Порой веб-мастера сталкиваются с проблемой – как правильно структурировать и организовать контент, чтобы пользователи могли его быстро и легко найти на сайте? В этой статье мы покажем вам, как помочь посетителям найти контент, чтобы улучшить опыт взаимодействия с вашим сайтом.
1. Используйте меню WordPress для внесения большей определенности и ясности
Пожалуй, это самое очевидное решение – ваша тема должна включать в себя меню WordPress. Произвольные меню появились в версии WordPress 3.0, которая была выпущена еще в 2010 году. В разделе виджетов вы можете добавлять свои меню через виджет с названием Custom Menu. Однако для этого надо сначала создать свои меню в разделе Внешний вид – Меню.
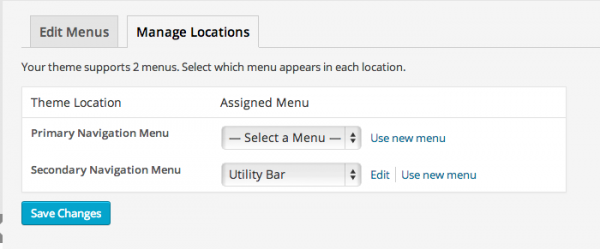
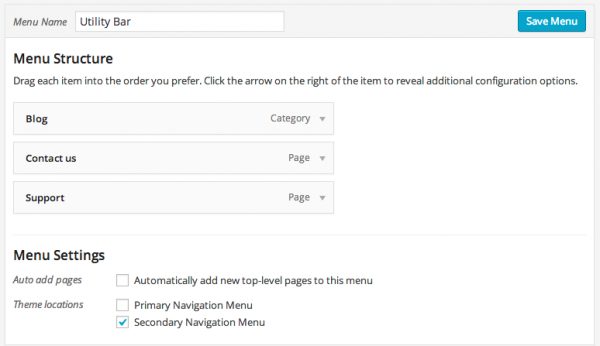
Меню также могут выводиться в Theme Location. К примеру, я использую фреймворк Genesis, поэтому я могу выводить меню в специальных предопределенных областях, которые уже изначально запрограммированы во всех дочерних темах Genesis. В темах Genesis они традиционно называются «Primary Navigation Menu» и «Secondary Navigation Menu».
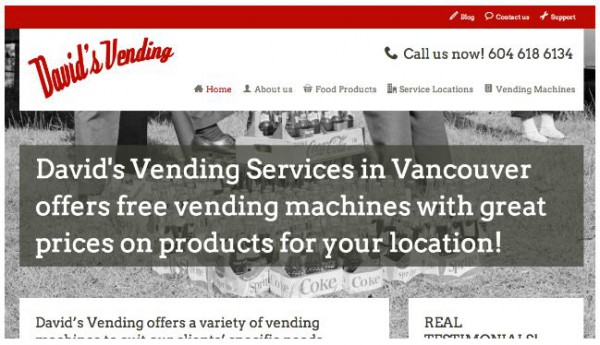
Вы можете увидеть пример вывода такого меню в самом верху сайта www.davidsvending.ca. Это меню было помещено в область Secondary Navigation.
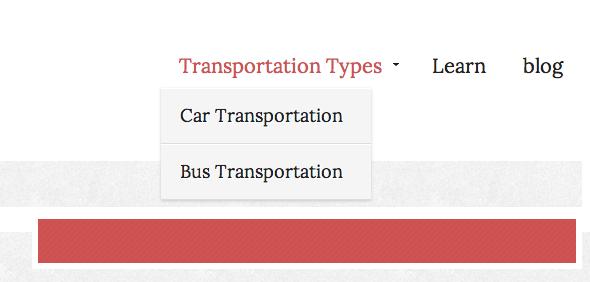
Вот результат:
Раньше в область «Primary Navigation Menu» можно было заносить лишь список страниц, которые маркировались по своему заголовку. Если вам требовались выпадающие меню для вывода менее важного контента, то в таком случае вам нужно было задавать «дочерние» и «родительские» страницы в WordPress.
