В этом руководстве мы рассмотрим процесс создания таймлайнов в WordPress. С помощью таймлайнов бренды и компании обычно иллюстрируют основные вехи в своей истории. В редакторе блоков создавать таймлайны гораздо проще, чем с использованием устаревших плагинов.
В данной статье мы воспользуемся Timeline Block For Gutenberg от компании Cool Plugins. Это один из немногих плагинов, позволяющих выводить таймлайны в виде блоков. Вы сможете создать адаптивную хронологическую ленту, которую легко настроить в соответствии со своим брендом. В процессе создания всегда можно посмотреть превью ленты.
Я взял относительно новую тему Blockpress от MotionBlocks; эта тема поддерживает полное редактирование сайта, а потому пользователи могут легко изменить любой участок страницы. Тема совместима с WooCommerce (полезно, если вы ведете продажи). В итоге я воспользовался связкой Blockpress + Timeline Block For Gutenberg.
Первый шаг – установка темы и плагина. Активируем и то, и другое. Далее нужно будет создать страницу под таймлайн. Затем щелкаем по инструменту вставки блоков и выбираем Timeline Block.
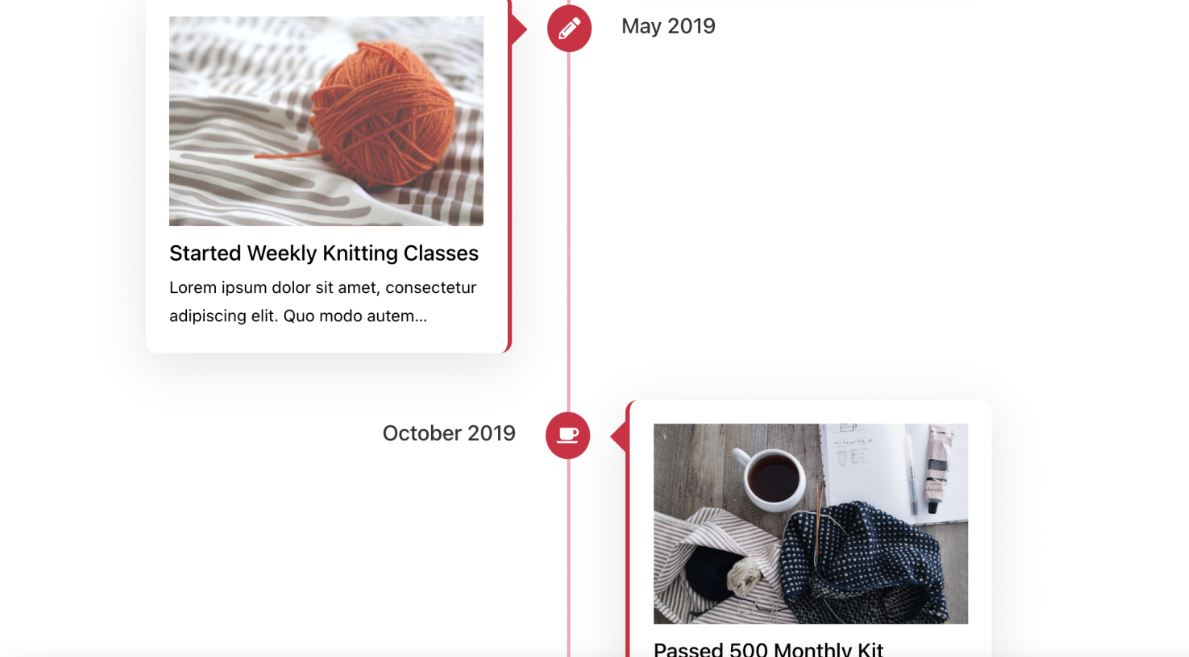
Удобство плагина состоит в том, что он создает несколько заполнителей, которые можно видоизменять для добавления нового пункта к таймлайнам. Эти пункты называются «историями». Можно легко настроить текст и изображения в историях.

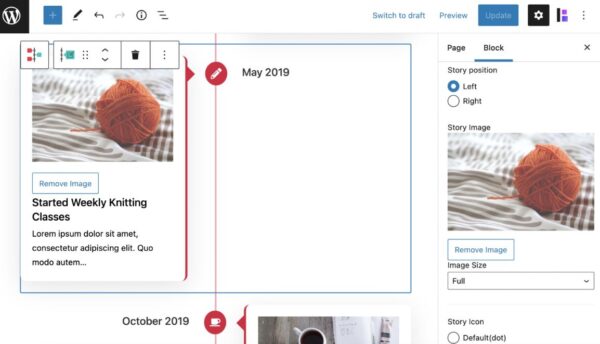
Плагин позволяет задавать заголовок истории, описание, базовые цвета, а также рамки. В итоге пункты истории будут идеально отвечать вашему бренду. В настройках каждой отдельной истории можно менять размер изображения, настраивать иконку, выбрав ее из коллекции Font Awesome. Истории могут ссылаться на другие посты, чтобы вы могли спроектировать что-то сложнее корпоративных таймлайнов.
Источник: wptavern.com

 club762.ru
club762.ru