Есть несколько замечательных вариантов лайв-чатов, доступных для WordPress. Однако большая их часть является платной; бесплатные же варианты не такие интересные. Лайв-чат может использоваться для ответов на вопросы пользователей, взаимодействия с посетителями, предложения поддержки продуктов и сервисов. В данной статье мы покажем вам, как добавить бесплатный лайв-чат к своему WP-сайту. Мы будем рассматривать только бесплатные решения, являющиеся гибкими, удобными и эффективными.
1. Chat Room
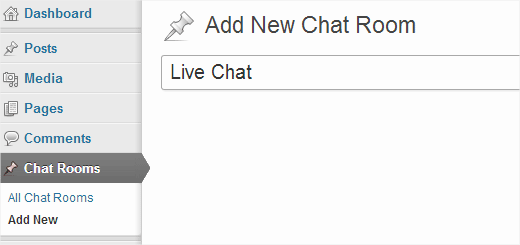
Chat Room – это бесплатный WP-плагин, позволяющий создавать чаты в WordPress. Первое, что понадобится сделать – это установить и активировать плагин Chat Room. После активации плагин добавит новое меню Chat Rooms в сайдбар администратора WordPress. Щелчок по нему приведет к появлению списка доступных чатов. Щелкните Add New для создания нового чата.
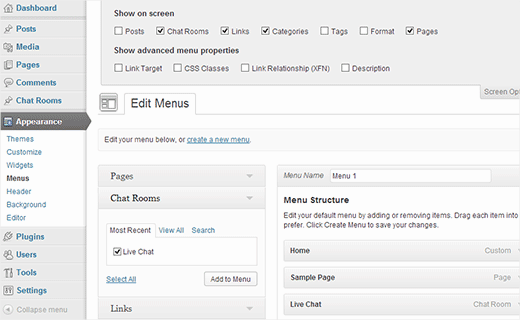
Введите название чата, после чего щелкните по кнопке Publish. Чтобы сделать чат доступным для пользователей, вам необходимо добавить его в меню, расположенное во фронт-энде вашего сайта. Переходим к разделу Внешний вид – Меню, выбираем чат, который вы хотите добавить, после чего щелкаем по кнопке Add to menu. Если чаты не отображаются в меню, щелкните по Настройкам экрана в правом верхнем углу страницы и включите пункт Chat Rooms.
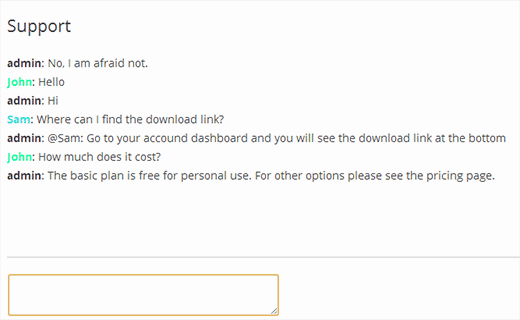
Ваш чат теперь будет доступен пользователям. При использовании плагина стоит учитывать следующие вещи. Первое: присоединяться к чату могут только зарегистрированные пользователи вашего сайта. Они могут подключаться к чату в любое время. Второе: плагин требует прямого PHP доступа к файловой системе, который не всегда разрешен в среде WordPress. Однако, несмотря на эти минусы, плагин является удобным, простым, не добавляет никаких своих логотипов или рекламных объявлений.
2. Добавляем IRC-клиент в WordPress
IRC-чат или IRC – очень древняя технология. Как и электронная почта, IRC и по сей день широко применяется пользователями. Существует множество различных IRC-клиентов для разных платформ. С помощью веб-приложения вы можете добавлять IRC-чат прямо на свой WordPress-сайт.