Сейчас ситуация поменялась. С помощью меню вы можете управлять следующими элементами:
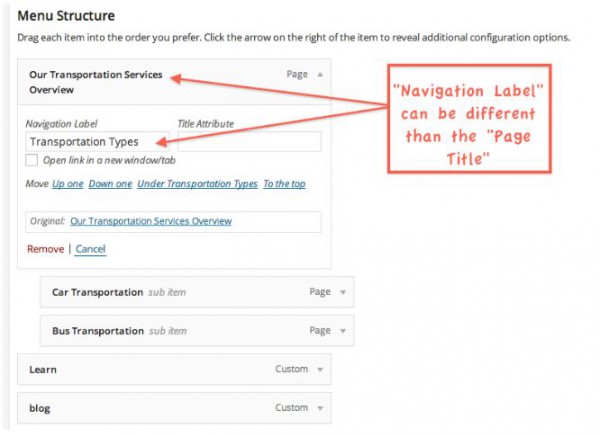
Навигационные метки и заголовки
Навигационная метка больше не должна в точности совпадать с заголовком страницы или записи в WordPress. Это означает, что у вас могут быть страницы и записи с более длинными заголовками, нежели те, которые отображаются в виде навигационных ссылок в меню.
Допустим, ваша страница может иметь заголовок «About our great company», однако в меню она может выводиться просто как «About», что достигается путем использования навигационных меток. Это позволяет сделать ваше меню компактным, при этом пункты меню могут быть довольно креативными.
Вы можете использовать данную возможность для того, чтобы сделать вашу навигацию точной и четкой. Вместо простого использования «Services» вы можете ввести тип сервиса, который вы предлагаете, чтобы помочь пользователям и поисковым системам понять то, что они получат, перейдя по данной ссылке.
К примеру, транспортная компания вполне могла бы предложить разные типы перевозок. Однако каждый тип будет иметь свою собственную страницу. Нет нужды называть ссылку родительского уровня «Services». Почему бы не воспользоваться более интуитивным и дружественным к SEO названием? К примеру, «Transportation Types» («Виды перевозок»). Когда люди дойдут до этого пункта меню, они смогут получить выпадающий список с более определенными видами транспортных услуг.
Скажем, пользователь решил щелкнуть по родительскому пункту меню. Нет проблем. Можно перенести их на страницу, где будет содержаться, к примеру, обзор предлагаемые услуг по транспортным перевозкам. Либо предложить пользователям страницу, где будут содержаться ссылки на разные услуги.
Определенность – ключевой фактор, помогающий пользователям найти нужный контент легко и быстро. Навигационные метки в меню WordPress помогут вам сделать это.
Примечание: избегайте любой двусмысленности при использовании меток. Не нужно придумывать необычные креативные подписи для ваших услуг, которые имеют смысл только для вас. Пользователи, посещающие ваш сайт, должны понимать, что значат пункты вашего навигационного меню. Если вы сомневаетесь, то оставьте просто пункт «Услуги».
URL-адреса и структура сайта
Если ваш сайт содержит всего лишь пару страниц, то их вполне можно было бы перечислить в основном навигационном меню (обычно в самом верху сайта) без всяких выпадающих списков. Человеческий мозг за один раз способен запомнить примерно 7 разных элементов. Безусловно, тут работает старая парадигма «чем меньше, тем лучше», поскольку перебор со ссылками может привести к тому, что ваш сайт будет выглядеть слишком запутанным и неуютным для пользователей. В итоге люди просто откажутся его посещать и изучать.
Еще до того, как меню WordPress стали базовой функцией, для создания выпадающих списков приходилось определять, является ли страница родительской или дочерней. Это приводило к созданию многоуровневой структуры URL на крупных сайтах. В нашем примере выше структура страницы с различными типами перевозок была бы представлена следующим образом:
www.examplesite.com/transporation-types/car-transportation
По сути, это не самая страшная проблема, однако если вы хотите оптимизировать свои услуги, сделав под каждую из них свою посадочную страницу, то в таком случае имейте в виду, что эти подстраницы могут выглядеть менее важными в глазах поисковых роботов. Также они имеют более низкий «приоритет» в автоматически сгенерированных XML картах сайта (хотя при использовании плагинов вы можете откорректировать приоритет для каждой страницы).
В идеале структура сайта должна быть горизонтальной, нежели вертикальной, особенно для ключевых страниц. Иными словами, ссылки должны быть примерно такого вида:
www.examplesite.com/car-transportation
Выпадающие меню
Некоторые пользователи настроены категорически против использования выпадающих меню. Однако большинство (не все) профессиональных статей, которые вы можете найти в сети, утверждают, что выпадающие меню – неудачное решение применительно к формам, а не к навигационным меню. Это привело к некоторой путанице и неправильным представлениям в сети.
