За прошедшие две недели я рассмотрел порядка 300 сайтов и обнаружил некоторые аспекты, которые можно улучшить. Вот основные моменты, которые я отметил. Вы можете ориентироваться на них при рассмотрении своего сайта.
- Смотрите на известные бренды
- Простой логотип или его отсутствие
- Сообщите людям, о чем ваш сайт
- Не переборщите со всплывающими окнами
- Никаких рекламных объявлений
- Задумайтесь о дизайне
- Используйте цитаты и согласующиеся миниатюры
- Оптимизируйте изображения и проверьте скорость
- Оптимизируйте удобочитаемость
- Наличие двух призывов к действию
- Отсутствие подтверждений своего профессионализма
Смотрите на известные бренды

Один из аспектов, который выделялся на рассмотренных мною сайтах, заключался в том, что пользователи действительно слушают советы разных интернет-маркетологов. Однако они не ориентируются на ведущие бренды.
Если вы хотите создать бизнес, связанный с интернет-маркетингом, то тогда такой подход будет действительно востребованным и эффективным. Однако создание чего-то реального, значительного и перспективного требует от вас продумывания своего бренда. Это было упущено практически на всех сайтах, которые я рассматривал.
Сегодня есть очень много гуру, которые просто двигаются проторенным тропами, но они не смотрят, как это реализовано у самых лучших брендов. У дизайнеров, работающих над топовыми стартапами, обычно нет времени на выпуск своих инфопродуктов. Именно по этой причине вы вряд ли сможете чему-то научиться у интернет-маркетологов. Лучше посмотреть, что именно они создали.
Все последующие выводы были сделаны на базе изучения брендов топовых стартапов.
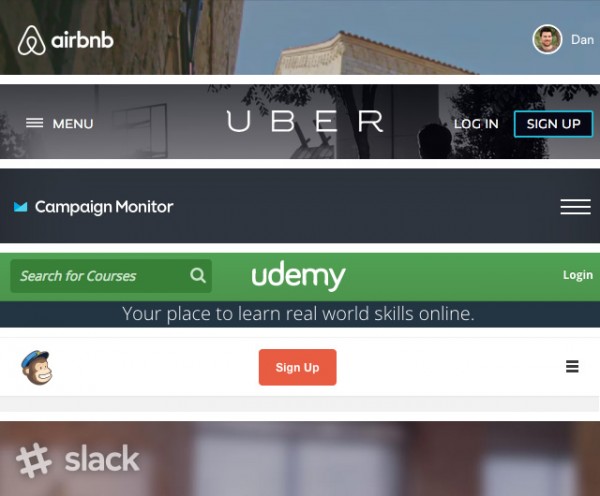
Чтобы сделать обзор не просто абстрактным, а реальным, я решил взять 6 случайных, достаточно новых, перспективных стартапов. Повсюду в этой записи я буду ссылаться на данные примеры. Стартапы следующие: airbnb, Uber, Campaign Monitor, Udemy, MailChimp и Slack.
Простой логотип или его отсутствие
Люди зачастую были зациклены на создании сложного логотипа, делали три версии, выбирали что-то выразительное и что-то выделяющееся. Зачастую логотипы были огромными, центрировались на странице, демонстрировали излишнюю сложность и неровность. Обычно они были плохо продуманы, размыты, имели выступающие пиксели, выглядели старомодно или просто были уродливы.
Современные стартапы, как я отметил, не используют сложных логотипов – некоторые из них не используют логотипы вообще!
Как вы можете видеть выше, 5 из 6 стартапов, выбранных мною, либо не имеют никакого логотипа, либо имеют очень простой логотип на своем сайте.
MailChimp – единственный стартап, логотип которого представляет собой нечто большее, что просто векторную форму, но и то этот логотип не всегда выводится на экран (зачастую они просто приводят слова Mailchimp, хотя их логотип является узнаваемым). Простота всегда побеждает в дизайне.
У 2 стартапов из 6 вообще нет логотипа.
