Если у вас есть свой сайт WordPress, на котором записи выдаются в виде цитат, то, скорее всего, вместе с текстом контента у вас выводится и ссылка с текстом Read More.
Цель вывода такой ссылки: предоставить пользователю краткую цитату записи, чтобы он мог быстро просмотреть все свежие записи вашего блога. Это позволяет добиться большей свободы выбора для пользователей, а также позволяет реализовать более продвинутый опыт взаимодействия.
Сегодня я расскажу вам про тег «Read More» в WordPress, а также обучу вас тому, как его изменить в соответствии с вашими пожеланиями.
Основы
Чаще всего тег Read More используется в связке с функцией вывода цитат в WordPress, которая отображает заданное вами количество символов/слов. По умолчанию, WordPress лимитирует цитату определенным количеством слов, однако я покажу вам в дальнейшем, как изменить этот параметр.
Тег цитаты в WordPress – это короткая строка PHP-кода, которая имеет следующий вид:
<?php the_excerpt(); ?>
Она может быть заменена на тег шаблона the_content(), где это будет целесообразно. Как правило, у вас будет индексная страница блога, на которой выводятся ваши свежие записи. Эти записи можно сделать цитатами, просто применив несколько параметров или заменив тег шаблона the_content() на the_excerpt().
Если вы посетите наш блог и посмотрите на отдельную запись, то вы поймете, о чем я говорю.
Текст – это небольшая цитата с закрывающим многоточием, следом за которым идет кнопка с названием View Full Post.
Изменение тега Read More
Для начала вам нужно убедиться в том, что цитаты включены в вашей панели администратора в WordPress.
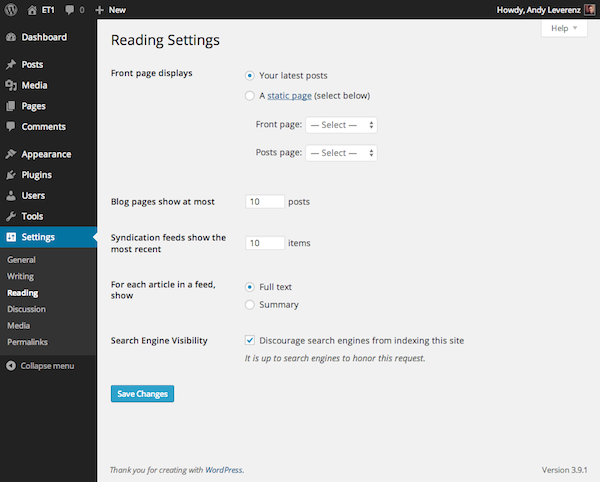
Войдите в консоль, перейдите к разделу Параметры – Чтение.
Вы увидите список настроек, однако нас интересует только параметр: «For each article in a feed, show». Вы также можете задать количество записей, выводимых в ленте блога.
Давайте выберем Summary вместо full text. После этого щелкаем по кнопке Save Changes.
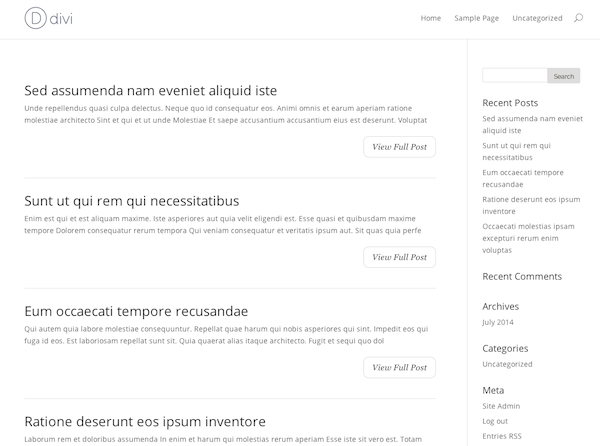
По умолчанию, некоторые темы уже оптимизированы для вывода цитат вместо полного текста, как это отмечено в панели настроек. Наша тема Divi 2.0 – прекрасный пример такого подхода.
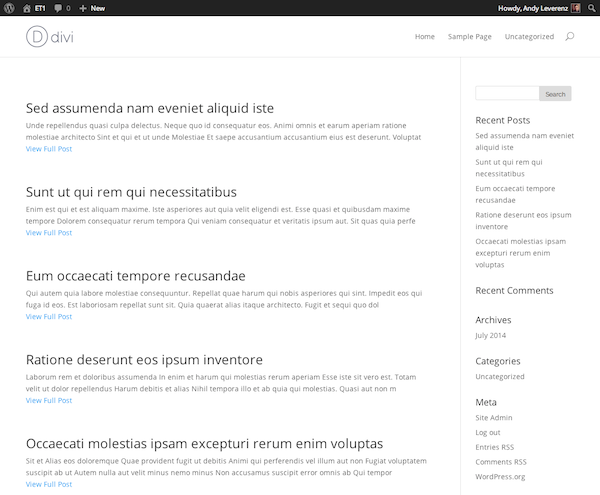
Ниже приведен пример установленной темы Divi. Я сгенерировал некоторый тестовый контент, чтобы показать, как будет выглядеть активный блог в этой теме. Ваш блог может несколько отличаться, особенно если вы используете другую тему.