Я разговаривал об этом с другом, который в настоящее время получает степень магистра в сфере человеко-машинного взаимодействия и дизайна. В действительности, польза выпадающих меню зависит от контента, дизайна, и от того, насколько хорошо они закодированы. В некоторых тестах такие меню показали себя с лучшей стороны. Однако есть много мнений по поводу их…
2. Используйте виджеты для логического линкования
Если вы не любите выпадающие меню, то этот раздел для вас.
Выпадающие меню – не единственный способ создать навигацию для вашего сайта. Вы можете помочь пользователям найти ваш контент при помощи ссылок в виджетах. В большинстве тем виджеты используются для управления контентом, который отображается в сайдбарах страниц, хотя виджеты также могут использоваться и для вывода контента в других областях сайта – в различных блоках страницы, в хэдерах, футерах и т.д.
Виджеты могут быть разными, однако мы хотим сосредоточиться лишь на некоторых из них, которые помогут вам создать полезные ссылки для ваших пользователей:
- Custom Menu
- Text
- Tag cloud
Примечание: существуют плагины, которые заметно расширяют список виджетов. К примеру, есть плагины, которые автоматически выводят подстраницы или позволяют выводить контент определенных виджетов только на некоторых страницах. Такие плагины выходят за рамки нашей статьи, однако если они вам действительно интересны, попробуйте поискать их в хранилище плагинов по запросу «widgets». К слову, некоторые темы уже включают в себя некоторые встроенные виджеты.
Виджет Custom Menu
Это те же самые произвольные меню, которые мы описывали выше. Однако теперь мы будем использовать их не только для создания навигационного меню верхнего уровня. С их помощью вы можете создавать массу мини-меню для различных областей вашего сайта.
К примеру, вы можете использовать произвольные меню для вывода подстраниц родительской страницы в сайдбаре WordPress. Это способно стать заменой выпадающим меню в вашей основной навигации. Вы можете также использовать произвольные меню для вывода определенных рубрик блога, которые относятся к некоторой тематике, т.е. которые релевантны данной странице. Вы можете использовать произвольные меню и для вывода внешних ссылок на разные веб-сайты, например для связи с вашими социальными профилями.
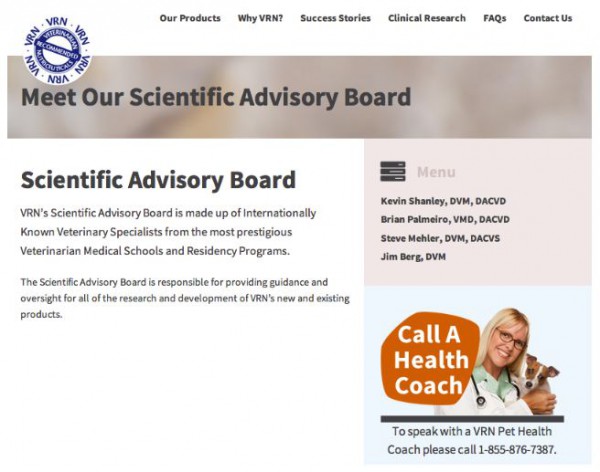
К примеру, обратите внимание, как данный сайт использует произвольные меню в своем сайдбаре, чтобы помочь пользователям найти необходимый контент, связанный с некоторыми людьми из научно-консультативного комитета (каждое имя в сайдбаре связано с новой страницей).
Одно из главных преимуществ использования произвольных меню в сайдбаре заключается в том, что они помогают поисковым роботам перейти на все страницы вашего сайта. На многих сайтах имеются страницы, которые недоступны для поисковых роботов, поскольку на эти страницы нет ссылок или эти страницы находятся слишком глубоко в логической структуре сайта. С другой стороны, чрезмерное размещение ссылок на одной странице может выглядеть как спам, поэтому учтите этот момент (не используйте архивы по дате в WordPress).
Если вы готовы попробовать разные плагины и углубиться в кодирование, то в таком случае вы можете настроить вывод произвольных меню на определенных страницах. Сделать это позволяют плагины Widget Logic и Custom Sidebars. Если вы пользуетесь Genesis, то в таком случае справиться с проблемой поможет плагин Genesis Simple Sidebars.