Я рекомендую обходиться без логотипа, если вы не можете спроектировать его надлежащим образом для своего бренда. Именно такой подход был выбран для нашего сайта (WP Curve). У нас до сих пор нет своего логотипа, и мы планируем заказать его, как только сможем найти подходящего опытного дизайнера. Ведь это должно быть действительно нечто лучшее, чем банальный среднестатистический логотип.
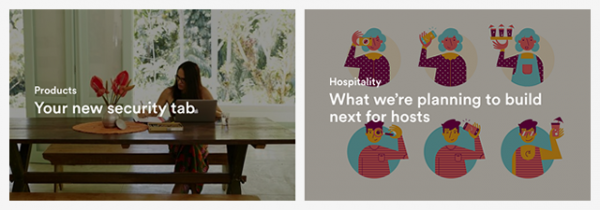
Сообщите людям, о чем ваш сайт
Это кажется странным, но примерно на половине сайтов не было указано, о чем они, на какую они тему. По крайней мере, информация не стояла в заметной и доступной позиции.
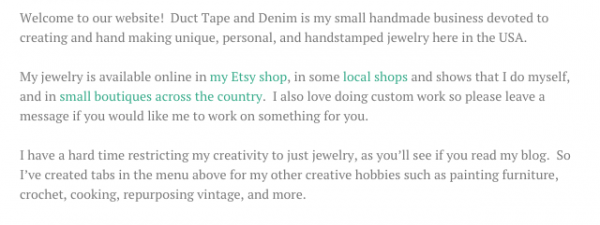
Все 6 топовых брендов имеют объяснение, о чем их сайт. Каждый сайт имеет заголовок, а также подзаголовок на главном экране. Ни один из сайтов не содержит строки «Добро пожаловать на мой сайт». Некоторые из сайтов пошли чуть дальше и решили разъяснить (иногда поверхностно), для кого предназначен продукт и какие могут быть препятствия по его использованию.
Ниже представлены цели, которых вы можете добиться при помощи заголовка и подзаголовка. Первые две цели являются очень важными. Для бизнеса, рассчитанного на определенные узкие группы пользователей, я советую также добавить цель: «Кому подойдет продукт».
- Заголовок, привлекающий внимание.
- Подзаголовок, который объясняет, о чем сайт.
- Чем вы отличаетесь от других (уникальное торговое предложение)
- Описание некоторых препятствий.
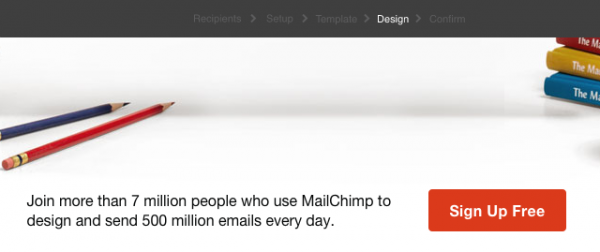
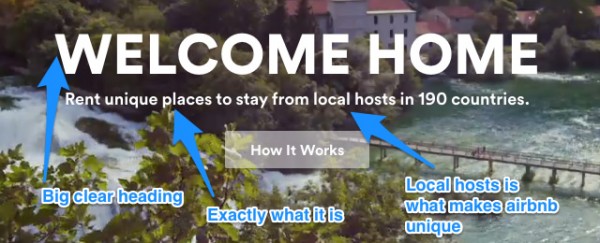
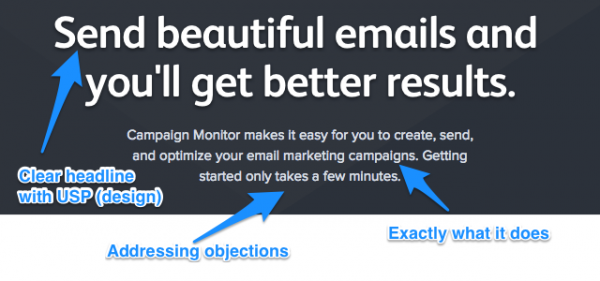
Давайте рассмотрим некоторые стартапы.
