Условные теги – одна из особенностей, которую вы можете успешно использовать на своем WP-сайте, вне зависимости от того, являетесь ли вы асом в кодировании или же ваших знаний хватает только на установку плагина. Удивительно, что небольшой PHP-код способен преобразить ваш сайт на WordPress. Условные теги работают также и с BuddyPress.
Однако перед тем как начать пользоваться условными тегами, мы должны знать, что они из себя представляют. Если приводить простые сравнения, то условный тег – это вопрос, на который можно ответить «да» или «нет». Если вы решите их использовать, они возвратят вам либо истинный (true), либо ложный (false) ответ, и этот ответ будет определять, что произойдет дальше, основываясь на ваших инструкциях.
Вот простой пример того, как выглядит условный тег:
if ( define a condition) {
// Then do stuff
};Что мы здесь делаем? Если условие, стоящее в круглых скобках, является истинным, то тогда выполняется то, что стоит в фигурных скобках.
К примеру, скажем:
if ( it’s hot outside) {
echo ‘Have a cold drink’;
};То есть, если жарко, то тогда у вас должен быть под рукой холодный напиток. Полезный совет.
Меняем на обратное!
С другой стороны, если условие в круглых скобках не выполняется, то все остальное будет проигнорировано.
Мы можем сменить это на обратное, т.е. сделать так, чтобы, если условие неверно, то что-либо было выполнено. Для этого достаточно добавить символ «!» в начало нашего условия:
if ( ! define a condition) {
// Then do stuff
};Поскольку условие в круглых скобках не является истинным, мы выполняем действия в фигурных скобках:
Вернемся назад к нашему примеру с напитком.
if (! It’s hot outside){
echo ”have a warm beverage”;
};Читать это надо следующим образом: «если не жарко, то тогда у нас под рукой должен быть теплый напиток».
Таким образом, этот код прекрасно работает, если вы хотите сделать проверку одного условия и в зависимости от ответа выполнить какое-либо действие. Однако как быть, если нам нужно сделать разные действия в зависимости от истинности или ложности условия (или группы условий)?
Давайте рассмотрим оператор ELSEIF
Оператор ELSEIF во многом подобен оператору ELSE; он является расширением, которое позволяет вам проверять несколько условий и выполнять действие при соблюдении какого-либо из условий. Вот как это выглядит в теории:
if( original_condtition){
// Do something here
} elseif ( second_condtion){
//do this instead
};Если первое условие верно, то выполняем указанные действия. Если первое условие не выполняется, переходим ко второму условию – если оно выполняется, совершаем приведенные действия. Вы можете добавить столько elseif-операторов, сколько захотите; пример с использованием нескольких elseif-операторов будет приведен далее.
Объединение условий
Прекрасно, что вы можете проверить условие и затем выполнить действие; однако как быть, если вы хотите проверить несколько условий? Поздоровайтесь с нашими новыми друзьями: AND и OR.
В качестве примера давайте выведем определенный текст в самом начале домашней страницы, но только если эта страница имеет id=3:
<?php if (is_home() AND is_page(3)): echo 'Welcome to the home page. Glad you could make it'; endif; ?>
Данную проверку можно немного изменить – мы можем сделать так, чтобы текст выводился при выполнении любого из этих двух условий:
<?php if (is_home() OR is_page(3)): echo 'Welcome to the home page. Glad you could make it'; endif; ?>
Примечание: вместо AND мы можем использовать «&&», а вместо OR – «||».
Список популярных тегов WordPress
- is_page – применяет условие к определенной странице. Вы можете использовать ID, заголовок или слэг/название (пример: is_page(’3?) или is_page(‘Contact’)).
- is_home() – применяет условие к главной странице.
- is _category() – применяет условие к определенной рубрике (к примеру “Football”). Как и в случае с is_page(), мы можем использовать ID, заголовок или слэг/название рубрики (is_category(‘football’))
- is_single() – применяет условие к отдельным записям или прикреплениям.
- is_tag() – применяет условие к архивным страницам тегов.
- is_author() – применяет условие к архивным страницам авторов.
- is_archive() – применяет условие к архивным страницам.
- is_404() – применяет условие к странице 404.
- is_main_site – применяет условие к главному сайту в мультисайтовой сборке.
Примеры использования условных тегов в WP
Допустим, вы создаете сайт для газеты, и ее владельцы хотят выводить различные изображения в разных разделах сайта, чтобы посетители могли понять, какой именно раздел они в настоящее время читают. С помощью простого набора условных тегов вы можете легко достичь этого.
У нашей газеты есть четыре разных раздела, каждый из которых мы хотим идентифицировать:
- Стиль жизни (Lifestyle)
- Развлечения (Entertainment)
- Спорт (Sports)
- И подраздел в Спорте – Футбол (Football)
Такая вот небольшая газета.
Чтобы вывести изображение, которое будет отличаться в зависимости от раздела, мы должны немного поработать с кодом файла header.php нашей темы. Открываем редактор кода, находим строку:
<header id=”masthead” role=”banner”>
Теперь нам понадобится удалить следующий код (он может отличаться в зависимости от выбранной темы: для данного примера я взял twentytwelve).
Удаляем следующую секцию, которая отвечает за вывод стандартного изображения в хэдере:
<?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" class="header-image" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php endif; ?>
И меняем ее на:
<?php if(is_page('lifestyle')):?>
<img src="http://yourdomain.com/wp-content/uploads/2013/03/lifestyle1.jpg">
<?php elseif (is_page('sports')):?>
<img src="http://yourdomain.com /wp-content/uploads/2013/03/sports.jpg">
<?php elseif (is_page('entertainment')):?>
<img src="http://yourdomain.com /wp-content/uploads/2013/03/entertainment.jpg">
<?php elseif (is_category('football')):?>
<img src="http://yourdomain.com /wp-content/uploads/2013/03/football.jpg">
<?php endif;?>Код достаточно прост: мы задаем условия (определяем необходимую страницу), в зависимости от которых выводится то или иное изображение в хэдере.