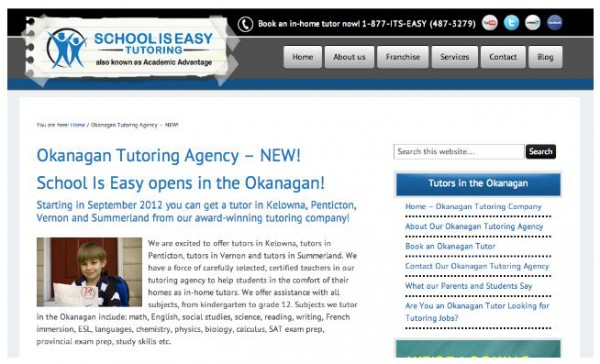
Чтобы увидеть пример использования такого подхода, посетите сайт www.schooliseasy.com, на котором в разных сайдбарах используются разные наборы ссылок. Эти ссылки привязаны к той странице, на которой находится пользователь. Если пользователь находится на странице одного из филиалов компании, то в сайдбаре выводятся страницы, относящиеся к заданному географическому расположению. Если же пользователь перейдет на страницу Blog, то в меню появятся рубрики, которые имеют отношение непосредственно к блогу.
Обратите внимание на различие двух сайдбаров:
Пользовательские меню должны всегда быть направлены на ваших читателей. Не нужно ставить меню только для того, чтобы поставить меню.
Виджет Text
Текстовый виджет используется для того, чтобы вывести на экран простую информацию, вставить HTML-код или шорткоды в некоторую область сайта. С его помощью можно прекрасно управлять дизайном – к примеру, добавлять ссылки, стилизованные под кнопки.
Вы можете использовать текстовый виджет для создания стилизованных полей, призывающих к действию. Акцентирование внимания на контенте в этих полях позволит вам увеличить посещаемость определенной страницы. Можно также предложить тизер того, что именно пользователи увидят на рекламируемой странице, как-то их заинтересовать, чтобы они перешли по ссылке. Это довольно интересная тактика, позволяющая поднять просмотры определенной страницы.
Особенно важно это в том случае, если ваш сайт имеет много контента. Такие кнопки помогают исключить неважный материал, переводя внимание пользователей на самые главные аспекты сайта. Вот лишь некоторые примеры использования текстового виджета с сайта abc-lang.com:
Облако меток и использование меток
Облако меток помогает пользователям быстрее найти нужный контент. Однако учтите, что одно лишь облако меток не в состоянии заменить возможность рубрик в WordPress. Кроме того, метки не оказывают значимого влияния на SEO. Большое количество ключевых слов, реализованных в виде меток, напоминает спам.
Метки – это еще один способ организации контента вашего блога. По умолчанию облако меток выглядит достаточно просто. Оно напоминает что-то вроде этого (чем чаще используется метка, тем более крупным шрифтом она выделена):
Естественно, использование облака меток предполагает, что вы уже имеете некоторые метки для записей.
Использование меток для однотипного контента
Использование меток может быть и более интересным и полезным. Если у вас много однотипного контента в вашем блоге, вам может понадобиться как-то выделить его несколько иным способом, нежели с помощью рубрик.
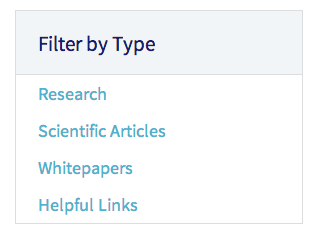
 К примеру, на медицинском сайте у вас может быть несколько научных статей о различных состояниях здоровья, причем каждое состояние может быть выделено в отдельную рубрику WordPress. В итоге пользователи могут быстро перейти к интересующему их пункту. Однако как быть в той ситуации, если пользователи хотят получить все статьи по определенному типу контента, а не только по некоторому состоянию здоровья? В такой ситуации вы можете применять метки, которые будут выступать в роли идентификаторов статей – к примеру, отчеты, исследования, ссылки на другие ресурсы и т.д.
К примеру, на медицинском сайте у вас может быть несколько научных статей о различных состояниях здоровья, причем каждое состояние может быть выделено в отдельную рубрику WordPress. В итоге пользователи могут быстро перейти к интересующему их пункту. Однако как быть в той ситуации, если пользователи хотят получить все статьи по определенному типу контента, а не только по некоторому состоянию здоровья? В такой ситуации вы можете применять метки, которые будут выступать в роли идентификаторов статей – к примеру, отчеты, исследования, ссылки на другие ресурсы и т.д.
Если вы хотите, чтобы метки выводились в виде обычных пунктов меню (т.е. не в облаке), то в таком случае вам понадобится вновь использовать произвольные меню (либо обращаться к более глубокому кодированию).