Airbnb (раскрывает пункты 1,2 и 3)
Campaign Monitor (раскрыты все пункты)
Не переборщите со всплывающими окнами
Большинство сайтов, просмотренных мною, агрессивно предлагали мне подписаться на email-рассылку. Всплывающие окна вылезали еще до того, как я мог понять, о чем сайт. Они имели специальные «панели приветствия», которые закрывали вершину экрана, что в итоге нарушало эстетичность, сужало свободное пространство и усложняло чтение. Были также специальные панели, нависающие над контентом, по которым мне нужно было кликнуть, чтобы закрыть их.
Большинство сайтов имели неубедительные призывы к действию, такие как, к примеру, «Подпишитесь на мою новостную рассылку», и такие предложения не сопровождались никакими доказательствами, которые бы убедили меня, что я должен так поступить.
Они старательно усложнили процесс чтения контента. Очевидно, что владельцы этих сайтов не позаботились о своем контенте в той же самой степени, как они позаботились о форме подписки на почтовую рассылку. Я могу предсказать варианты поведения посетителей на таких сайтах:
- Каждый, кто посетит сайт, будет в бешенстве, поскольку всплывающие окна раздражают всех
- Формы подписки приносили бы больше пользы, если бы не загромождались всплывающими окнами
- Люди могут подписаться на рассылку только для того, чтобы вы отстали, и чтобы они могли наконец-то получить доступ к контенту. Скорее всего, они очень быстро отпишутся от рассылки, и поскольку владелец сайта сделал ставку на конверсию, контент вряд ли будет настолько хорошим, чтобы люди были заинтересованы в нем.
Качественный контент и внимание к посетителям – то, что позволяет сформировать доверительные и лояльные отношения на долгое время. Появление всплывающих окон перед людьми еще до понимания сути ресурса ломает любое доверие.
Чтобы проиллюстрировать этот тезис, давайте рассмотрим 6 стартапов.
- Каждый стартап обладает выделяющимся блогом с регулярно публикующимся высококачественным контентом.
- Ни один стартап не использует всплывающие окна на главной странице для формирования списка рассылки. Единственное место, где я встретил попап – это раздел блога Udemy; там окно предлагало зарегистрироваться на сайте. Ни один сайт не использовал всплывающие окна на главной странице и на любых других страницах, насколько я смог их изучить.
Формирование бренда требует времени. Если вы представляете малый бизнес, никто не знает, что вы предлагаете; если вы не объясните это на своем сайте, не предложите качественный контент, и просто заставите людей подписаться на новостную рассылку, вы навредите себе.
Я не хочу этим сказать, что вы никогда не должны использовать всплывающие окна или другие, более агрессивные техники для создания своего списка рассылки. Вы должны просто рассмотреть влияние этих факторов на свой бренд, рассмотреть контекстные факторы вашего предложения, перед тем как просто вслепую бросать скрипт всплывающего окна на каждой странице вашего сайта.
Никаких рекламных объявлений
Я был поражен тем, что большинство сайтов содержат объявления. Вот несколько причин, почему лучше не использовать такие блоки рекламы:
- Реклама часто является контекстной для пользователя, т.е. ее содержание зачастую не имеет никакого отношения к вашему сайту. Это означает, что реклама мешает вам добиться всех запланированных целей, работает против вас. Я видел объявления на нашем сайте от Infusionsoft, наших конкурентов.
- Объявления создаются таким образом, чтобы привлекать к ним внимание, т.е. они убивают вашу конверсию. Они специально проектируются так, чтобы пользователи ушли с вашего сайта. С какой стати вы хотите добиться этого?
- Очень часто объявления сами по себе отличаются великолепным дизайном, однако остальная часть сайта не настолько прекрасна, потому получается так, что они подчеркивают уродство дизайна ресурса.
- Объявления часто перекрывают тему и выглядят неуместно.
- Мое предположение – такие сайты обычно генерируют очень маленький трафик, и поэтому они вряд ли много зарабатывают с рекламы. Это было подтверждено несколькими людьми.
- Они замедляют сайт.
- Это один из худших способов монетизировать веб-сайт.
- Это демонстрирует то, что у вас нет уверенности в своем бизнесе, и потому пользовательское доверие рушится.
- Иногда объявления выглядели как спам. Все это уничтожает репутацию на корню.