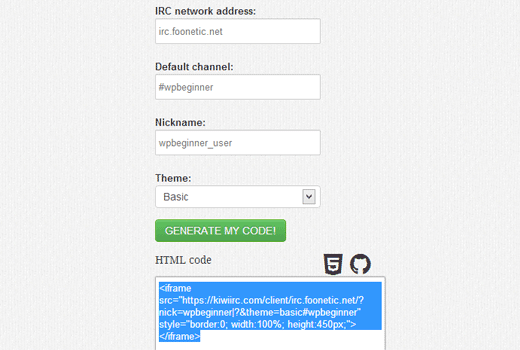
Первое, что вам нужно сделать – это перейти на страницу виджетов KiwiIRC и создать виджет для своего вебсайта. В качестве сервера мы рекомендуем использовать Foonetic, т.е. «irc.foonetic.net». Для создания чатов он отлично подойдет. В качестве дефолтного канала вводим название чата, который будет создаваться на Foonetic, например #wpbeginner. Вводим любой текст в поле Nickname, он будет использоваться в качестве стандартного. KiwiIRC позволит вашим пользователям выбирать свои собственные ники. Наконец, выбираем тему.
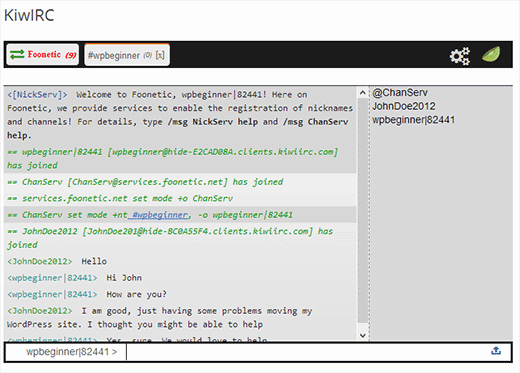
Щелкаем по кнопке Generate Code, после чего KiwiIRC выдаст вам фрагмент кода. Переходим к своему WP-сайту, предварительно скопировав код. Создаем новую страницу и вставляем в нее полученный код. Выбираем для страницы подходящее название, скажем, Live Chat. Публикуем ее. Открываем опубликованную страницу и смотрим на KiwiIRC в действии.
Регистрация IRC-канала и никнейма
В IRC чаты называются каналами и начинаются со знака # (решетка). В большинстве IRC сетей вы можете создавать каналы, просто заходя на них. С помощью команды /join #mynewchannel вы можете создать временный чат, в котором вы будете временным оператором. Однако если вы хотите запустить свой собственный чат, тогда вам понадобится зарегистрировать его в IRC-сети, а также зарегистрировать никнейм. Используйте следующую команду, чтобы зарегистрировать никнейм, под которым вы зашли в данный момент.
/nickserv register <password> <email_address>
Пример: /nickserv register SiU4N3tpo [email protected]
Затем вы получите письмо от своей сети Foonetic с командой верификации. Просто скопируйте верификационную команду и введите ее в KiwiIRC. Теперь ваш ник будет зарегистрирован. Давайте зарегистрируем свой собственный чат, или канал, как он называется в IRC.
/chanserv register #channel_name
Пример: /chanserv register #wpbeginner
После этого chanserv-бот откроет ваш чат. Вы будете владельцем чата, и всякий раз, когда вы войдете под своим ником, вы сможете кикать и банить пользователей, задавать темы, а также делать много других вещей. Дополнительную информацию по использованию IRC можно найти на сайте IRChelp.
Добавление кнопки Skype-статуса в WordPress
Интегрировать свой Skype к вебсайту WordPress у вас не получится. Однако вы можете интегрировать кнопку, которая будет выводить ваш контакт Skype, а также отображать вашу доступность.
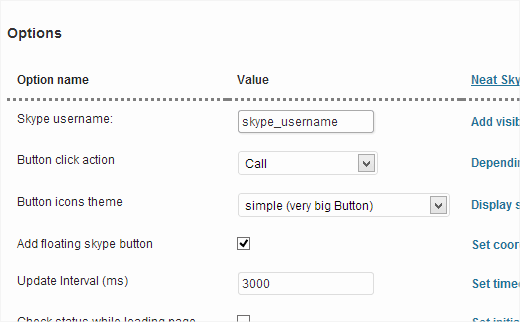
- Шаг 1. Для начала вам понадобится установить и активировать плагин Neat Skype Status. После активации переходим в раздел Параметры — Neat Skype Status, вводим свой Skype ID и сохраняем настройки.