Мне нравится то, как выглядят записи, однако, как мне кажется, в конец каждой записи нужно добавить кнопку, которая позволила бы прочесть весь контент целиком.
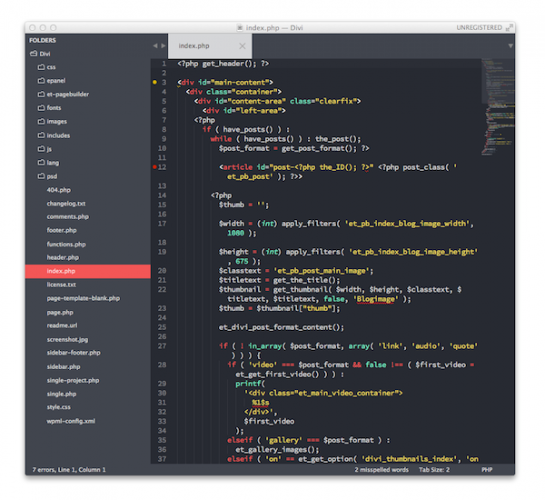
Чтобы сделать это, нам нужно углубиться в код нашего сайта. Открываем активную тему в редакторе кода. Я использую sublime text 2 в теме Divi , как показано ниже:
У меня открыт файл index.php. В нем есть некоторый код, который выводится то, что вы видите на странице блога. В теме Divi этот код был несколько усовершенствован, но его основы по-прежнему остались. Наше внимание должен привлечь следующий раздел:
Если вы никогда не работали с кодом Divi, то в таком случае вы можете воспользоваться нумерацией строк – этот код будет стоять в строках 50-57 (это верно только для темы Divi!)
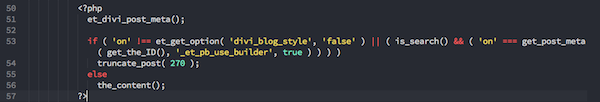
Давайте изменим код, убрав произвольную функцию и поставив вместо the_content() вывод the_excerpt().
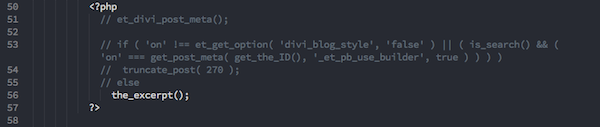
Вот как будет выглядеть обновленный блок кода. Чтобы все упростить и сделать более наглядным, я решил закомментировать код, который был ранее.
Если вы сохраните изменения и вернетесь на сайт, то вы, скорее всего, не увидите ничего нового. Нас по-прежнему надо переопределить стандарты WordPress с помощью произвольной функции.
Нам нужно добавить текст ссылки в самый конец каждой цитаты. Чтобы сделать это, нам нужно перейти к файлу functions.php. Открываем его в своем редакторе кода. Прокручиваем в самый низ и добавляем в него следующий блок PHP-кода:
/* Modify the read more link on the_excerpt() */
function et_excerpt_length($length) {
return 220;
}
add_filter('excerpt_length', 'et_excerpt_length');
/* Add a link to the end of our excerpt contained in a div for styling purposes and to break to a new line on the page.*/
function et_excerpt_more($more) {
global $post;
return '<div class="view-full-post"><a href="'. get_permalink($post->ID) . '" class="view-full-post-btn">View Full Post</a></div>;';
}
add_filter('excerpt_more', 'et_excerpt_more');
Первые 4 строки задают произвольную функцию, которая управляет количеством слов, выводимых в цитате каждой записи блога. Затем добавляется фильтр, позволяющий выполнить функцию. Сцепляемся мы с функцией excerpt_length, чтобы установить ограничение в 220 символов.
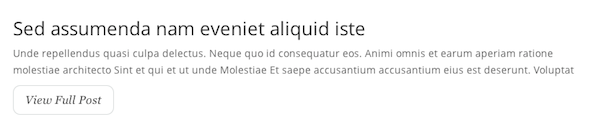
Вторая функция изменяет ссылку Read More, переписывая стандартные значения WordPress. В данном примере я добавил ссылку, обернутую в div, чтобы я мог впоследствии стилизовать ее. Стилизацию я рассмотрю чуть позднее; сейчас вы можете перейти на сайт, где вы увидите следующее:
Стандартная CSS стилизация ссылок и записей используется автоматически в теме Divi 2.0; нам осталось лишь провести некоторую работу, связанную с тем, чтобы сделать ссылку кнопкой.