Разумеется, ни один из 6 стартапов не имел никаких рекламных объявлений. Да и вообще ни один стартап, не связанный с новостями и считающий себя серьезным, не будет включать подобную рекламу на свои страницы.
Задумайтесь о дизайне
Большинство сайтов, с которыми я сталкивался, имели отвратительный дизайн. Было несколько исключений, однако у меня сформировалось ощущение, что дизайн – это то, что люди не так высоко ценят.
Естественно, эта проблема может быть связана с доступностью. Услуги дизайнеров стоят дорого, да и сам процесс проектирования качественного дизайна сложен, отличается высокой стоимостью и не менее высокими рисками. Найти хорошего дизайнера – еще одна проблема.
Однако я считаю, что некоторые базовые принципы создания качественного дизайна могли бы помочь большинству сайтов. Некоторые основы дизайна я привел в презентации, с которой вы можете ознакомиться ниже.
Многие владельцы сайтов могли бы реализовать все эти вещи совершенно бесплатно, сделав шаг от ужасного дизайна к приемлемому.
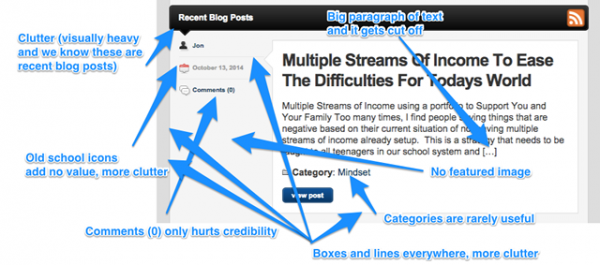
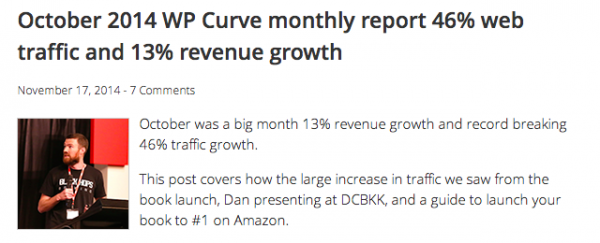
Используйте цитаты и согласующиеся миниатюры
Это изменение очень просто внести, если вы используете WordPress. Многие сайты, которые я рассмотрел, позволяют WordPress просто обрезать контент записей при выводе на главной странице. Также они используют все типы других элементов дизайна, которые только загромождают страницу.
Все, что вам действительно нужно – это главная страница блога, содержащая простые цитаты, заголовок и миниатюру.
Типичный пример:
Эталонные варианты:
Нет отвлекающих факторов, ничего лишнего, согласующиеся миниатюры, цитаты вместо длинных обрезанных параграфов, много отступов.
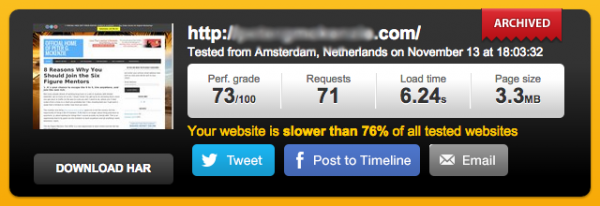
Оптимизируйте изображения и проверьте скорость
Самая распространенная проблема – плохая скорость работы сайта. Это может повлиять на SEO, конверсию, доверие, бренд, юзабилити, а также в некоторых случаях и на мою возможность рассмотреть сайт вообще!
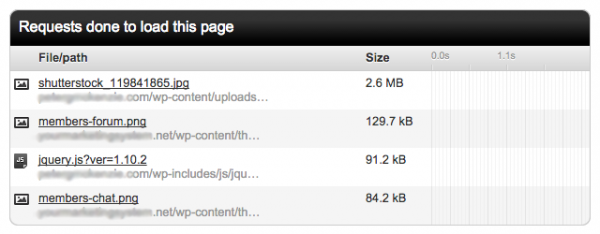
Как правило, источник проблем – слишком большие изображения. Я обычно стараюсь свести сайт к размеру до 1 Мб. Я сталкивался с сайтами, которые весили целых 8 Мб.
Отдельные изображения я стараюсь свести к размеру до 100 Кб. В моих обзорах я сталкивался с изображениями, которые весили под 4 Мб.
