Каждый день мы передаем нашу персональную информацию в сети. В прошлый час я оплатил с моей кредитной карты, приобрел книгу, сохранил копию адресов своих друзей, отправил письма и сделал несколько покупок в обычных магазинах. Делиться информаций сегодня очень распространено, и мы даже не думаем об этом. Именно здесь и выходит на первый план SSL. SSL позволяет нам защищать информацию, которую мы передаем онлайн, чтобы она не попала в руки злоумышленников.
Использование SSL – и включение HTTPS – для защиты ваших посетителей и вашего сайта не является сложным или запутанным действием. В этой статье мы покажем вам, как использовать SSL и что вообще это такое. Давайте приступим к изучению.
Что такое SSL?
SSL (Secure Socket Layer) изначально появился как метод увеличения безопасности между веб-сайтом и конечным пользователем еще в 1994 году. Компания Netscape Communications создавала SSL, поскольку видела потребность в этом технологическом улучшении.
SSL был позже переделан и выпущен в версии 3.0 в 1996 году, однако он содержал уязвимости. Он был официально принят Internet Engineering Task Force (IETF) в 1999 и был заметно улучшен.
Затем SSL был переименован в TLS (Transport Layer Security), однако он по-прежнему часто описывается как SSL и TLS / SSL. Однако цель SSL осталась той же самой и по сей день, и эта технология стала стандартом для защиты сайта.
Когда вы должны использовать SSL?
В прошлом году специалисты Google анонсировали, что сайты с SSL будут получать определенные бонусы в поисковом ранжировании. Со временем поисковая система планирует увеличить эти бонусы, но сейчас это улучшение составляет примерно 1%.
Кроме того, если на вашем сайте происходит вход пользователей или ввод их личной информации – имя, адрес, информация о кредитной карте, то в таком случае вам нужна SSL защита. Без нее пользовательская информация может быть поставлена под угрозу.
Как работает SSL?
SSL работает следующим образом: он шифрует информацию, передаваемую от сервера, на котором расположен сайт, к пользовательскому браузеру. Эта информация представлена не в виде обычного текста, а виде непонятных строк из букв и цифр.
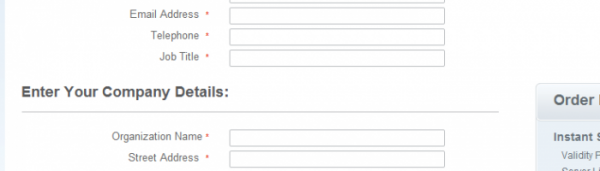
Чтобы создать защищенное SSL-соединение на своем сайте, его владелец должен приобрести SSL-сертификат у соответствующей компании (центра сертификации). Как только сервис будет приобретен, вам нужно будет ввести все важные данные, такие как название компании, адрес и номер телефона.
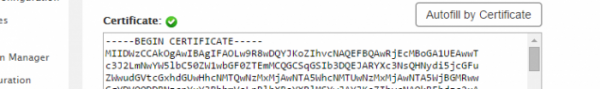
В свою очередь, владелец сайта получает закрытый ключ с открытым ключом. Закрытый ключ не должен быть никому раскрыт – он во многом напоминает пароль – в то время как открытый ключ не обязательно всегда скрывать.
Они представляют собой строку из цифр и букв, которые сочетаются друг с другом в математическом плане – как ключ и замок. Создаются они на основании Secure Hash Algorithm (SHA). Открытый ключ передается вместе с вашей введенной ранее информацией в файле, названном Certificate Signing Request.
Компания проверяет информацию, чтобы убедиться, что все верно – вы не хакер – и, если проверка была выполнена, SSL сертификат регистрируется с SHA.
Затем уже выпускается фактический SSL-сертификат. Теперь ваш сайт способен использовать SSL-шифрованное соединение.
Когда пользователь посещает подобный сайт, сервер сверяет SSL-сертификат с закрытым ключом и, если они подходят, то в таком случае создается зашифрованное соединение между сайтом, сервером, а также пользователем и его браузером.
Как выглядит зашифрованный SSL-сайт?
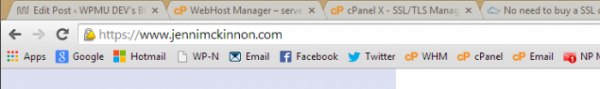
Вместо стандартного http перед URL появляется префикс https. Вы также можете заметить в поле адреса вашего браузера зеленый замочек.
Если для сайта вы решили приобрести Extended Validation SSL-сертификат, ваша адресная строка будет полностью зеленой или будет показывать название компании с зеленым фоном перед URL (или в зеленом шрифте).
Extended Validation сертификаты обычно предлагают большую защиту и выдаются компаниям, которые хотят стать более прозрачными. Их просят представить доказательства их физического адреса и юридической силы помимо стандартных требований.
