Хотите удалить неиспользуемые CSS-стили в WordPress, чтобы сайт загружался быстрее? В данном случае мы имеем в виду неиспользуемый CSS-код, добавляемый темами или плагинами. Удаление такого кода позволяет улучшить производительность WordPress и поднять опыт взаимодействия.
В данной статье мы покажем, как легко удалить неиспользуемый CSS-код, сохранив работоспособность веб-сайта.
- Что представляют собой неиспользуемые CSS-стили в WordPress
- Откуда в WP берутся неиспользуемые CSS-стили?
- Как убрать неиспользуемые CSS-стили в WordPress?
- Метод 1. Удаляем неиспользуемый CSS-код с помощью WP Rocket.
- Дополнительные улучшения производительности
- Метод 2. Удаляем неиспользуемый CSS-код с помощью Asset CleanUp
Что представляют собой неиспользуемые CSS-стили в WordPress
Неиспользуемый CSS-код в WordPress – это такой код, который загружается на сайте, но по факту он не требуется для отображения страниц.
Из-за дополнительного CSS-кода браузер посетителя требует больше времени на вывод страниц, что создает неудобства для пользователей. В итоге показатели ранжирования для ваших страниц падают, что приводит к спаду посещаемости.
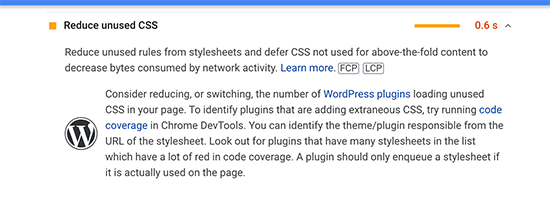
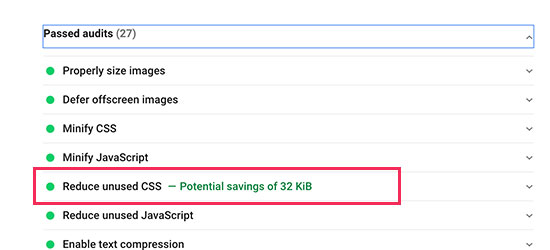
Вы можете видеть, как неиспользуемый CSS влияет на ваш сайт, открыв Google Pagespeed Insights. В нем есть раздел Remove unused CSS, где содержится подробная информация о том, какие CSS-файлы существенно замедляют загрузку страниц.
Откуда в WP берутся неиспользуемые CSS-стили?
CSS-стили используются, как это логично предположить, для стилизации внешнего вида вашего WordPress-сайта. Ваша WordPress-тема включает в себя CSS-код, который по большей части содержится в файле style.css.
CSS-код также подгружают и разные плагины. К примеру, WooCommerce загружает CSS для вывода продуктов, конструкторы добавляют свои CSS для вывода произвольных страниц или форм и т.д.
Также у вас могут использоваться веб-шрифты, иконочные шрифты и т.д., которые тоже добавляют свои CSS-файлы.
Обычно все эти файлы имеют малый размер, а потому загружаются очень быстро. Но когда их много, то все это будет суммироваться, и в итоге ваш сайт может грузиться медленнее.
Как убрать неиспользуемые CSS-стили в WordPress?
Есть несколько способов удаления неиспользуемых CSS-стилей в WordPress.
Сразу скажем, что удалить абсолютно все неиспользуемые CSS на сайте достаточно сложно. Даже отыскать их – уже проблема.
Однако в данной статье мы покажем вам, как можно удалить неиспользуемый CSS-код.
Метод 1. Удаляем неиспользуемый CSS-код с помощью WP Rocket.
Этот метод самый простой, а потому он рекомендован новичкам. Он существенно улучшает доставку CSS-файлов на сайт WordPress, включая и удаление большинства неиспользуемых CSS-стилей.
Мы считаем, что это лучшее решение для новичков, поскольку оно является простым и позволяет достичь главной цели – обеспечить лучший опыт взаимодействия для пользователей.