Вы должны учитывать это, если вы создаете свой сайт.
Инструмент проверки сайта Pingdom – хороший помощник в этом деле.
Оптимизируйте удобочитаемость
Я думаю, что это связано с намерениями владельца сайта. Многие слишком сильно фокусируются на конверсии вместо удобного использования ресурса пользователями.
Размеры шрифтов слишком маленькие, фоновые изображения часто вредят читабельности, слишком крупные абзацы, проблемы с цветами, недостаточные отступы – все это встречалось очень часто на рассмотренных мною сайтах.
Текст в полноэкранном формате – еще одна проблема. Очень сложно читать текст, который составляет в ширину больше 800 пикселей.
Лишь два сайта bp 300 рассмотренных устроили меня в плане удобочитаемости контента:
Наличие двух призывов к действию
Другая популярная проблема – сайты, которые имели только один призыв к действию где-то вверху. Нижняя часть веб-страницы – зачастую недооцениваемое место для конверсии пользователей.
Если пользователи прокрутили так далеко, значит, они хоть немного заинтересовались предложением, верно?
В 5 из 6 стартапов, которые я выбрал для этой статьи, в нижней части страницы был ясный призыв к действию. Во всех ситуациях он был похож на призыв к действию, который обычно находится вверху страницы.
Отсутствие подтверждений своего профессионализма

Наконец, одна из заметных проблем, которую я отметил – слишком много слов и слишком мало доказательств. Вы можете говорить все что угодно, но люди не поверят в это, если не будет подтверждений.
Примеры подтверждений могут включать в себя:
- Отзывы
- Факты о вашем бизнесе
- Награды
- Рекомендации
- Люди, которые являются вашими клиентами
- Репосты, лайки
- Дизайн высшего уровня
В большинстве случаев сайты, рассмотренные мною, не имели доказательств, что убивало всю конверсию.
Развитые стартапы, скорее всего, не должны волноваться по поводу приведения обширного списка доказательств, поскольку 9 из 10 людей приходят на их сайт посредством сарафанного радио (советы друзей и т.д.).
Стартапы, которые я взял для обзора, имеют следующие общие элементы доказательств:
- Дизайн высшего уровня (все стартапы)
- Сообщество/истории (airbnb)
- График поддержки в мире (Campaign Monitor)
- 7 миллионов клиентов (MailChimp)
- 4 миллиона студентов, 20 миллионов курсов, вывод количества зарегистрированных на курсы (Udemy)
- Рекомендации (Slack)
Источник: wpcurve.com

 club762.ru
club762.ru



















Как кстати я нашёл Вашу статью! Переписал себе по пунктикам всё, что нужно сделать…я, как раз, обдумываю свой сайт и Ваши советы стали для меня «Букварём», я практически, всё хотел сделать так, как не нужно делать…Особенно это касается логотипа и дизайна, я, конечно, планирую обратиться к специалистам, но и самому очень хочется понимать что и как лучше сделать.
Очень хорошая статья. Сохраню себе на заметку. Создала, чисто так побаловаться, 2 сайта один на WordPress второй на OpenCart, так вот таки да, на WordPress намного проще настроить все то о чем Вы пишете.
И еще такой вопрос.
Оптимизация изображений. Ну вот не могу понять как их оптимизировать так, чтоб они не потеряли качество и в тоже время не весили тонну. Вроде сжала сайты по максимума, а все равно показатели не выше 70, и рекомендует сжать изображения.
Начинаю пользоваться инструментами по сжатию которые рекомендует Гугл, и получаю вообще размытое пятно вместо картинок. При чем он требует уменьшить размер % на 80.
Что порекомендуете делать в такой ситуации?
Во-первых, порекомендую вам никогда не писать такие URL-адреса в поле сайт при заполнении формы комментирования.
Во-вторых, не обязательно следовать рекомендациям Google. Естественно, далеко не все изображения можно ужать до приемлемого уровня. Лучше всего в Photoshop сохранять для Web. Позволяет добиться идеального баланса в плане качества и веса.