Мы присвоили анкору ссылки в файле functions.php класс view-full-post-btn. С его помощью я добавлю к ссылке некоторый CSS-код. Поместите CSS-код, представленный ниже, в свой файл style.css, чтобы настроить нашу ссылку. Не важно, где именно вы добавите код – важно, чтобы вы запомнили область его расположения, пригодится на будущее.
.view-full-post-btn{
display:inline-block;
/*border-radius*/
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
padding:8px 16px;
margin-top:10px;
color:#454545;
border:1px solid #d8dcdc;
font-family:Georgia,serif;
font-style:italic;
font-size:16px;
}
.view-full-post-btn:hover{
background:#454545;
/*transition*/
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease;
-o-transition:all .3s ease;
transition:all .3s ease;
border:1px solid #000000;
color:#FFFFFF;
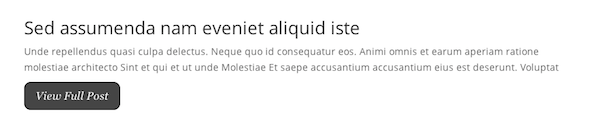
}После добавления стилей у меня есть красивая кнопка, которая отличается красивым эффектом при наведении курсора мыши.
Вместо того, чтобы выравнивать нашу кнопку по левому краю, давайте сделаем еще одно действие: присвоим float: right, чтобы ссылка была выровнена по правому краю контейнера, в котором она в данный момент находится. Также нам нужно настроить края для каждой нашей записи. Добавим следующий код в файл style.css:
.et_pb_post {
margin-bottom: 100px;
border-top: 1px solid #e1e1e1;
}
.et_pb_post:first-of-type {
border-top: none;
}
.view-full-post { float: right; }Теперь, когда мы поместили все необходимые стили, мы можем увидеть конечный результат. Каждая кнопка будет вести к вашей записи, что позволит пользователям просмотреть запись целиком.
Примечание: учтите, что стили не являются адаптивными.
Заключение
Добавление улучшений, таких как тег Read More, поможет вашим пользователям легче и быстрее работать с блогом. Организованная и структурированная информация позволит сделать ваш блог более понятным. С помощью функциональности цитат, встроенной в WordPress, вы можете сделать ваш контент более привлекательным, причем сделать это за короткое время.
Источник: elegantthemes.com/blog

 club762.ru
club762.ru
















В Кодексе также советуют добавлять следующую функцию в functions.php:
add_filter( 'the_content_more_link', 'modify_read_more_link' ); function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>'; }Спасибо! Помогло справится с ошибкой в отображении «Читать далее»
Как изменить надпись read more при выводе категорий? Просто на главной странице в записях изменил в файле index.php, а в файле category.php никак не могу найти запись чтоб её редактировать.
Посмотрите в файле loop.php.
Автору респект за пост! Как раз вовремя!
А как сократить кол-во выводимого текста в анонсе? если можно напишите ответ на почту
http://codex.wordpress.org/Plugin_API/Filter_Reference/excerpt_length
Здравствуйте!
Мне нужно наоборот сделать, вместо excerpt выводить content. Скажите, пожалуйста, что именно мне нужно поменять вот в этих файлах?
http://content.screencast.com/users/CLucian/folders/Jing/media/d3870c5f-0e7e-451b-b571-15fa1f78701e/2014-09-24_1522.png
http://content.screencast.com/users/CLucian/folders/Jing/media/76d210ca-7662-4e27-9112-c6c418140745/2014-09-24_1521.png
Заранее спасибо!
Очень сложно так сказать, поскольку у вас тема состоит из каких-то отдельных модулей. Неизвестно, как собирается переменная buffy и как она потом раскладывается. Она постоянно конкатенируется, поэтому если ее заменить на этом этапе контентом, то в итоге она может неверно разложиться в самом конце кода и появятся разные ошибки. У вас в коде еще и длина цитаты задается как 25, возможно, это тоже как-то используется впоследствии. Вообще, нужно менять функцию get_excerpt, переписывать ее под вывод цельного контента. Чтобы его получить, можно использовать get_the_content. Но менять это очень опасно, неизвестно, как отреагирует на это тема. Может быть, в ней имеются какие-то привязки именно к цитатам, и потому ее работоспособность может в итоге нарушиться.
Спасибо все получилось, возможно подскажите как теперь этот «Читать полностью» сделать жирным шрифтом или кнопочкой , ато оно с текстом сливается..
Да, и у меня всё получилось, а как жирным сделать и мне интересно.
Спасибо всё получилось, респект автору.