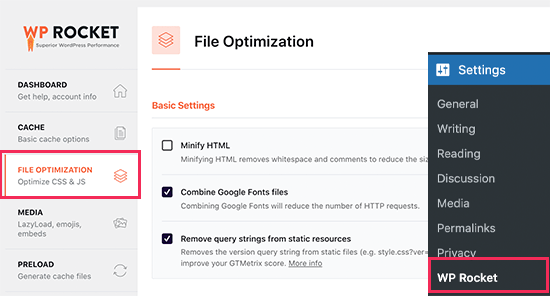
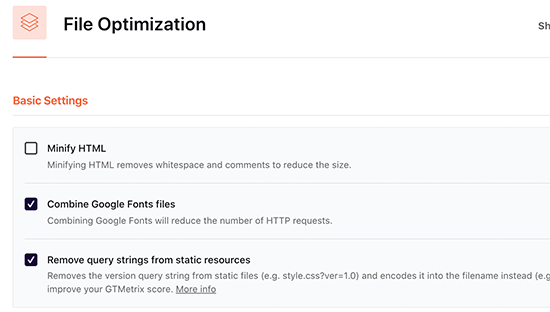
Нам нужно будет установить и активировать плагин WP Rocket. После активации переходим на вкладку Settings — WP Rocket. Далее открываем вкладку File Optimization.
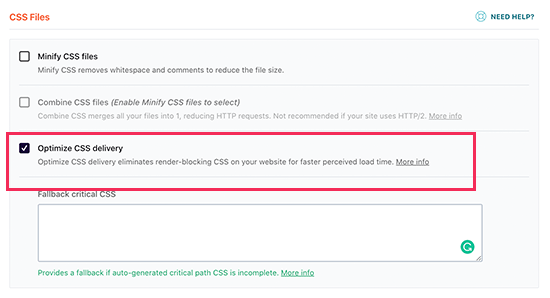
Здесь скроллим вниз до секции CSS files. Нам потребуется опция Optimize CSS delivery.
С ее помощью можно будет сгенерировать отдельный CSS-файл, который будет содержать только CSS-код, требуемый для вывода видимой части сайта. Сначала происходит загрузка этого файла, отображение страницы для ваших посетителей, а затем уже при необходимости подгружаются остальные CSS-файлы (эта технология называется отложенной загрузкой).
В итоге ваш сайт будет доступен пользователям гораздо быстрее.
После включения опции Optimize CSS delivery нажмите Save и дождитесь, пока WP Rocket сгенерирует CSS-файл для ваших постов и страниц. Также плагин автоматически очистит кэш вашего сайта.
Как только процедура будет завершена, вы можете еще раз протестировать производительность своего сайта с помощью Google Pagespeed Insights.
Дополнительные улучшения производительности
WP Rocket позволяет вам также удалять строки запросов из статичных файлов, объединять файлы Google Fonts, минифицировать HTML. Все это немного улучшает скорость загрузки сайта.
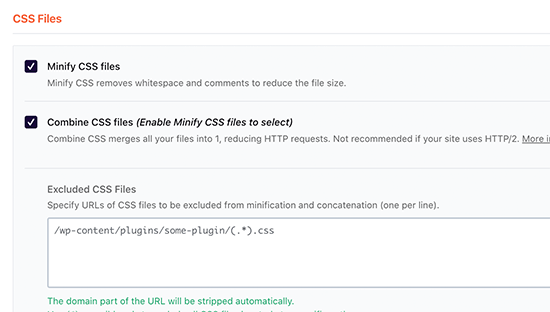
Вы также можете использовать опции по минификации и конкатенации CSS-файлов. Эти параметры позволяют сократить количество HTTP-запросов и получить дополнительный прирост скорости.
Однако вам нужно тщательно проверить свой сайт, чтобы убедиться, что включение этих опций не привело ни к каким поломкам.
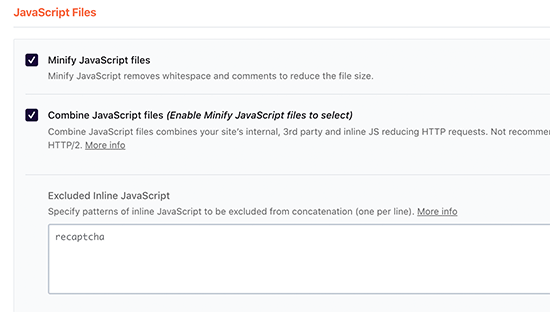
Такую же оптимизацию вы можете провести над JavaScript-файлами. Вы можете минифицировать их, объединить их в один файл, отложить их загрузку для увеличения производительности.
Метод 2. Удаляем неиспользуемый CSS-код с помощью Asset CleanUp
Этот метод более продвинутый и невероятно мощный. Он поможет легко удалить все лишние CSS-стили для любых страниц на вашем Wordpess-сайте.
Однако этот метод более сложный, потому вам нужно будет тщательно протестировать функциональность и внешний вид вашего сайта после внесения изменений.