Достаточно просто, и в то же время эффективно.
В принципе, ничего сложного в работе с условными тегами нет. Вот еще один небольшой пример, в котором мы вставляем текст Exclusive Article в начало одиночной записи:
<?php
if(is_single( )){
echo ‘Exclusive Article’;
};
?>Еще несколько примеров
Вот некоторые полезные примеры использования условных тегов.
1. Скрываем автоматически используемую цитату и отображаем цитату вашей записи:
<?php if ( ! has_excerpt() ) {
echo '';
} else {
the_excerpt();
}2. Определяем, когда выводить цитату, а когда контент.
if ( is_home() || is_single() ) {
the_content();
}
else {
the_excerpt();
}3. Проверяем, была ли загружена миниатюра; если нет, выводим стандартное изображение.
<?php if(has_post_thumbnail()) {
the_post_thumbnail();
} else {?>
<img src="<?php bloginfo('template_directory');?>/images/img.png" alt="">
<?php }?>4. Если пользователь вошел под своим аккаунтом:
<?php if ( is_user_logged_in() ) { echo 'Welcome, registered user!'; } else { echo 'Welcome, visitor!'; } ?>5. Различный хэдер или футер в зависимости от рубрики:
<?php if (is_category('Lifestyle')) { get_footer('lifestyle'); } else { get_footer(); } ?><?php if (is_category('entertainment')) { get_header('entertainment'); } else { get_header(); } ?>6. Проверяем, присвоен ли записи произвольный тип
<?php if ( is_singular( 'recipes' ) ): // This post is of the custom post type recipes. // Add whatever you want to do here endif; ?>
Для всего это существует отдельный плагин
Что делать, если вы не желаете работать с кодом? Значит ли это, что вы не сможете воспользоваться условными тегами? Нет, поскольку мы знаем, что для этого есть плагин, который называется Widget Logic.
Этот плагин позволяет вам (среди прочего) выводить произвольный контент в вашем сайдбаре в зависимости от определенных параметров. Скажем, мы хотим, чтобы при просмотре архивов автора отображалась его краткая биография. Вместо того чтобы создавать новую страницу с произвольным сайдбаром, мы можем просто использовать плагин Widget Logic, который сделает большую часть работы за нас.
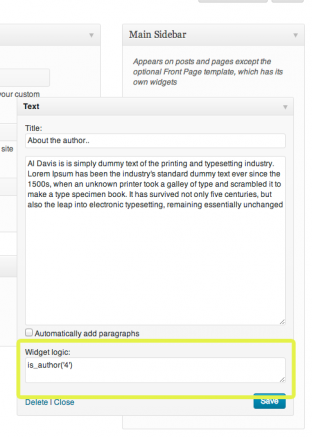
После установки плагина вы заметите, что у всех ваших виджетов теперь есть новая секция в самом низу, которая называется «Widget logic:». Эта новая секция позволяет определять, при каких условиях будет выводиться тот или иной виджет. Вам нужно просто добавить соответствующий условный тег в поле.
Возвращаясь обратно к нашему примеру – созданию биографии в сайдбаре для каждого автора, – я мог бы просто добавить отдельный текстовый виджет, содержащий биографию определенного автора, и указать для него тег is_author(ID). То же самое понадобится сделать для всех остальных авторов.
Плагин работает с любыми виджетами.
Это не единственный плагин, который позволяет обрабатывать различные условия. В хранилище WP есть много разных бесплатных плагинов, связанных с условными тегами.

 club762.ru
club762.ru








Нет ли ошибки в примере «Примеры использования условных тегов в WP»? Вместо is_page наверное должно быть is_category?
Возможно, что именно категория должна быть, если судить по логике статьи. Но страницы тоже принимают такие текстовые слаги. В любом случае спасибо за замечание. Это очень древняя статья, потому тут вряд ли можно точно понять, что имелось в виду.
Хотел вот написать по какому поводу. Я посредство if вывел необходимые метатеги роботс, ну что бы правильно было что индексируется что нет.
Так есть:
if ( is_single() || is_page() || is_home()) {
echo » . «\n»;
}
else {
echo » . «\n»;
}
Но дело в том что мне нужно что бы двум страницам сайта отдавалось то что в else, то есть noindex и noffolow. Решение я сделал такое прописал: is_page()!=is_page (‘id страницы’).
Вообщем так работает, но только с 1 страницей, если же добаваляю вторую is_page()!=is_page (‘id страницы’, ‘id страницы2’) то отображается index follow на всех страницах включая эти две.
Пробовал и так: is_page()!=is_page (‘id страницы’) or is_page()!=is_page (‘id страницы2’). все равно index follow для двух страниц.
Подскажите как при изначальной конструкции все таки вывести ноиндекс для двух страниц, но при этом на остальных чтоб был индекс.
Спасибо
is_page поддерживает массивы.
Можете попробовать по аналогии со следующим кодом:
if ( is_page( array( 'about-us', 'contact', 'management' ) ) ) { // either in about us, or contact, or management page is in view } else { // none of the page about us, contact or management is in view }Пример взял из кодекса WP
У вас, скорее всего, ошибка в том, что вы задаете id в кавычках. Попробуйте без кавычек через запятую.