Конечно, есть разные плагины для того, чтобы использовать шрифты Google Web Fonts на своем WordPress сайте, однако если вы разрабатываете свою собственную тему, то, возможно, вам понадобится тесно связать с ней выбранную вами типографику, обходя плагины. Ниже мы покажем, как использовать Google Web Fonts в своей теме.
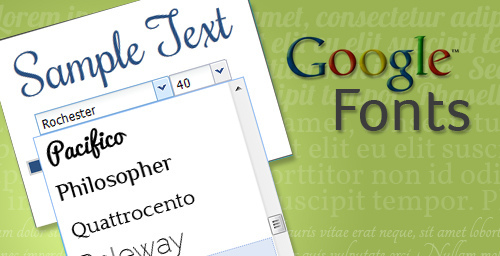
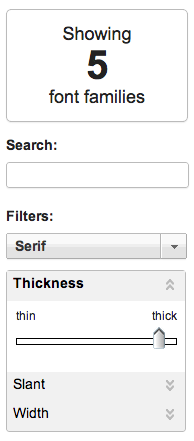
Для начала давайте перейдем к сайту Google Web Fonts и выберем шрифт, который нам необходимо применить в теме. С помощью специальных инструментов, расположенных с левой стороны, можно сузить область поиска, поскольку шрифтов действительно много. Я знал, что мне требуется жирный serif шрифт для заголовков и названия блога, потому я выбрал serif в выпадающем меню Categories и затем переместил слайдер Thickness (толщина) вправо.
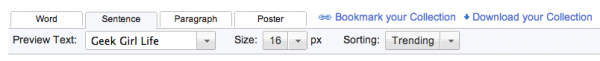
В итоге 617 предложенных мне вариантов плавно отсеялись до 5. У вас есть довольно много опций, чтобы выполнить предварительный просмотр шрифтов – вы можете посмотреть, как будет выглядеть слово, предложение, абзац текста или постер в выбранном шрифте. Вы можете выбрать предварительно заданный текст, можете задать свой собственный текст, выбрать необходимый размер шрифта.
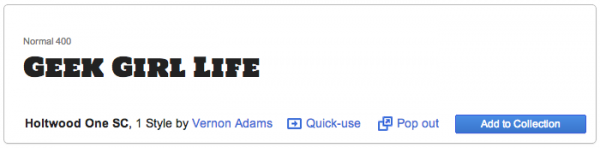
Как только вы нашли шрифт, который вы желаете использовать на своем сайте, просто нажмите на кнопку Add to Collection.
Вы можете добавить в свою коллекцию десятки шрифтов. Однако это требуется не всегда. Если вы можете это сделать, это еще не значит, что вы должны это делать. Попытайтесь ограничить себя максимум тремя шрифтами. А еще лучше двумя. По причинам производительности мне до сих пор нравится использовать устаревший веб-безопасный шрифт для основного текста сайта и сохранять веб-шрифты для заголовков и других элементов, которые требуют специальной выразительности или внимания к себе. Побеспокойтесь по поводу четкости ваших шрифтов – не стоит использовать броский шрифт, если ваши посетители не смогут разобрать, что написано.
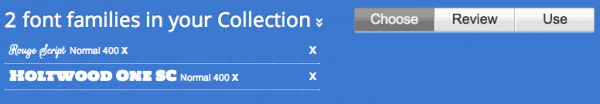
Когда вы добавите свои шрифты в коллекцию, вы увидите их в синей секции в нижней части сайта. Как только в вашей коллекции появятся шрифты, которые вы хотите использовать, просто щелкните по кнопке Use.
После этого вы перейдете к экрану, на котором будут представлена инструкция, состоящая из четырех шагов. Из нее вы узнаете, как использовать шрифты. Если вы желаете скачать выбранные шрифты для использования их в графическом редакторе, чтобы оценить их или сделать привлекательный скриншот screenshot.png для вашей темы, то вам достаточно щелкнуть по кнопке Download Fonts в самом верху страницы. Если вы просто хотите использовать шрифт в своей теме, то тогда вам не нужно скачивать его к себе на компьютер.