- Шаг 2. Переходим в раздел Внешний вид – Виджеты и перетаскиваем Neat Skype Status v1 виджет в свой сайдбар. Сохраняем настройки виджета.
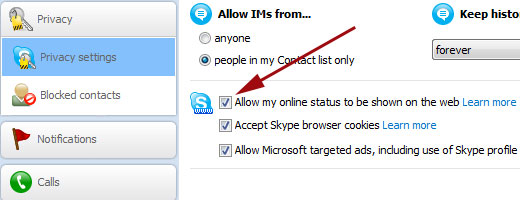
- Шаг 3. Заходим в Скайп на своем компьютере, введя свой ID и пароль. Переходим в раздел Tools » Options, после чего щелкаем по вкладке Privacy. В пункте Allow IMs from выбираем anyone, чтобы пользователи, которые не находятся в вашем списке контактов, могли общаться с вами. Затем выбираем опцию «Allow my online status to be shown on the web».
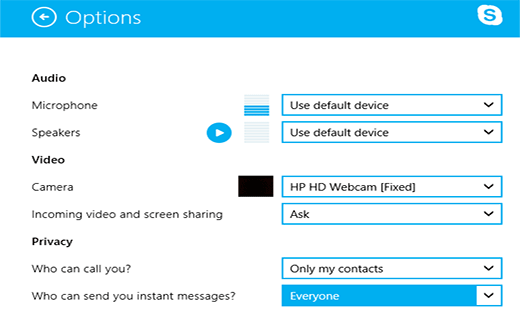
Если вы используете полноэкранный Skype App в Windows 8, переместите мышь в правый верхний угол экрана и щелкните по ссылке Settings » Options.
Теперь пользователи смогут видеть на вашем сайте, сидите ли вы онлайн в Skype; им достаточно будет щелкнуть по кнопке, чтобы начать общаться с вами в Skype.
Использование Twitter в качестве альтернативы лайв-чатам в WordPress
Twitter предлагает специальную кнопку Tweet to me (Написать мне твит), которая позволяет пользователям отправлять вам твиты напрямую с вашего сайта. Как это делается?
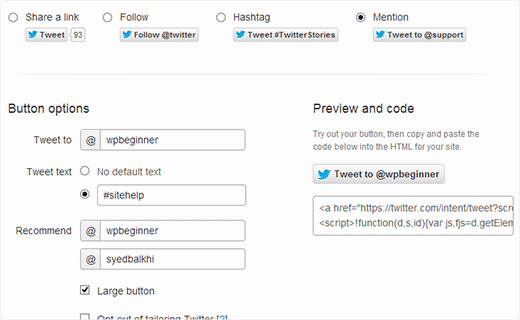
- Шаг 1. Переходим на сайт официальных кнопок Twitter. Выбираем кнопку Mention. Откроется окно конфигурационных параметров для кнопки.
- Шаг 2. Вводим псевдоним своего Twitter. В поле Tweet text вы можете задать стандартный текст. Мы рекомендуем использовать хэштег, такой как #sitehelp. Это поможет вам сортировать твиты позднее. В полях Recommend вы можете ввести два псевдонима, которых вы рекомендуете своим пользователям зафолловить. Вы можете ввести в эти поля псевдоним своего сайта и свой личный псевдоним.
- Шаг 3. Копируем код кнопки, переходим в раздел Внешний вид – Виджеты, перемещаем текстовый виджет в сайдбар и добавляем в него полученный код.
Готово! Теперь на вашем сайте есть кнопка, которая позволяет вашим пользователям связаться с вами в Twitter.
Источник: wpbeginner.com

 club762.ru
club762.ru