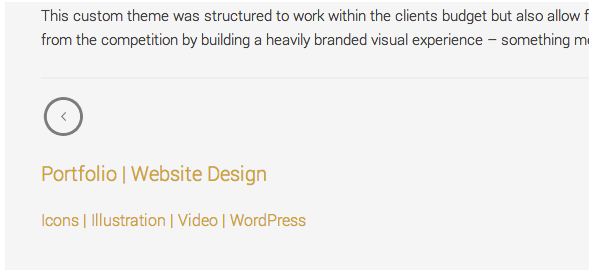
Еще один пример использования меток для организации контента реализован на следующем сайте. Здесь навигация по дизайнерскому портфолио может быть осуществлена двумя путями: по типу проектов и типу задач. Типы проектов основаны на использовании рубрик. К примеру, “Web design” и “App UI Design” – это рубрики.
Но когда пользователь переходит к записи, в которой описана работа, выполненная по определенному пункту портфолио, он может увидеть метки, перечисленные в самом низу страницы, что заметно упрощает навигацию по сайту. Если читатель ищет аналогичные элементы портфолио, связанные с определенным видом дизайна, к примеру, «Illustration», то в таком случае он сможет воспользоваться данными метками. Страница метки будет отображать пункты портфолио, связанные с данной меткой, вне зависимости от рубрик.
Примечание: метки могут привести к негативным последствиям для вашего сайта в плане SEO в том случае, если они создают дублирующий контент на вашем сайте. Вряд ли вы будете оштрафованы за их использование, однако они способны перетягивать на себя вес по некоторым ключевым словам. Поэтому применяйте их очень аккуратно.
3. Использование редактора постоянных ссылок для укорачивания URL
Это достаточно простой совет. Если ваши URL-адреса слишком длинные, то их тяжело запомнить пользователям. Короткие URL показали себя с лучшей стороны в плане SEO. Мы говорим не о постоянных ссылках, которые задаются в параметрах WordPress. Мы ведем речь о возможности изменения ваших URL в редакторе записей. По умолчанию, если заголовок записи или страницы слишком большой, то это приводит к созданию длинного URL-адреса.
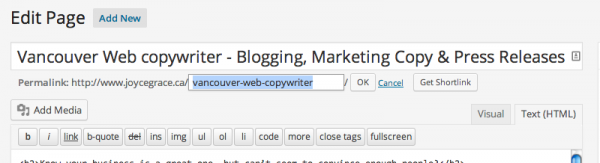
К примеру, заголовок этой страницы на моем сайте гораздо длиннее, чем пермалинк:
Если бы я оставил стандартный пермалинк, то он выглядел бы следующим образом:
http://www.joycegrace.ca/vancouver-web-copywriter—blogging-marketing-copy-press-releases
Очень неудобно, да и запомнить вряд ли получится. Гораздо удобнее следующий пермалинк:
http://www.joycegrace.ca/vancouver-web-copywriter
В итоге ваши пользователи смогут быстрее вернуться к тем страницам, которые они посещали ранее.
Если вы посетите блог Криса Брогана, то вы заметите, что он часто редактирует пермалинки. Некоторые записи содержат в постоянных ссылках всего одно слово. К примеру, следующая статья имеет заголовок:
Tablets in Education Brings Everything to a New Level – sponsored post
Однако URL для нее достаточно простой:
www.chrisbrogan.com/samsung
Примечание: если вы планируете изменять свои существующие URL, то учтите, что это может привести к появлению страниц 404 для пользователей (если они ссылаются на вашу страницу или используют закладки с определенным адресом). Возникает путаница. Чтобы избежать такой проблемы, используйте автоматические редиректы к новым страницам. Для этого существует плагин Redirection (и многие другие, доступные в хранилище WordPress).

 club762.ru
club762.ru





















Насчет сокращения урлов — плохой совет, их ведь всё равно никто запоминать не будет.
А вообще, мне бы вот хотелось увидеть какой-нибудь встроенный поисковый плагин, который ищет хорошо по обрывкам слов, и выводит результаты по типу гугл. А то встроенный поиск просто ужасен и бесполезен.
Но и слишком длинные URL тоже плохо сказываются на SEO. Был опыт — с длинными URL страницы очень долго заходили в индекс (особенно когда длинный заголовок+длинный путь, включающий в себя название рубрики).
Для поиска хорошие плагины:
http://wordpress.org/plugins/swiftype-search/
http://wordpress.org/plugins/kaimbo-semantic-search/
http://wordpress.org/plugins/wp-ultimate-search/
Почему не используете 3 пункт у себя на блоге?
Кстати, есть мнение, какой поиск по комментам лучше использовать?
Не хочется возиться со структурой. Пришлось бы слишком много всего менять.
Самый мощный плагин, который ищет всё: http://wordpress.org/plugins/search-everything/