На первом шаге вы можете выбрать стили и толщину подключаемого шрифта. На втором шаге вы можете выбрать набор символов, который вы желаете подключить. Также вы можете оценить, как ваша коллекция шрифтов отразится на скорости загрузки страниц.
Теперь мы переходим к третьему шагу, который уже не такой простой, как предыдущие. На третьем шаге мы получаем код, который необходимо добавить к нашим сайтам – три разных варианта. Выбираем вариант Standard – однако мы несколько отклонимся от инструкций Google, чтобы поддержать устоявшиеся методы добавления стилей к WordPress темам. В коде для стандартного варианта копируем только URL, который указан как href атрибут для тега link.
Затем открываем файл темы functions.php. Мы создадим функцию для того, чтобы загрузить CSS, который мы будем использовать в нашей теме:
function ggl_load_styles() {
}Видите ggl префикс у моей функции? Это одна из успешных практик WordPress. Всегда добавляйте префикс к именам ваших функций в WordPress, чтобы снизить риск возникновения конфликтов с другими функциями в вашей теме, дочерней теме или плагинах.
Теперь в этой функции нам нужно зарегистрировать нашу таблицу стилей, полученную от Google:
function ggl_load_styles() {
if (!is_admin()) {
wp_register_style('googleFont', 'http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script');
}
}Мы используем функцию wp_register_style. Первый аргумент – это дескриптор, т.е. сокращение, которое мы можем использовать для обращения к этой стилевой таблице в дальнейшем в нашем коде. Второй аргумент – это путь к файлу. Мы используем URL, который мы получили на третьем шаге Google-инструкций.
Далее мы подключаем нашу основную стилевую таблицу для нашей темы. Надеюсь, вы не разместили тег link в разделе head вашего файла header.php? Если так, то вернитесь к файлу и удалите этот код. Затем подключите стилевую таблицу в файле functions.php:
function ggl_load_styles() {
if (!is_admin()) {
wp_register_style('googleFont', 'http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script');
wp_enqueue_style('ggl', get_stylesheet_uri(), array('googleFont') );
}
}Мы используем функцию wp_enqueue_style. Она имеет те же самые аргументы, что и wp_register_style. Сначала мы привязываем к нашей стилевой таблице дескриптор. Затем получаем путь к нашей таблице стилей. К счастью, в WordPress получить путь можно через функцию get_stylesheet_uri(). После чего мы указываем зависимости. Наш файл style.css зависит от стилевой таблицы Google Web Fonts.
Наконец, мы используем хук wp_enqueue_scripts для вызова нашей функции:
function ggl_load_styles() {
if (!is_admin()) {
wp_register_style('googleFont', 'http://fonts.googleapis.com/css?family=Holtwood+One+SC|Rouge+Script');
wp_enqueue_style('ggl', get_stylesheet_uri(), array('googleFont') );
}
}
add_action('wp_enqueue_scripts', 'ggl_load_styles');С файлом functions.php покончено. Теперь нам осталось сделать последний шаг, чтобы использовать выбранный шрифт. Четвертый шаг в инструкциях Google показывает, какие значения мы должны передать к свойству font-family для использования нашего шрифта. Я хочу сделать все мои заголовки шрифтом Holtwood One SC:
h1, h2, h3, h4, h5, h6 {
font-family: 'Holtwood One SC', serif;
}А описание сайта хочу сделать шрифтом Rouge Script:
.site-description {
font-family: 'Rouge Script', cursive;
}Все! Больше ничего делать не требуется! Вы добавили шрифты Google Web Fonts к своей теме WordPress. Используйте их ответственно!

