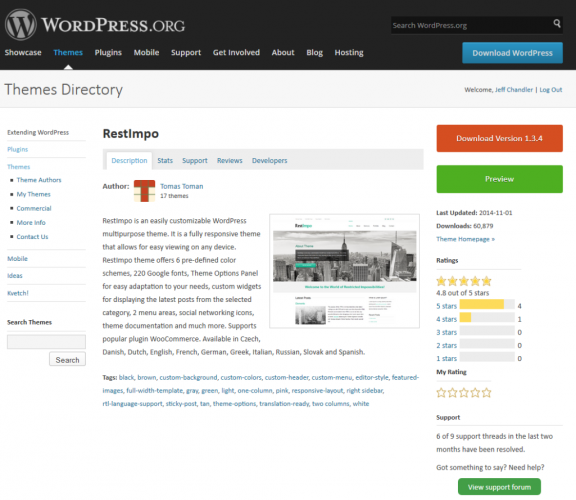
Используя директорию тем WordPress, я доверяю тому, что я загружаю, поскольку код темы был исследован, особенно если это недавнее добавление в каталог. Информация по поводу версии темы и ее средний рейтинг находятся всегда перед глазами. Ссылка на превью темы – дополнительный бонус, однако превью нужно дорабатывать, поскольку они не всегда точно отражают тему.
Ghost нужно еще долго развиваться, чтобы напугать WordPress
Гиббс заканчивает свою статью словами: «Ghost должен стать одной из самых мощных и самых качественных блоговых платформ, созданных когда-либо». Я считаю, что это просто красивые высказывания. Есть слишком много разных факторов, которые отвечают за успех open source платформы для публикации. Ghost может создать с нуля мощный фундамент для будущего развития платформы. Однако Ghost вряд ли сможет в ближайшее время сместить WordPress с заслуженного пьедестала.
В своем текущем виде Ghost удовлетворит аудиторию, разыскивающую простой, доступный опыт публикации материалов. Ghost с этим справляется, однако без устойчивой внешней экосистемы он вряд ли сможет занять то же самое место, что и WordPress. Это не означает, что Ghost – безуспешный проект. Я просто не могу себе представить, чтобы он использовался на 20% сайтов сети.
Пока еще слишком рано о чем-то говорить. Ghost должен пройти долгий путь, прежде чем он возьмет основной 1.0 майлстоун. Пункты, перечисленные на дорожной карте проекта, указывают на то, что в разработке находится много интересных особенностей. Однако на данный момент в Ghost нет ничего такого, что могло бы напугать WordPress.
Источник: wptavern.com

 club762.ru
club762.ru













У Ghost тем оформления очень мало, большинство платные. Плагинов тоже не ахти.
Я вообще не очень понимаю смысл этого проекта. Всю его начинку можно было представить в виде одного WP-плагина.
Смысл наверное — упростить до минимума. Но мне кажется в WP админка и так очень простая, особенно если сравнивать с другими CMS типа Joomla и тому подобным.
Вот именно, в ней и так разобраться — раз плюнуть. А уж если нужны навороты, то можно ставить плагины, ничем себя не ограничивая и мастеря такой монумент, который требуется.
В общем то да… не вижу смысла в Ghost. Ничего нового он не даёт.