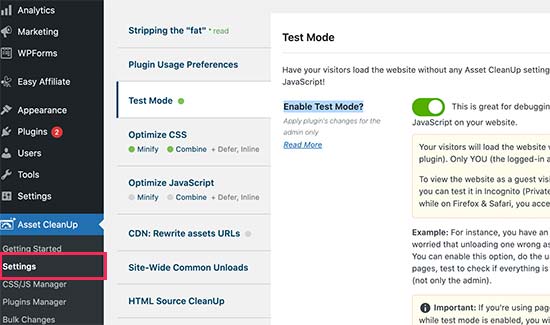
Вам нужно будет установить и активировать Asset Cleanup. После активации вам нужно будет посетить страницу Asset CleanUp » Settings, после чего перейти к вкладке Test Mode. Здесь нужно будет включить опцию Enable Test Mode.
Этот параметр позволит вам исследовать разные настройки и протестировать их, причем на посетителях сайта это никак не отразится.
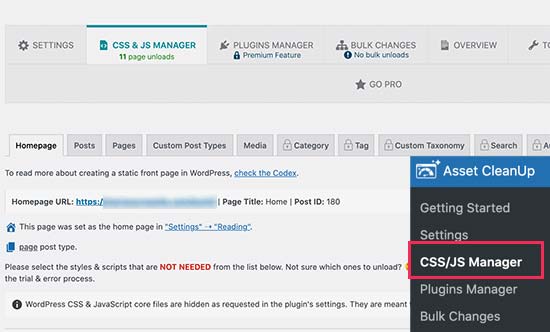
Затем вам нужно будет посетить страницу Asset CleanUp » CSS/JS Manager. Здесь вы можете убирать загрузку нежелательных CSS или JavaScript файлов на постраничной основе.
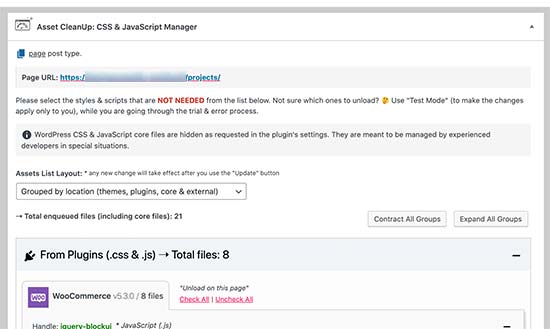
Сначала плагин возьмет вашу домашнюю страницу и покажет вам все файлы CSS и JavaScript, которые для нее загружаются.
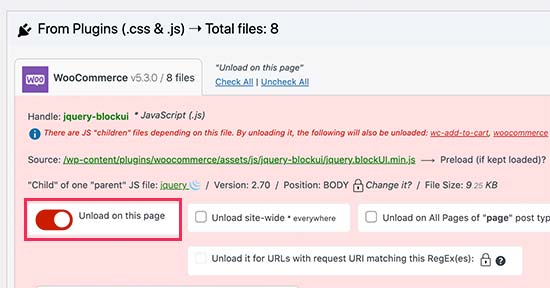
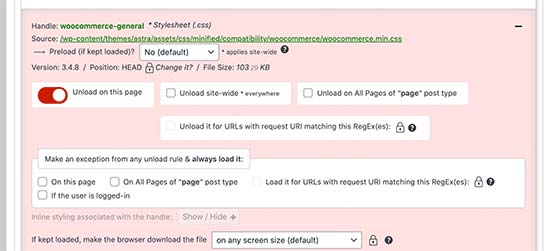
Вам нужно будет проскроллить вниз и просмотреть загружаемые файлы. Если вы видите файл, который вам не нужен, вы можете отключить его загрузку для отдельной страницы, для типа записей или для всего сайта в целом.
Настроить определенные страницы и записи можно как в данной области, так и при обычном редактировании записи/страницы.
На странице редактирования записи вы найдете поле Asset CleanUp.
Плагин автоматически получает и выводит все файлы и ресурсы, загруженные при просмотре данной страницы пользователем. Затем вы можете просто отключить загрузку неиспользуемых CSS- или JavaScript-файлов.
Важно: обязательно протестируйте свой сайт после удаления неиспользуемого CSS или JavaScript-кода.
После отключения и удаления неиспользуемых стилей/скриптов вы можете вернуться на страницу настроек плагина и выключить Test Mode.
Не забудьте нажать на кнопку Update All Settings, чтобы изменения сохранились.
Теперь вы можете протестировать свой сайт в Google Pagespeed Insights, чтобы посмотреть, как изменилась производительность.

 club762.ru
club762.ru



















Я использовал первый метод.