Когда SSL перестает работать
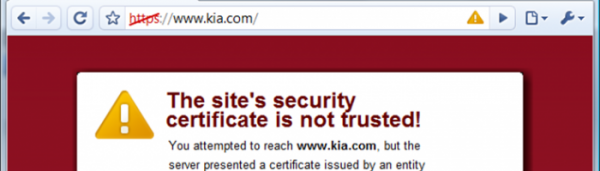
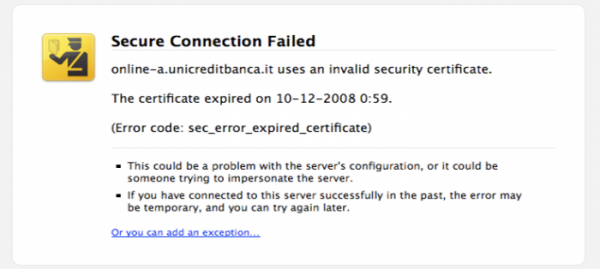
Если SSL сертификат просрочен, подписан самостоятельно или стал недействительным, замок получает красный цвет и иногда дополняется перечеркнутой строкой.
Когда сертификат просрочен, владелец сайта просто должен обновить SSL, чтобы шифрование снова заработало. Лучше всего не допускать такого, чтобы сертификат был просрочен, что позволит сохранить безопасность вашего сайта.
Вы используете самостоятельно подписанный сертификат, если вы выпустили и подписали этот сертификат, но при этом он не был проверен центром сертификации.
Большинство браузеров доверяет только сертификатам, которые были выданы проверенным центром сертификации; обычно браузеры выводят предупреждение, если сайт использует самостоятельно подписанный сертификат. Если вы приобрели SSL-сертификат у компании, которая не является посредником центра сертификации, то в таком случае ваш сайт может распознаваться как сайт с самостоятельно подписанным сертификатом.
SSL-сертификат может стать недействительным по многим причинам – к примеру, если SHA-шифрование устарело. Хэширование – это преобразование информации, которая имеет вид символов, в более короткий вид, зачастую именуемый ключом, что происходит при помощи математических действий. Чем сложнее технология, тем более сложное хэширование требуется, чтобы сохранить защиту на высоком уровне.
SHA0 уже не используется. SHA1 постепенно перестает поддерживаться браузерами, включая и Internet Explorer. Chrome будет выводить предупреждения, начиная с 1 января 2016 года, для сайтов, которые до сих пор используют SHA1. Текущий стандарт для шифрования – это SHA2, который в конечном счете будет постепенно уходить, открывая дорогу SHA3.
SSL-сертификат может также быть недействительным, если браузер не может проверить его на правильность. Это может случиться, если доменное имя сертификата не соответствует фактическому сайту, на котором сертификат используется. Самый лучший способ решить такие проблемы заключается в том, чтобы оперативно обновлять свой SSL-сертификат и следовать всем инструкциям.
Если замок выводится вместе с желтой пометкой, то вероятная причина этого – ссылки на вашем сайте относятся к незащищенной странице. Убедитесь в том, что все ваши изображения, пункты меню и ссылки получили https в URL.
Использование SSL в WordPress
После того, как у вас на руках будет свой SSL-сертификат, вы можете использовать его на своем сайте WordPress.
Обязательно сделайте бэкап своего сайта, чтобы вы ничего не потеряли. Как только вы это сделаете, можете продолжать дальше.
Чтобы задать SLL для одного сайта или для мультисайтов, сначала вам нужно будет отредактировать файл wp-config.php и добавить в него следующую строку кода. В итоге вход на сайт и доступ к админке WordPress будет производиться через SSL:
define('FORCE_SSL_ADMIN', true);Убедитесь в том, что эта строка расположена выше строчки «stop editing»:
/* That's all, stop editing! Happy blogging. */
Теперь мы зададим 301 редирект, чтобы любой человек, посещающий ваш сайт, был автоматически перенесен на защищенный сайт, использующий https вместо http.
Отредактируем .htaccess или создадим новый файл с таким названием, если он не существует. Если он уже есть, помещаем следующий код выше всего, что там есть.
Не забудьте заменить mysite.com на свой домен, и убедитесь в том, что вы ввели корректный порт сервера, если он отличается от 80.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>Теперь перейдите на свой сайт, чтобы протестировать, все ли работает. Если https появился в адресной строке вашего браузера вместе с зеленым замочком, значит все прошло великолепно.
Заключение
Наличие SSL-сертификата у сайта является существенным шагом вперед по защите своего ресурса и его посетителей, однако это не единственная мера безопасности, которую нужно рассмотреть. Чтобы ваш сайт действительно был безопасным для всех, вам нужно также использовать плагин защиты WordPress, такой как, к примеру, Wordfence или iThemes.
Хотите получить бесплатный сертификат? 18 ноября 2014 года Electronic Frontier Foundation (EFF) опубликовали анонс, согласно которому они работают над open source проектом, позволяющим сделать SSL-сертификаты бесплатными с возможностью их установки в пару кликов. Проект должен стать доступным в середине 2015 года.

 club762.ru
club762.ru














Неужели не разу не было перехвата пакетов SSL в сети, уж если криптосистему RSA щупают так что она порой трещит по швам. по слухам уже добрались до 2mb ключа то насколько SSL защитит данные
http://www.instantssl.su
ЛидерТелеком работает над аналогичным коммерческим проектом.
Программа для Linux и Windows, которая позволит получить и установить коммерческие и тестовые бесплатные сертификаты. Запуск намечен на 2-й квартал 2015 года
Спасибо, сделал для начала бесплатный сертификат на 90 дней, дальше посмотрим, наверное сразу нужно будет купить недорогой на 5 лет
Вот неплохой сертификат для начала: https://www.instantssl.su/products/essentialssl.