 club762.ru
club762.ru












Надо признать, что Google Fonts совершенно не развивается в нашу сторону. Там сотни латинских шрифтов, причём действительно разных и интересных, но русских шрифтов там кот наплакал и как было год назад, так и сейчас. Да и из тех, что есть даже выбрать нечего, почти все неинтересные. Так что на данный момент гугл шрифты просто бесполезны и учитывая темпы развития, думаю так будет еще очень долго. В то же время в отечественном сегменте интернета предлагаются неплохие альтернативы гугл-шрифтам, в которых есть что выбрать и которые не стоят на месте. Предлагаю их рассмотреть.
Обязательно рассмотрю альтернативы для русских пользователей. Полностью согласен про google fonts. Для заголовков могут подойти, но для основного текста — вряд ли.
Хм, что-то я нормальных альтернатив не нашел. Сервисов с кириллическими шрифтами вообще не обнаружил. Зато нашел несколько сервисов — замен google fonts. Правда, по большей части они платные, потому не знаю, стоит ли их рассматривать.
Где-то с пол-года назад нашел webfont.ru, шрифтов поболее чем в гугл.
Думаю, если поискать можно еще что-то найти.
Но на данный момент я думаю всё же придётся подключать собственные конвертированные шрифты, скачанные с сайтов. Т.к. шрифтов всё таки мало и порой хочется что-нибудь этакое. Например есть готовый шрифт в системе и хочется его поставить на сайт.
Жаль, что инструменты типа PageSpeed и YSlow ругаются трехэтажно на Гугл Веб Фонтс. Из тем эти прелести приходится брутально выкорчевывать.
«Но на данный момент я думаю всё же придётся подключать собственные конвертированные шрифты, скачанные с сайтов.»
Также пришел к такому выводу, старый добрый ФонтСкуиррел выручает покамест.
Вы имеете в виду fontsquirrel.com? А как там русские шрифты искать?
Architect Of Ruin подскажите какой-нибудь плагин для внедрения своих шрифтов в WP.
Например, вот:
http://wordpress.org/plugins/font-uploader/
Или вот такой плагин:
http://wordpress.org/plugins/use-any-font/
Вменяемого поиска кириллических шрифтов у белки я не нашел. Приходится через зад — отбираем понравившиеся, проверяем наличие требуемых глиф.
http://imgur.com/DQZRgU5
В конце концов набрался портфель шрифтов, который я таскаю за собой из проекта в проект :)
А так не проще будет?
link href=’http://fonts.googleapis.com/css?family=Source+Sans+Pro:200,400,700,400italic’ rel=’stylesheet’ type=’text/css’
Подскажите какой код нужно вставить в functions.php, а какой в header.php?
Header.php здесь вообще не требуется. В статье была опечатка. Уже исправлена.
Подскажите, что нужно исправить в стилях, чтобы изменить шрифт в записях блога?
Зависит от темы. В каждой теме свои стили, отвечающие за шрифт. Надо знать тему. Вы можете и сами узнать класс, к которому надо применить стили. Просто щелкнуть правой кнопкой в браузере по разделу с записями и нажать «Проинспектировать элемент». Там можно будет посмотреть, какие стили отвечают за записи блога.
Спасибо, за материал и подсказки, со всем разобрался. Подскажите еще: можно как то скачать open-sans и закинуть в вордпресс, а то, как по мне, сайт начал дольше грузиться.
Так WordPress по умолчанию использует Open Sans.
Можно просто прописать стили для любого элемента (для .content p, для body):
Если надо установить другой шрифт, можно просто скачать его (файл в формате .ttf), загрузить на сервер и добавить код в вершину style.css:
@font-face { font-family: Museo300; src: local('Museo300-Regular'), url("fonts/Museo300-Regular.ttf") format('truetype'); font-weight: normal; }Тут надо правильно задать url, чтобы WP увидел этот шрифт.
Потом можно будет просто использовать в CSS:
.post-item {font-family: Museo300}Ну или для body задать такой шрифт. В общем, для любых элементов. Пример:
body {font-family: Museo300;}То что нужно, спасибо