Набор функций Shortcode API появился в WordPress 2.5. Начиная с этого момента, шорткоды стали достаточно часто используемым методом для выполнения быстрых изменений разметки и вставки определенных фрагментов форматирования. Однако шорткоды могут оказаться очень полезным решением и при создании тем WordPress – мы покажем вам, как использовать шорткоды правильно!
Введение
Шорткоды несут в себе многочисленные преимущества, когда они правильно используются в файлах темы. Шорткоды выполняют те же самые действия в WordPress, что и макросы препроцессора в C/C++. Основная цель использования шорткодов в WordPress заключается в том, чтобы заменить заполнитель вашим собственным участком HTML-кода, когда сервер передает страницу клиенту. Шаги, входящие в создание и применение шорткодов, являются следующими.
- Создать произвольную функцию для шорткода. Эта функция возвращает HTML, который будет заменять шорткод в файлах темы.
- Добавляем шорткод к системе, чтобы WordPress мог распознать ваши шорткоды, вставленные в файлы темы.
- Используем шорткоды в файлах темы при необходимости.
В данном просто совете мы будем использовать шорткоды, чтобы вывести на экран произвольные записи. В данном примере мы будем изменять тему TwentyTen.
Шаг 1. Пишем функцию для шорткода.
Функция, которую вы создадите для шорткода, фактически задает его цель. Базовая функция может быть определена следующим образом (вы можете добавить код в самый низ своего файла functions.php):
// Задаем функцию, которая будет использоваться для вывода произвольного типа записей.
function project_shortcode( $atts ) {
// Извлекаем аргументы для шорткода.
extract( shortcode_atts( array(
'limit' => '10',
'orderby' => 'date',
), $atts ) );
/* Здесь будет код для выборки данных
* и формирования HTML-структуры, которая будет возвращаться в переменной $output
*/
$output = 'This will contain the final HTML output for your custom project loop.';
return $output;
} Просто убедитесь в том, что в самом конце файла functions.php нет никаких пробелов, иначе это может привести к ошибке. Теперь давайте добавим некоторый код, который поможет нам выбрать произвольную запись «project», и сформируем HTML-структуру, которая будет выступать заменой нашему шорткоду.
function project_shortcode( $atts ) {
extract( shortcode_atts( array(
'limit' => '10',
'orderby' => 'date',
), $atts ) );
// создаем запрос для выборки типов записей project
$loop = new WP_Query(array('post_type' => 'project', 'posts_per_page' => $limit, 'orderby' => $orderby));
// В цикле проходим по записям и создаем HTML-структуру.
if($loop){
while ($loop->have_posts()){
$loop->the_post();
$output .= '<div class="type-post hentry"><h2 class="entry-title"><a href="'.get_permalink().'">'.get_the_title().'</a></h2>';
$output .= '<div class="entry-content">'.get_the_excerpt().'</div></div>';
}
}
else
$output = 'Sorry, No projects yet. Come back Soon.';
// Возвращаем HTML-код туда, где был вызван шорткод.
return $output;
} «$atts» — это атрибуты, поставляемые вместе с шорткодом. PHP-метод extract используется для внесения элементов массива в переменные, чтобы их можно было непосредственно использовать в функции.
В данном примере мы используем атрибуты, переданные в функцию для создания произвольного запроса на получение произвольного типа данных «project». Затем мы в цикле проходим по всем возвращенным записям с типом «project».
В цикле мы выбираем данные и добавляем их к переменной output с соответствующими HTML-тегами. Как только цикл будет завершен, переменная output будет содержать полный HTML-код для нашего списка записей «project». Этот HTML-код возвращается, и шорткод, используемый в теме, заменяется им при загрузке страницы.
Шаг 2. Регистрируем шорткод.
Теперь, когда мы создали функцию, нам нужно зарегистрировать ее в базе данных вместе с шорткодом, который будет использоваться для нее. Мы сделаем это с помощью метода register_shortcode, существующего в WordPress.
add_shortcode('projects','project_shortcode'); Первый аргумент в данном методе – это название шорткода, который мы будем использовать в теме, второй аргумент – это название функции (которую мы определили выше), связанной с нашим шорткодом. С помощью этого метода WordPress будет знать, что нужно сделать, если вдруг встретится указанный шорткод.
Шаг 3. Используем зарегистрированный шорткод в теме.
WordPress обеспечивает метод парсинга, который используют лишь немногие разработчики. Метод do_shortcode может использоваться для вставки шорткодов непосредственно в файлы темы.
Синтаксис шорткодов очень простой — достаточно вставить его название в квадратных скобках в бэкэнд-редактор. В данном случае мы передаем атрибуты для ограничения числа выводимых записей и вида их сортировки. Поскольку мы выводим произвольные типы записей «project», нам нужно создать отдельный шаблон страницы, где и будет использоваться шорткод. Пусть шаблон будет называться page-project.php. Добавим в него следующий код:
<?php
/*
Template Name: Project Page
*/
?>
<?php get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php echo do_shortcode('[projects limit=10 orderby=rand]'); ?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
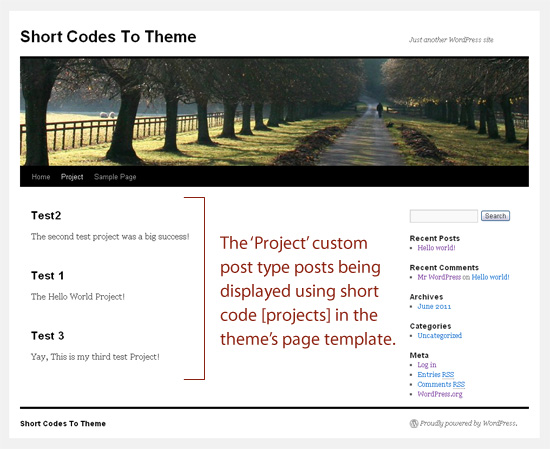
<?php get_footer(); ?> Теперь, чтобы увидеть свежий шаблон в действии, вам понадобится создать страницу – пусть она называется Project. Естественно, создайте также несколько демо-постов с типом «project».
Готово. Шорткод успешно выводит произвольные записи.
Источник: wp.tutsplus.com

 club762.ru
club762.ru








Зачем использовать шерткоды в шаблоне? Разве не для этого существуют функции, ну на крайний случай виджеты.
На этот счет ведутся многочисленные споры. Одни утверждают, что применение шорткодов помогает пользователям, другие говорят, что это плохая практика. К консенсусу так и не пришли.